版权申明:
- 本文原创首发于以下网站:
- 博客园『优梦创客』的空间:https://www.cnblogs.com/raymondking123
- 优梦创客的官方博客:https://91make.top
- 优梦创客的游戏讲堂:https://91make.ke.qq.com
- 『优梦创客』的微信公众号:umaketop
- 您可以自由转载,但必须加入完整的版权声明!
目标
- 平台的组合
- 场景的美化
平台的组合
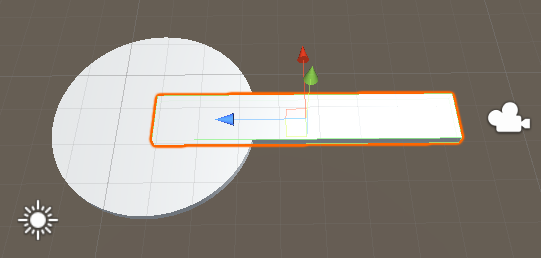
- 首先,我们先点击PlatFormRig在其子节点创建一个Cube

- 调整好合适的大小放在如图所示的位置:

- 并把PlatFormRig保存为一个预制体,完成后在拖一个PlatFormRig至场景中,并旋转至自己满意的角度,如图所示:
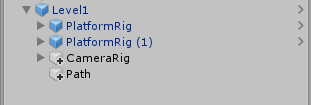
[](https://img2018.cnblogs.com/blog/730245/201908/730245-20190823093750417-1142010405.png - 然后我们创建一个空的GameObject重命名为Level1并重置坐标,场景中的所有物体都设置为他的子节点,并保存为预制体,如图所示:

场景的美化
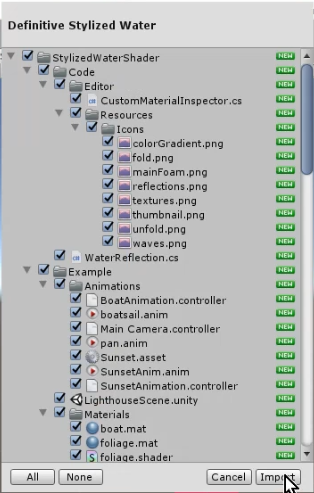
- 首先我们先导入资源包到我们的文件夹下(有不清楚资源包在哪下载的同学可以加群544165366找Alice老师获取),拖入资源包后会弹出一个窗口

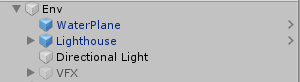
- 然后我们点击右下角的import等待文件导入完成,导入完成后我们先把我们制作的场景先保存下来然后找到StylizedWaterShader文件夹下面的Example文件夹,然后找到并打开Scene文件夹底下的Lighthousescene场景,接着右键新建一个空的GameObject重命名为Env并把场景底下的所有物体(Camera除外)拖拽至Env底下:

- 并把Env保存为一个预制体,并关闭场景(不需要保存),然后打开我们刚刚制作好的场景并把Env拖入场景中,接着设置好坐标让自己看上去觉得美观即可.





