本文主要是介绍数字孪生与GIS数据为何高度互补?二者融合后能达到什么样的效果?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
山海鲸可视化作为一款数字孪生软件,在GIS的融合方面处于业内领先水平,那么为什么一款数字孪生软件要花费巨大的精力,去实现GIS的融合,实现后又能达到什么样的效果呢?下面就让我们来一探究竟。
一、为什么数字孪生需要和GIS融合?
这其实来源于许多客户的现实需求,尤其是智慧城市项目中往往会涉及到测绘数据、DOM、DEM等各种GIS数据,这些GIS数据不仅需要导入数字孪生系统,并且还要能够享受数字孪生系统中的各种功能。
为了满足客户的需求,数字孪生和GIS的融合也就势在必行了。但是,这样的融合究竟要如何实现,才能在实现基本需求的同时,又能保障视觉效果的优秀呢?
二、如何实现数字孪生和GIS的融合?
针对上述问题,我们有下面几条路径可供选择。
1.整合CesiumJS到系统中
优势:CesiumJS的非常成熟,几乎支持了大部分常用的GIS协议,且性能优化较好
劣势:CesiumJS自己实现了底层的渲染功能,无法直接嫁接到我们的渲染引擎当中。
2.给iTown写一个中间件
优势:iTown底层是基于Threejs的,起码能看懂,好嫁接
劣势:iTown本身不成熟,即使整合成功可能会面临额外工作
3.使用loaders.gl加载成功后,直接写入渲染引擎
优势:开发起来自由灵活,类似自研
劣势:对tiles的加载几乎需要自己实现。
最终,考虑到客户对于稳定性的需求,以及研发时间的限制,我们决定选择CesiumJS整合这条路径。
在解决深度缓冲区整合、相机同步、视效升级等一系列技术问题后,山海鲸Cesium成功问世。这意味着山海鲸可视化不仅能够支持接入GIS数据,还可以让数字孪生和GIS共享系统中的功能,提升整体视觉效果。
由于山海鲸内部采用CesiumJS原生接口,所以能够以超低成本实现Cesium项目迁移,用户无需进行繁杂的代码修改。同时软件内部默认整合大气散射,体积云,高度雾等视觉元素,用户无需任何代码基础,即可一键提升视觉层次。
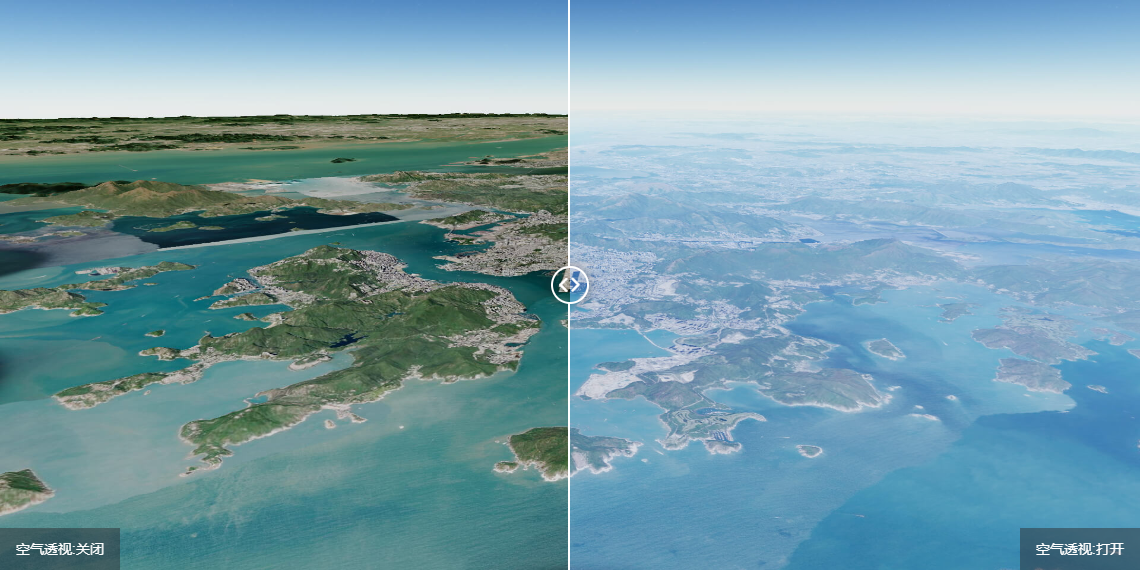
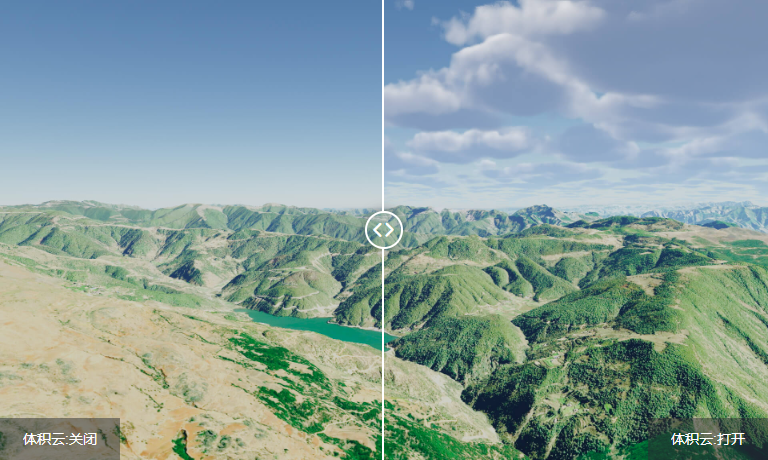
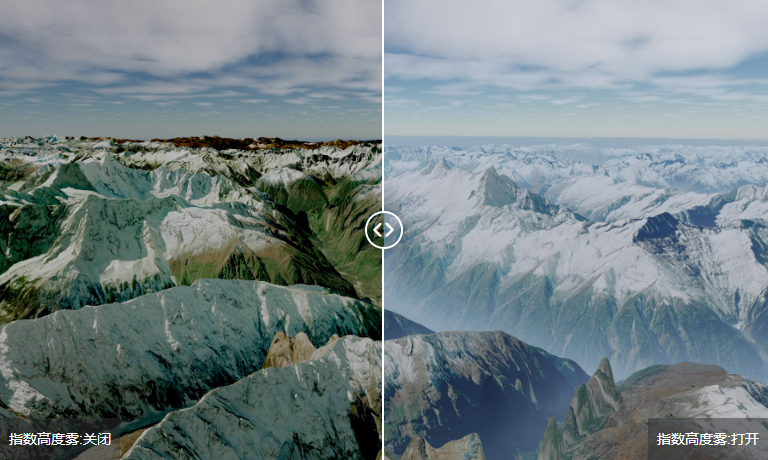
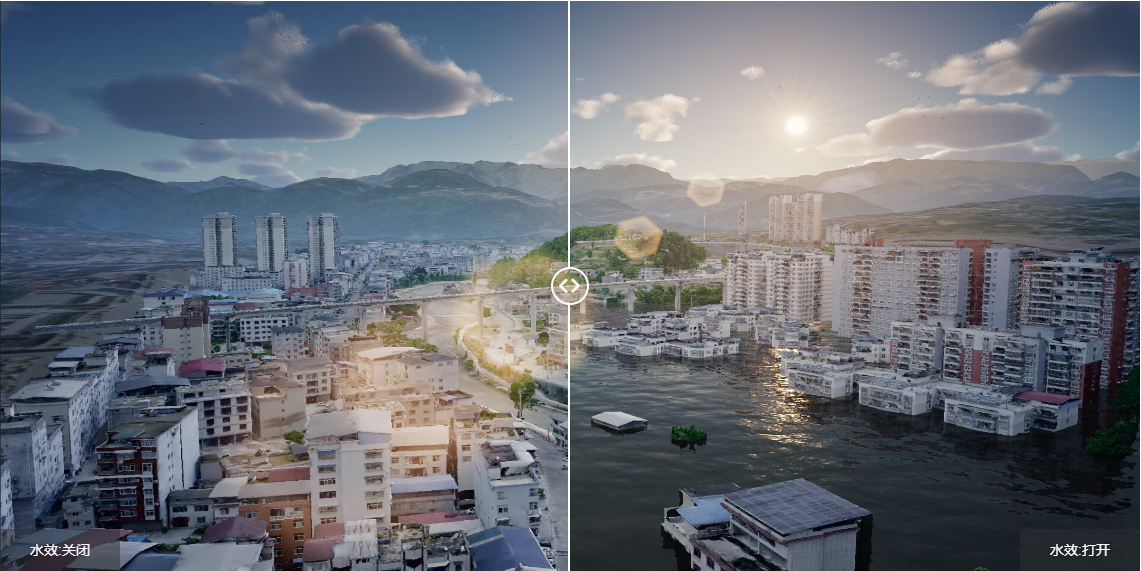
三、二者融合后能达到什么样的效果?

