本文主要是介绍膝关节检测之1设计目标手势与物体交互的动画,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原来只用unity自带的IK,发现背部不能动,且手和手指的移动和旋转试了好像没法通过animation实现(加入关键帧并修改最终状态的数值后播放没有变化,确定最终关键帧的数值已经改了的)。看资料,发现final IK(官方资料网址http://root-motion.com/)可以实现我想要的,具体的例子为FINAL IK Full Body Biped IK - Linking Effectors to Objects。

UNITY官方商店要90美金,
连接如下Final IK | Animation Tools | Unity Asset Store
值得去看的是它把技术细节分的很细,都有对应的youtube视频,这好像比官网更上心呀。

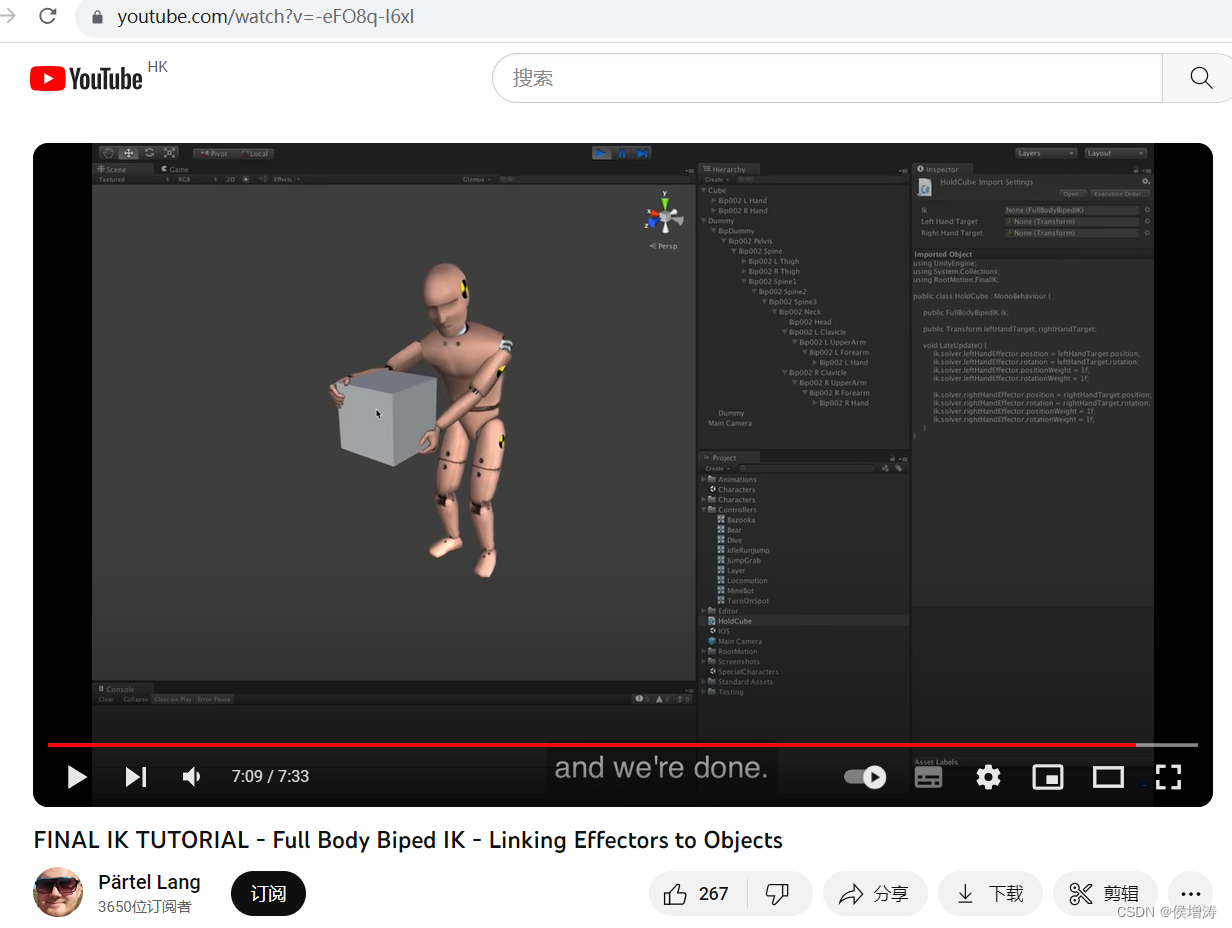
于是通过CSDN的资料下载,花了1块钱RMB搞定,且买回来一个最新的版本好像是2.2吧。