发生变化专题
关于安卓配置信息发生变化的应对方法
当配置信息发生变化,如横屏竖屏,更改语言配置等,Activity会重新执行onCreate()方法。重新执行onCreate()方法的话,可能会发生我们不想看到的结果。 比如说:当activity托管了fragment的话,重新执行onCreate()方法前添加过的fragment,即使在重新执行onCreate()方法前执行了hide()方法,当重新执行onCreate()方法后,添加过的fr
按键精灵脚本多个if嵌套的时候 要合理的使用delay去判断界面是否发生变化
// 如果发现左下方有队伍的话筒图标 证明当前组队成功If CmpColorEx("184|366|76DDFF,188|366|86E3FF,197|367|9DD2E1,193|371|9FE9FB,187|385|9DE8FF",0.9) = 1 ThenTracePrint "目前组队中,无需配对"// Exit DoElse // 避免有错误的操作 延时等待15秒后 等待界面是否发生变
为什么一个指针变量作为形参传递给一个函数后,在函数体内改变这个指针的指向,函数结束后这个指针的指向没有发生变化?
为什么一个指针变量作为形参传递给一个函数后,在函数体内改变这个指针的指向,但函数结束后这个指针的指向没有发生变化? 现在有如下一段代码,其中指针p指向a,a的值为10,接着调用Fun函数,Fun函数的意图是将指针p指向空,如果调用成功,那么最后程序就会崩溃,无法打印指针p所指向内容的值,但运行后却发现, 指针p所指向内容的值依旧为10,即Fun函数根本没有改变指针p的指向。 #includ
nacos的各种类型的配置文件 yml 、json、 Properties、 text 等文件类型 发生变化怎么热更新,实现实时监听nacos配置文件变化
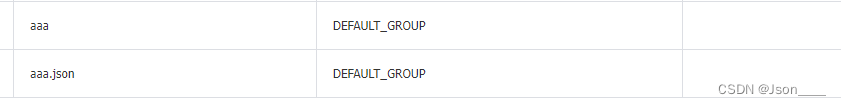
本文用的是 Nacos作为配置中心注册监听器方法 实现热更新 nacos 配置文件 从而不用重启项目 依赖、工具类 这边就不写了 因为项目用的是 Json 类型的配置文件 所以下文 主要是对json文件进行实现 别的文件大同小异 先说扯淡的东西 在nacos 的配置文件中 dataId 这两种声明 是不一样 虽然打开里面的配置信息都是 json格式 但是 dataId的命名不一样 我理解为
上边图片跟随点击的图片发生变化,点击图片样式发生变化
一下仅仅将代码贴上来了,稍看下就会明白 html代码: < view > < image src= '{{pic}}'></ image > </ view > < view wx:for= '{{images}}' wx:key = 'index' class= 'img' bindtap= 'click'> < im
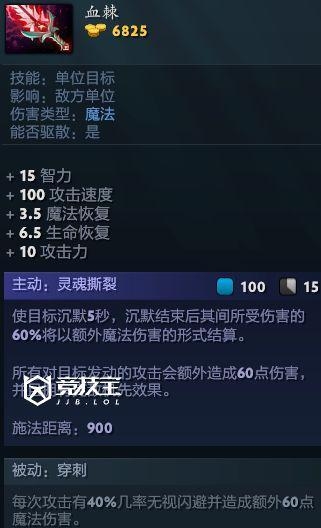
【竞技宝】DOTA2:二号位地位发生变化 圣斧、血棘助法核重回巅峰!
北京时间2024年1月5日,目前国服已经更新7.35b版本一段时间了,在这段时间里,各位看官是否感受到了比赛节奏和英雄胜率方面的变化呢?从全分段的出场率以及胜率的变化来看,二号位在游戏内的地位已经发生了很大的变化。 在7.35版本更新之前,无论是比赛赛场之内还是平时的天梯排位,二号位基本扮演着中期打架的工具人角色,刃甲船长、刃甲土猫在当时的版本里大放异彩,一号位和三号位则是队伍的绝对核心
网络服务IP属地发生变化的原因有哪些?