图片来源:山海鲸可视化官网

图片来源:山海鲸可视化官网

图片来源:山海鲸可视化官网

图片来源:山海鲸可视化官网
可以看出山海鲸中默认的效果已经非常逼近CesiumForUnreal的效果了,山海鲸默认自带了体积云效果及非常灵活的体积云设置,同样在Unreal中想要达到类似效果需要购买插件或者需要自己用蓝图对体积云进行建模。同时由于山海鲸中整合的是CesiumJS,因此大家可以用自己熟悉的JS语言和CesiumJS接口来对山海鲸中CesiumJS进行二次开发,之前的CesiumJS项目甚至都不需要改什么代码就可以一键迁移,开发成本和学习难度远远低于Unreal的C++或者蓝图。
四、结语
在数字孪生与GIS数据的融合之中,我们可以看到巨大的潜力和机遇。数字孪生技术为GIS数据赋予了视效的全面升级以及更加直观、细致的使用体验。数字孪生和GIS二者的融合不仅能够提高城市规划、资源管理、应急响应等领域的效率,还有助于解决更加的复杂问题。它的潜力还远未被完全挖掘,我们可以期待在数字孪生与GIS数据的融合中看到更多的惊喜和成就。
这篇关于数字孪生与GIS数据为何高度互补?二者融合后能达到什么样的效果?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