找了一下final IK官方的资料(http://www.root-motion.com/finalikdox/html/pages.html),很少且没有例子代码。于是通过youtube找到了别人的例子讲解(https://www.youtube.com/user/SnuffThePuppy),通过观看,确定了我想要的功能是可以通过final IK实现的。本篇实现了一个随动的功能即医生的手抓住病人的退随动。一开始的状态就是抓住病人的腿了(这个实际还需要改成一开始医生是独立的,然后再去抓住病人的退并推动腿使之弯曲,根据我观察的经验,这需要用到final IK的另一套办法Interaction System),不管怎么说,随动这个功能先实现了,准没错。本文仿照的youtube视频FINAL IK Full Body Biped IK - Linking Effectors to Objects(https://www.youtube.com/watch?v=-eFO8q-I6xI) 是9年前的视频,太老了,嘿嘿。

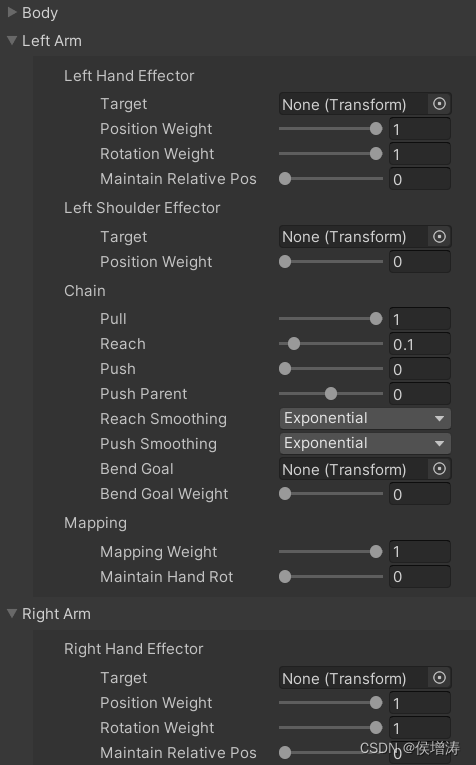
技术总结为:人身上配上Full Body Biped IK,左右手的position和rotation的weight设置为1,其它的保持不动。