近期,许多用户发现自己的网络服务IP属地发生了变化。原本固定的IP地址不再是静态的,而是发生了变动。这一现象引起了广大用户的关注和疑惑,对网络服务的使用和信息安全产生了影响。为了解决用户的疑虑,我们对此现象进行了深入探究。 首先,我们了解到IP地址是互联网协议中用于标识和定位网络设备的地址。它由三个部分组成:国家码、地区码和主机码。通常情况下,IP地址被分为动态IP和静态IP两种类型。静态I
python监听文件是否发生变化
python监听文件是否发生改变。 环境 Python3.9 Pathlib(自带) 大致逻辑 获取到所有的项目文件获取到所有文件的最后修改时间,并记录下来死循环,对比当前文件修改的时间和上一次修改的时间是否一样,如果不一样就表示被修改过 注意事项 在Linux和Mac系统里面,当我们在修改文件的时候,会生成一个临时文件。 代码实现 """监听文件是否发生变化"""im
python监听文件是否发生变化
python监听文件是否发生改变。 环境 Python3.9 Pathlib(自带) 大致逻辑 获取到所有的项目文件获取到所有文件的最后修改时间,并记录下来死循环,对比当前文件修改的时间和上一次修改的时间是否一样,如果不一样就表示被修改过 注意事项 在Linux和Mac系统里面,当我们在修改文件的时候,会生成一个临时文件。 代码实现 """监听文件是否发生变化"""im
Layout动画:在android布局发生变化时添加动画效果
layout动画在每次布局发生变化的时候系统调用的一个预加载动画效果,使用layout动画可以让布局的变化过度看起来更自然。使用起来很简单,只需在控件中添加一个属性就可以了,系统默认是不会启动layout动画的,因此我们平时的应用中不会产生这个效果。 当然,如果你想自定义一下这个动画效果,那就必须在代码中自己写了:新建一个LayoutTransition对象,调用setLayoutTrans
关于vue-router 路径发生改变但页面并没有发生变化
问题描述: 假如当前路径为: http://localhost:8080/detail?goodsId=5e6de2ad3f9b1668a0f37e88 需要跳转路径为: localhost:8080/detail?goodsId=5e6de2573f9b1668a0f37e87 通过点击事件 this.router.push 发现虽然路径发生改变 但是页面并没有发生变化(刷新页面会改变),此
解决el-tooltip滚动时悬浮框相对位置发生变化
获取最外层box的class,并在内层添加el-scrollbar <template><div class="ChartsBottom"><el-scrollbar><ul class=""><li v-for="(item, index) in list" :key="index"><div class="content"><el-tooltip :content="item.name" p
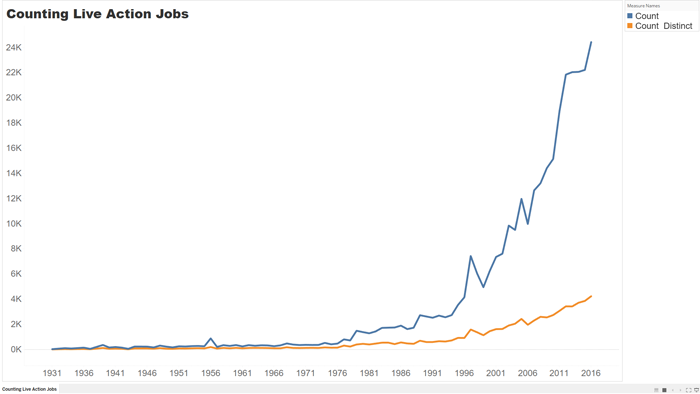
radio发生变化_电影行业的工作方式正在发生变化
radio发生变化 In past articles I have used data to measure changes in film production departments over time, observing the rise of departments like visual effects, and noting that relatively few depa
Arcgis小技巧【7】——添加到ArcGIS中的图片颜色发生变化如何解决?
问题和原因 当我们把JPG或是PNG图片添加到ArcGIS的数据框里时,通常会发现图片的颜色发生了改变。如下图所示: 在ArcGIS中的图片和实际图片对比,颜色明显变深了。 发生这个问题的原因其实是ArcGIS默认情况下对添加进来的图片进行了拉抻。 右键点击图片,查看属性。在【符号系统】标签下的左边【RGB合成】中的【拉伸】项里,默认的类型是【百分比截断】,并且默认应用Gamm
:style动态绑定,但只要页面发生变化就会执行一次方法
1、问题 开发过程中有个需求是遍历列表绘制div,div的样式是后端接口传来的,一开始这种写法,:style=“formatStyle(item)”,写在了模板中 这样写发现一个问题,只要页面发生重绘,比如页面输入框输入数字,formatStyle 会重复执行,太耗性能 2、解决 在拿到列表数据时给列表每个对象加个iStyle属性 <div v-for="item in copyla
注意! Salesforce CTA认证流程已发生变化,技术架构师认证更简单了么?
对于Salesforce从业者来说,跟上生态系统中的持续变化不仅是必要的,而且是保持竞争力的重要组成部分。 如果你正在努力成为Salesforce认证技术架构师 (CTA),或者是对Salesforce不断发展的认证流程感兴趣,你可能已经听说了CTA评审委员会流程即将发生变化。 2020年CTA的大变化 2020年4月,CTA评审委员会流程转向在线形式。这一变化是由于全球COVID-
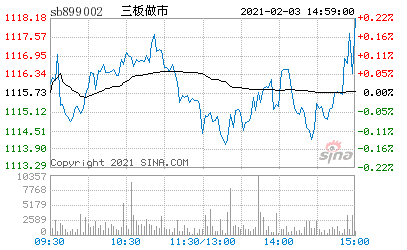
mysql查询发生变化的股价_jquery通过新浪财经的接口获取股票走势图和股票数据...
效果图如下: 实现代码: /*首页三板指数显示,比如s_sh000001是上证指数,后面依次可以去新浪财经网查看,然后通过接口获取数据,分割数据后加到自己的网站.*/ $(function(){ $.ajax({ cache:true, url:"http://hq.sinajs.cn/list=s_sh000001,s_sz399001,s_sz399006,s_sz399005,s_sb8
微软宣布VS11产品线,Express版发生变化
本文来源于我在InfoQ中文站翻译的文章,原文地址是:http://www.infoq.com/cn/news/2012/07/vs11lineup 近日,微软宣布了即将到来的Visual Studio 11的官方产品线。虽然与VS2010相比,VS11对硬件的需求并未发生变化,但此次新发布将需要Windows 7或是更高的版本(相比之下,VS2010的最低要求则是Windows XP / SP
Vue前端面试题总结(三十八)Vue数组中的某个对象的属性发生变化,视图不更新如何解决 详解
Vue数组中的某个对象的属性发生变化,视图不更新 产生原因 :vue实现响应式渲染更新原理,在于监听data里的数据,但针对于对象、数组这类结构较深的数据无法完全监测 第一种解决方式 Vue.set(value,object,key) 例如: Vue.set(vm.obj,'k1','val') 第二种解决方案 this.$set(object,key,value) this.$se