本文主要是介绍10Cadence Allegro添加泪滴和覆网格铜,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
序言
泪滴
泪滴的作用主要有两个,一是使导线和焊盘连接更加稳固美观,避免多
次焊接时造成断线或焊盘脱落;二是平滑信号传输时的阻抗,减少阻抗
跳变。
覆网格铜
网格铜与实心铜的区别:
首先可以明确的一点是,通常在FPC软板上使用网格铜,利用其柔韧性,
而大部分的硬板采用实心铜;其次考虑EMC,实心铜可以提高完整的回流
平面和屏蔽层,这点上优于网格铜;而且同等宽度下,网格铜载流能力弱
于实心铜,随着电流增大,网格铜毫无疑问的会更容易发热,因此网格铜
并不更利于散热。
正文
- 添加泪滴,在菜单选择【Route-Gloss-Add Fillet】,泪滴命令可以操作的对象包括封装、网络、焊盘、过孔、走线,可以在“Find”栏中进行选取。
- 删除泪滴,在菜单选择【Route-Gloss-Delete Fillet】,在“Find”栏选择删除对象。
- 覆网格铜
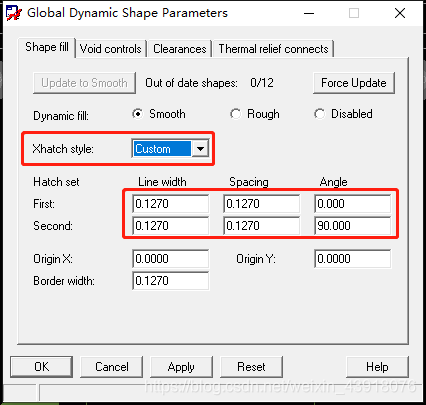
1)、选择菜单【Shape-Global Dynamic Parameters】,在弹出的界面设置铜皮的类型、网格铜的线宽、间距和角度,参数可自行修改,如图所示;

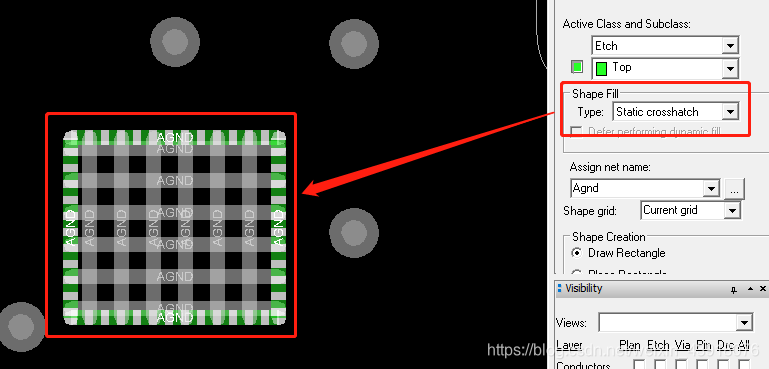
2)、选择覆铜命令,Type类型选择“Static crosshatch”,进行覆铜。

这篇关于10Cadence Allegro添加泪滴和覆网格铜的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









![[问题] allegro 绑定3D 无法显示3D图像-已解决](https://i-blog.csdnimg.cn/direct/990ca063476b4f839eef4e18c881e66f.png)