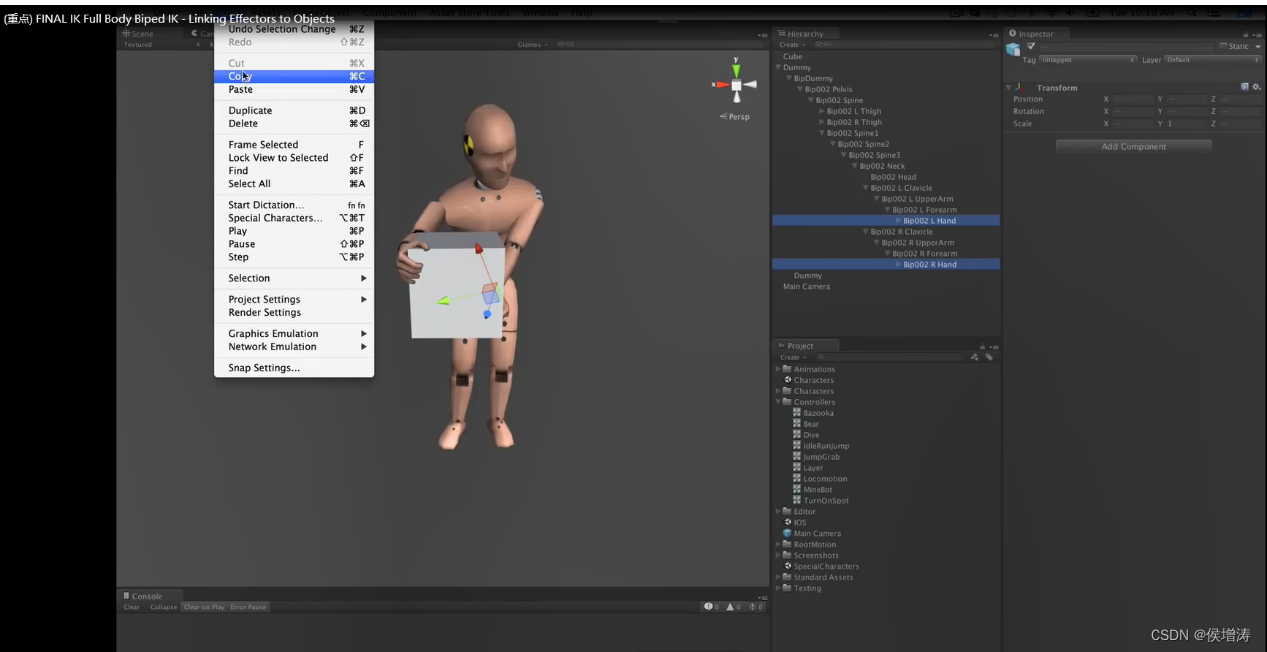
然后手动调整手和手指的位置到物体上(调整的时候要在运行状态,然后去scene场景,记得如果人身上加载了其它动画,调整的时候要去掉animator的勾选),在运行状态下,拷贝调整好的手,

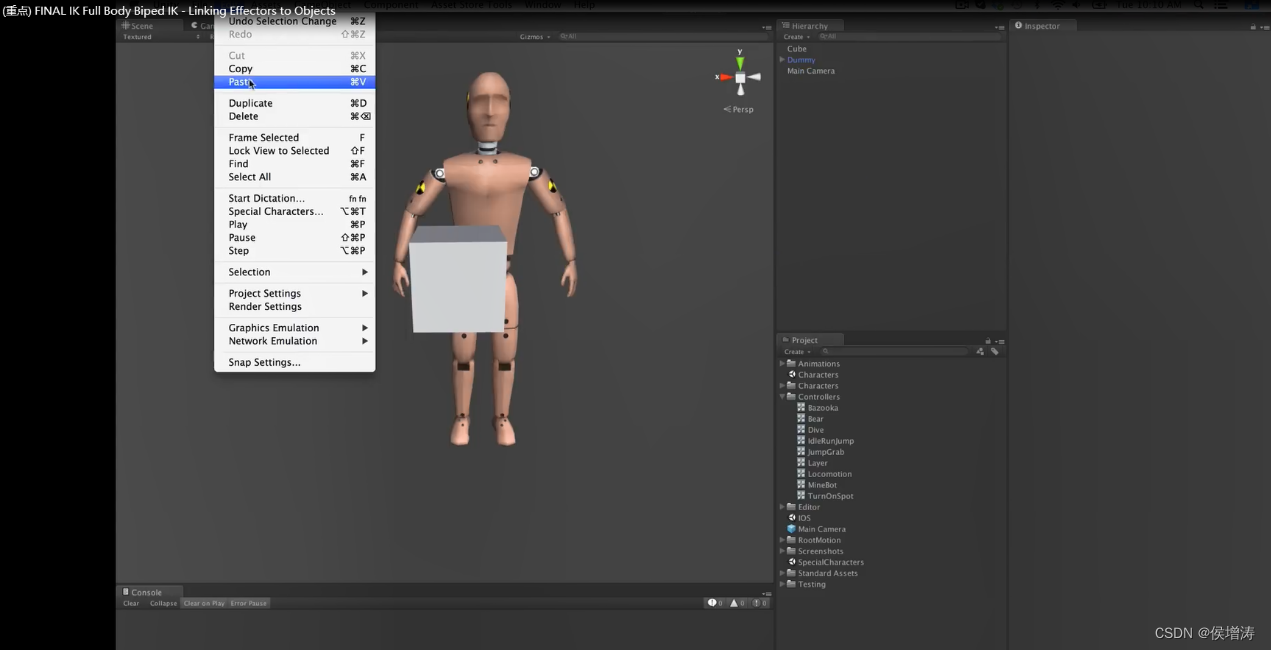
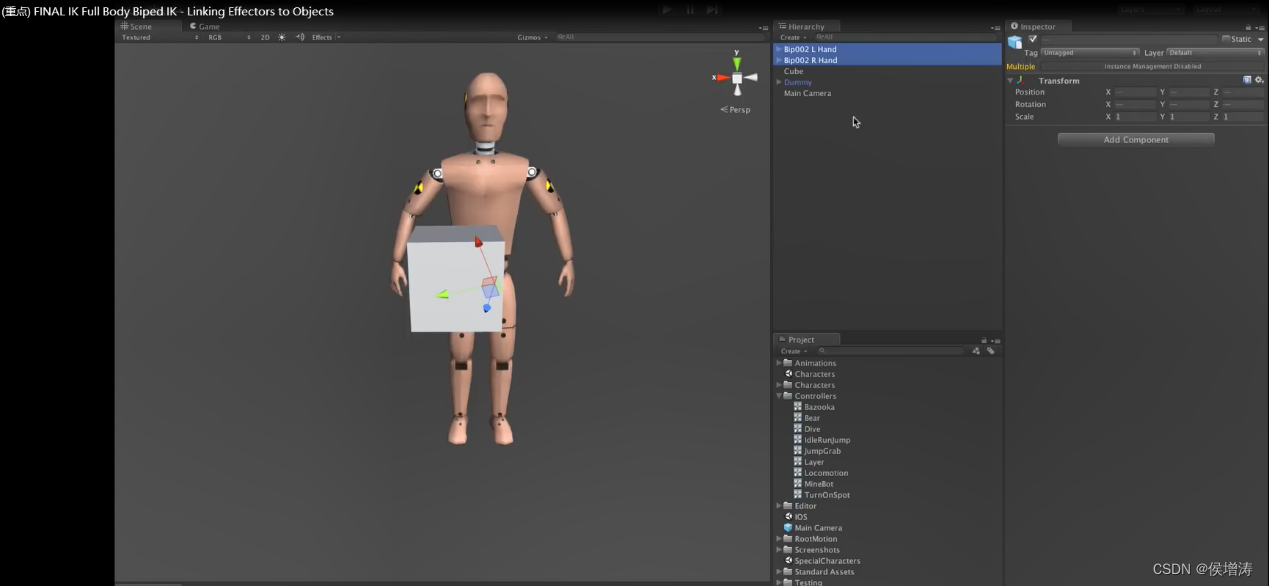
并在停止运行后,粘贴到根目录下,


