本文主要是介绍vue提示警告Avoid mutating a prop directly since the value will be overwritten whenever the parent compon,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
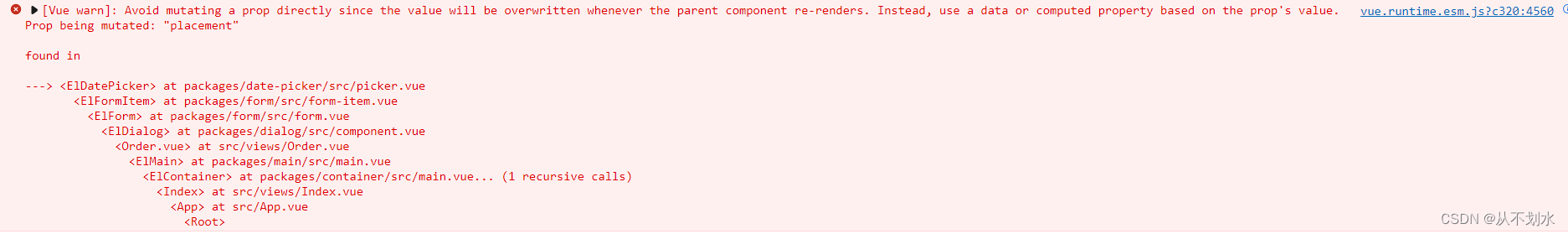
Vue提示警告Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop’s value. Prop being mutated: “placement”
问题:

原因:
Vue 中安装 element-ui 直接使用命令:
npm i element-ui -S
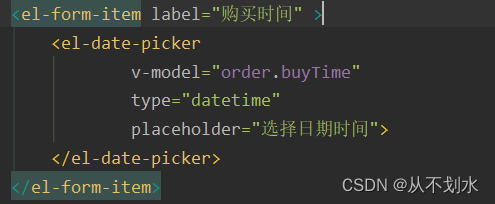
代码中引用了el-date-picker组件

解决方法:
可以将element-ui版本降到2.15.9以下
npm install element-ui@2.15.5 --save
这篇关于vue提示警告Avoid mutating a prop directly since the value will be overwritten whenever the parent compon的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






