本文主要是介绍mysql查询发生变化的股价_jquery通过新浪财经的接口获取股票走势图和股票数据...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
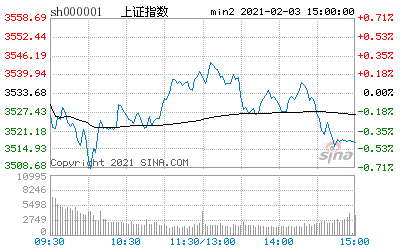
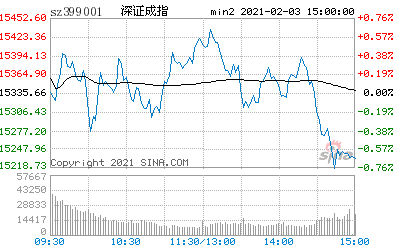
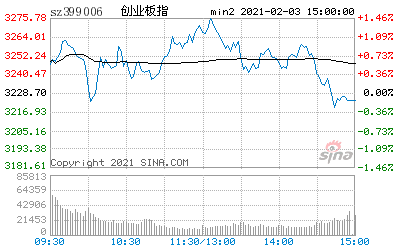
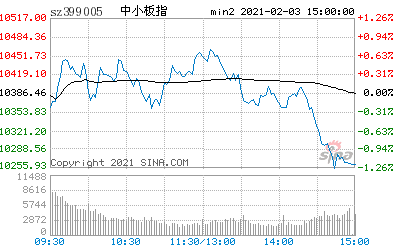
效果图如下:

实现代码:
/*首页三板指数显示,比如s_sh000001是上证指数,后面依次可以去新浪财经网查看,然后通过接口获取数据,分割数据后加到自己的网站.*/
$(function(){
$.ajax({
cache:true,
url:"http://hq.sinajs.cn/list=s_sh000001,s_sz399001,s_sz399006,s_sz399005,s_sb899002",
type:"GET",
dataType:"script",
success:function(data) {
/*获取上证指数的总数据*//*获取上证指数的总指数*//*获取上证指数的增长指数*//*获取指数的百分比*/
var shangz = hq_str_s_sh000001.split(",");
zs_chuli(shangz,'#shangz_zs','shangz');
console.log(data);
/*深证指数 */
var shenz = hq_str_s_sz399001.split(",");
zs_chuli(shenz,'#shenz_zs','shenz');
/*创业板*/
var cyb= hq_str_s_sz399006.split(",");
zs_chuli(cyb,'#cyb_zs','cyb');
/*中小板*/
var zxb= hq_str_s_sz399005.split(",");
zs_chuli(zxb,'#zxb_zs','zxb');
/*三板做市*/
var sbzs=hq_str_s_sb899002.split(",");
zs_chuli(sbzs,'#sbzs_zs','sbzs');
}
});
$(".zs_li").hover(function(){
$(this).find(".hide_img").show();
},function(){
$(this).find(".hide_img").hide();
})
});
function zs_chuli(zs,id,name){
var name1=name+'1';var name2=name+'2';var name3=name+'3';
name1 = parseFloat(zs[1]).toFixed(2);
name2 = parseFloat(zs[2]).toFixed(2);
name3 =parseFloat(zs[3]).toFixed(2);
if(name2>0){
name2='+'+name2;
}
if(name3>0){
name3='+'+name3+'%';
}else{
name3=name3+'%';
}
$(id).find('span:eq(1)').html(name1);
$(id).find('span:eq(2)').html(name2);
$(id).find('span:eq(3)').html(name3);
}
html
板块指数最新跟踪
上证指数
3285.74
+12.71
+0.39%

深证指数
10511.14
+6.10
+0.06%

创业板指数
1736.13
-0.17
-0.01%

中小板指数
7061.00
+6.04
+0.09%

三板做市
1031.76
-2.84
-0.27%

这篇关于mysql查询发生变化的股价_jquery通过新浪财经的接口获取股票走势图和股票数据...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