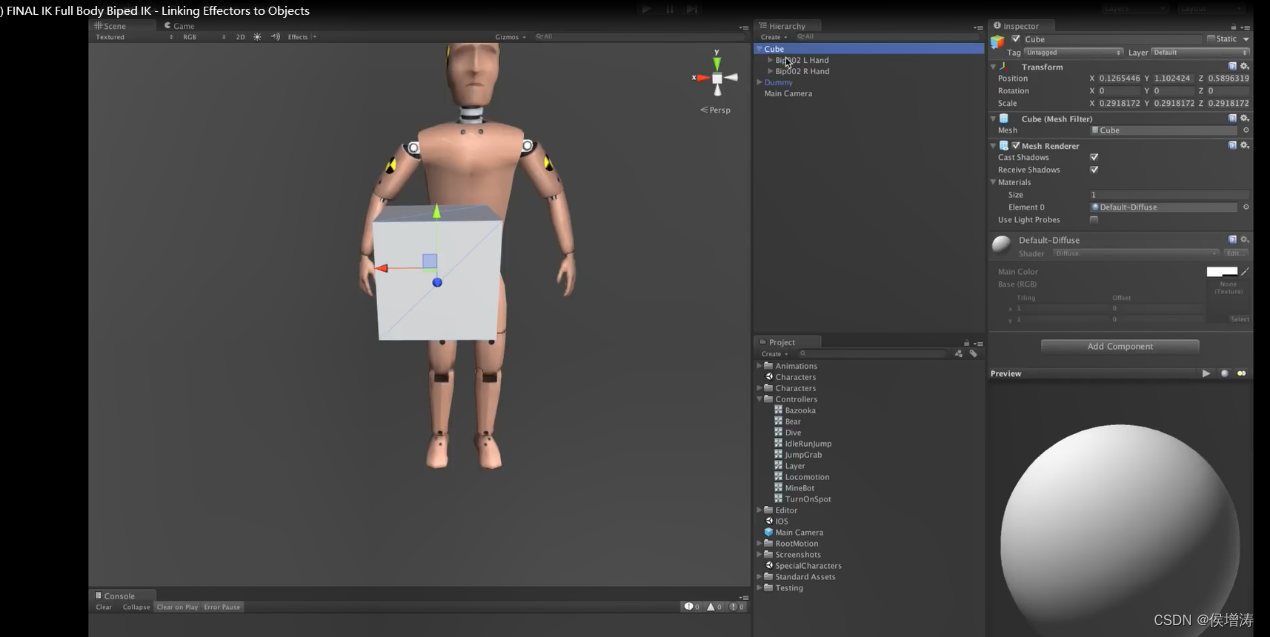
接着把这两个粘贴的手拖到正方形物体之下,成为其子物体。

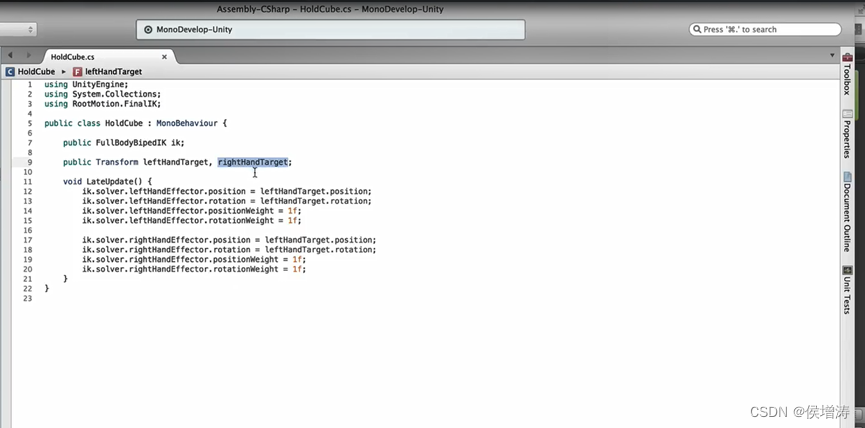
写一段代码挂载到人身上


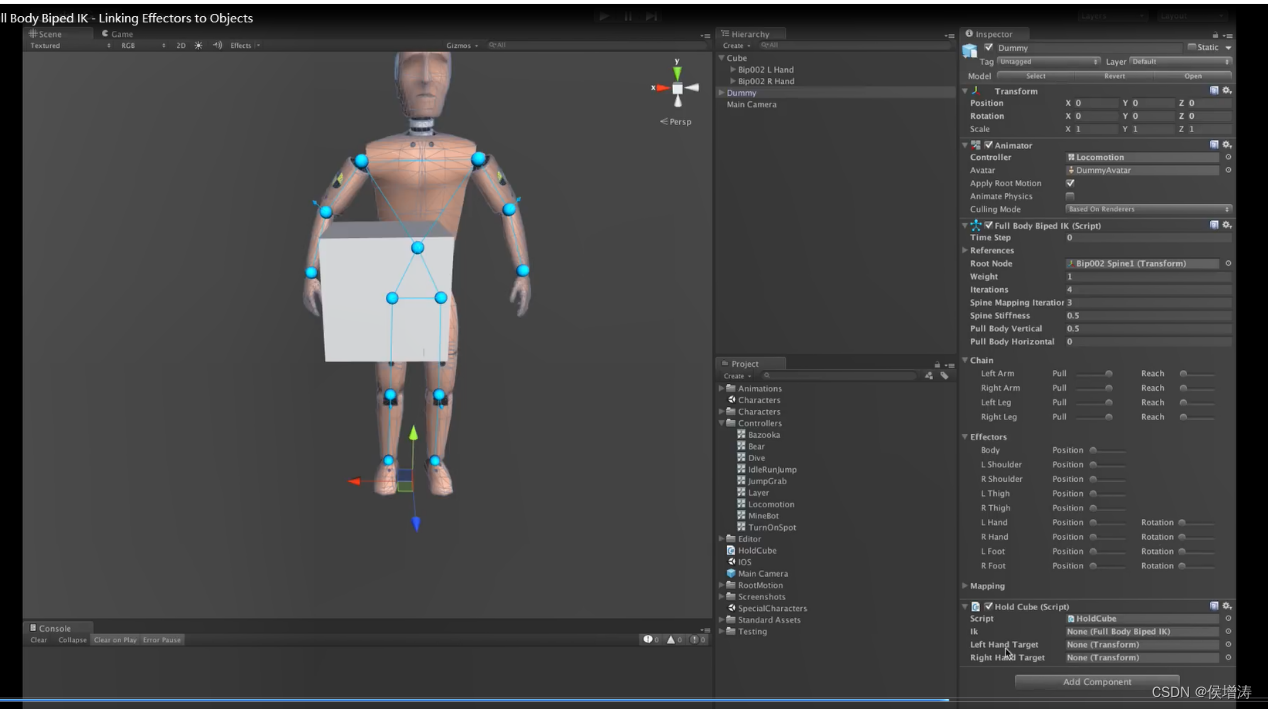
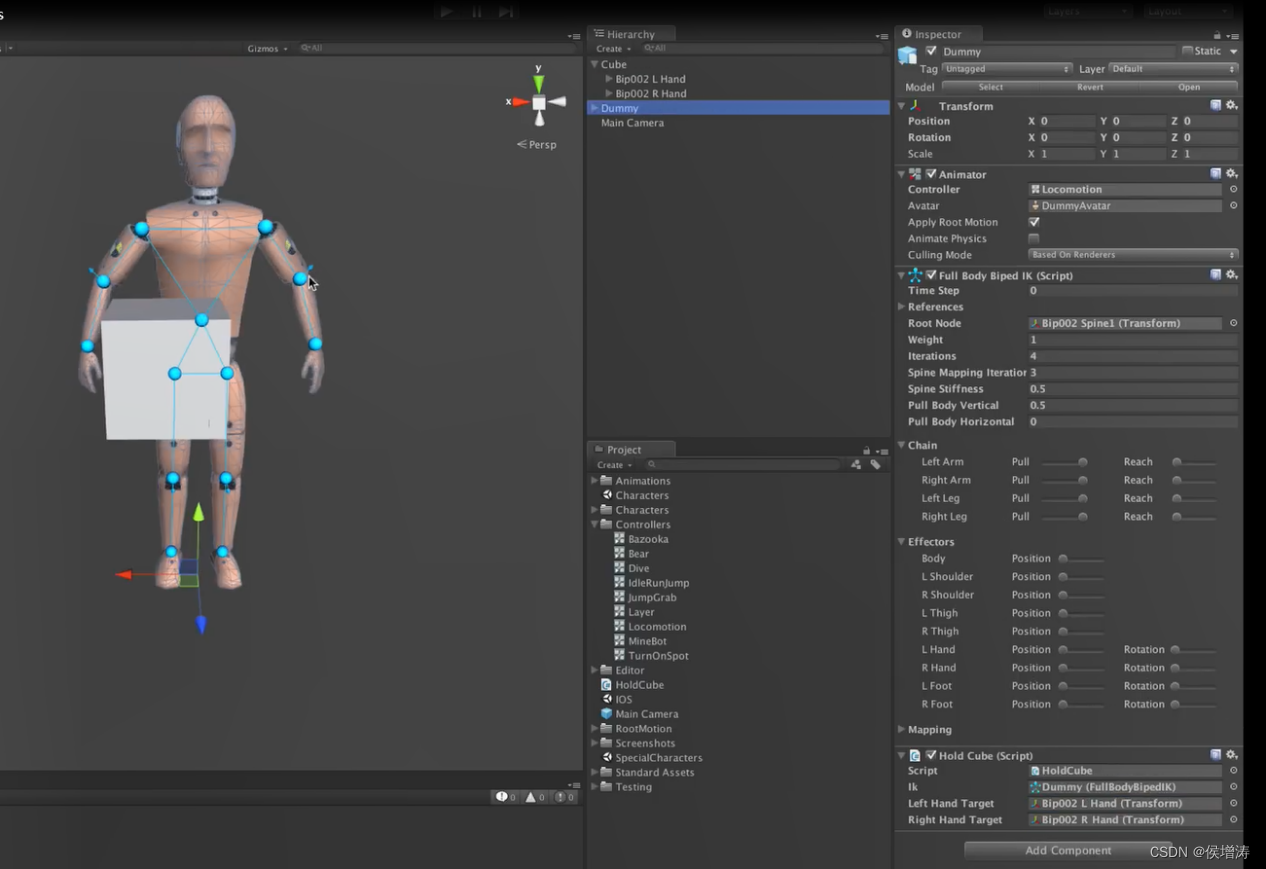
拖动三个量到新的代码组件需要的位置,其中IK是人自己,左右目标分别是正方形物体下的子物体手。

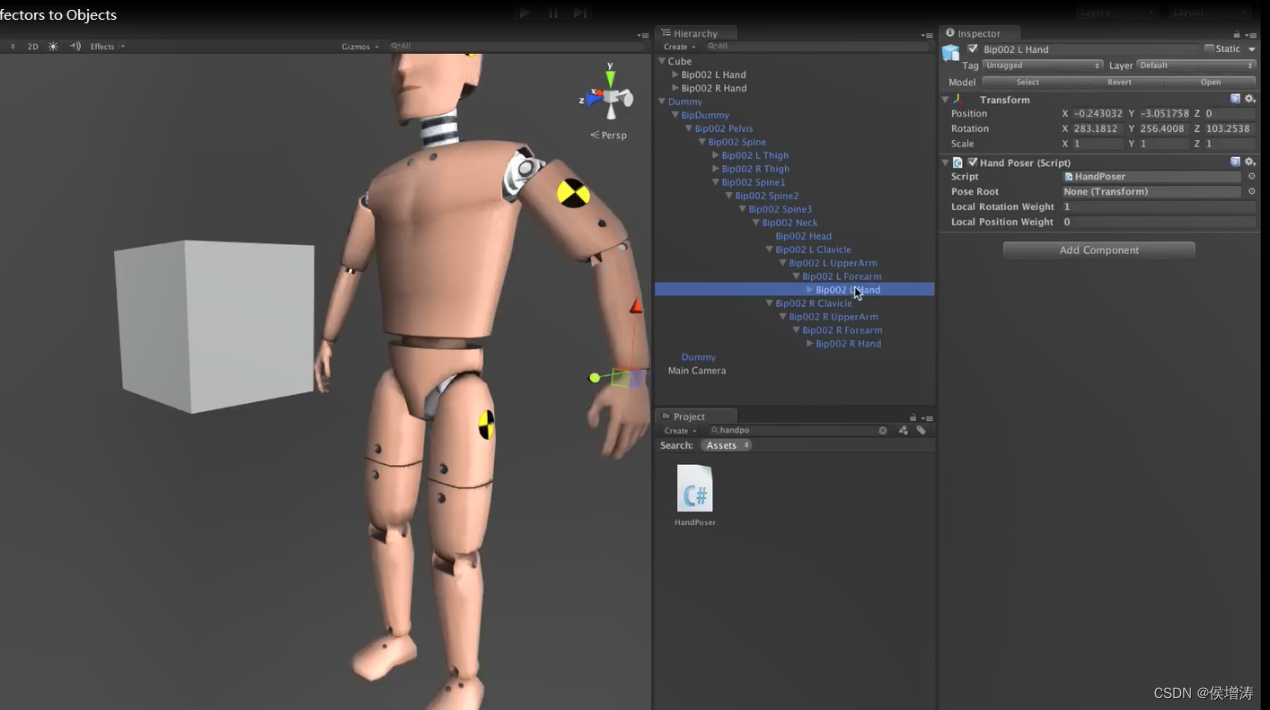
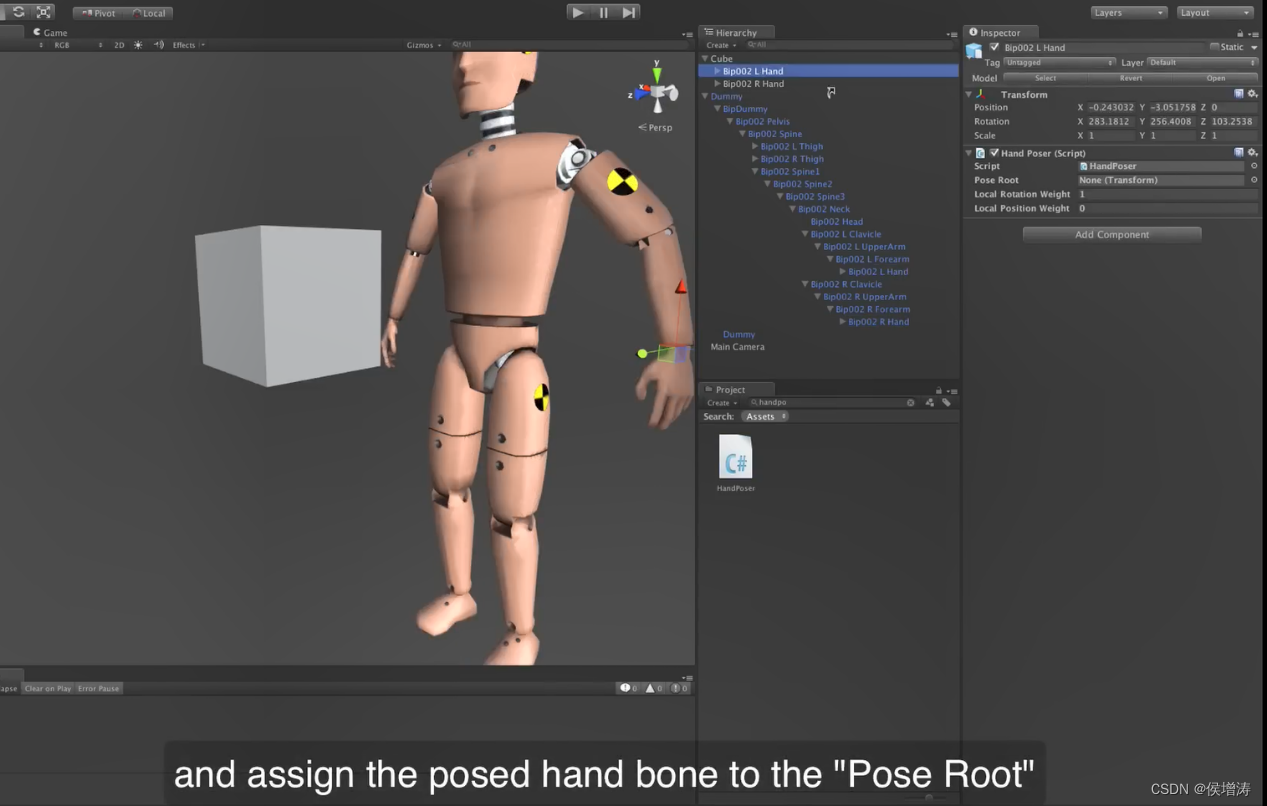
接着最重要的一步就是原来的两只手上添加Hand Poser组件

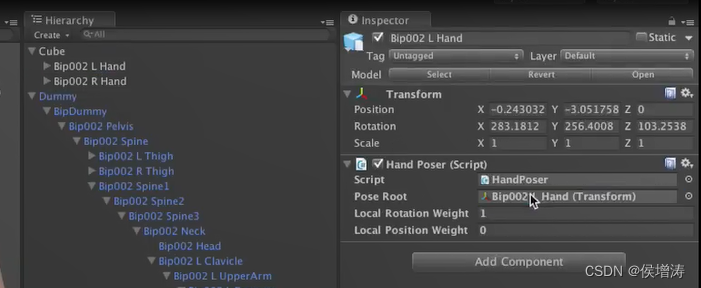
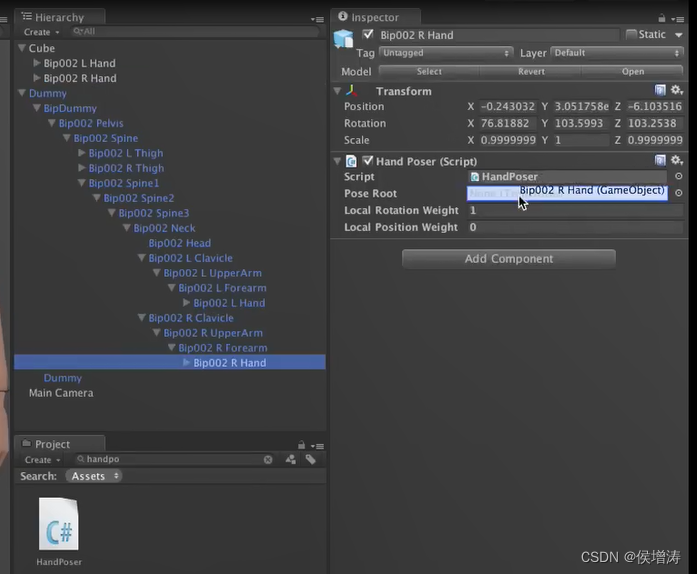
把正方形物体下边两个目标手分别拖动到人手上的Hand Poser组件种的Pose Root上:

左手:

右手:

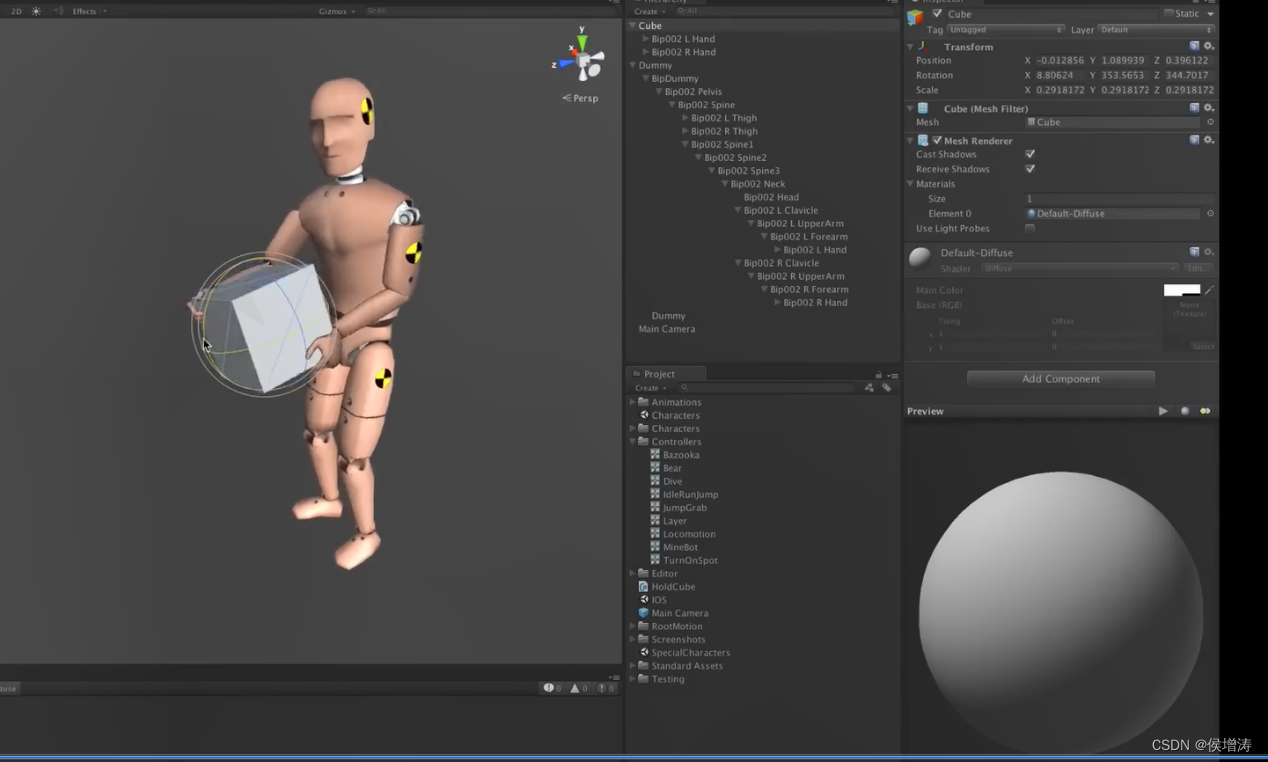
很简单是不,大功告成。然后运行,测试一下效果

备解:正方形物体上没有挂载任何东西;人体挂在两样一是final IK的全身组件(此组件下的左右手权重要调成1),二是自己写的代码赋值人手的position和rotation;拷贝的终位手放到正方形物体之下,并在终位手上边添加Hand Poser组件(组件种的Pose Root为终位手本身)。
这篇关于膝关节检测之1设计目标手势与物体交互的动画的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









