avoid专题
Replace All ?‘s to Avoid Consecutive Repeating Characters
Given a string s containing only lower case English letters and the '?' character, convert all the '?' characters into lower case letters such that the final string does not contain any consecutive re
关于Avoid non-default constructors in fragments的错误
在android开发中,写了一个关于继承Fragment的类时,如果有重载构造函数时,会提示“Avoid non-default constructors in fragments: use a default constructor plus Fragment#setArguments(Bundle) instead”的错误,这时。在类的前面加上@SuppressLint("ValidFragm
Web Bloopers: 60 Common Web Design Mistakes, and How to Avoid Them
版权声明:原创作品,允许转载,转载时请务必以超链接形式标明文章原始出版、作者信息和本声明。否则将追究法律责任。 http://blog.csdn.net/topmvp - topmvp The dot.com crash of 2000 was a wake-up call, and told us that the Web has far to go before achieving t
nRF52 avoid DfuTarg: how to prevent from staying stuck in bootloader mode without starting the app
board: nRF52832_xxac_s132 nordic / SDK 11 While you try to add DFU OTA service and flash softdevice, application ,and bootloader to your nRF52 (by nRFgo or command line tools), you might see its
poj 3620 Avoid The Lakes
很简单的dfs /*Poj: 3620 Avoid The Lakes*/#include <iostream>#include <cstdio>#include <cstring>#include <string>#include <algorithm>#define MaxN 105using namespace std;int dirx[4] = {0, 0, -1, 1
解决 [Vue warn]:Avoid mutating a prop directly 警告
错误信息 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop’s value. Pro
ParserWarning: Falling back to the 'python' engine,you can avoid this warning by specifying engine='
在pd读取文件时遇到这个warning,特别讨厌,所以想去掉这个玩意。 Warning (from warnings module):File "D:\python36\new\movies = pd.read_csvParserWarning: Falling back to the 'python' engine because the 'c' engine does not suppor
【英语考研词汇训练营】Day 15 —— analyst,general,avoid,surveillance,compared
词组 1 : 词根 :lys 表示松开,解开,放开 catalyst 其前缀 cata-- 表示向下或完全,即在化学中完全使物质松开的,即起催化作用的,故有催化剂的含义catalogue 词根 :log 是说的意思,即下面是要说的话,即目录,提纲 词组 2 : 词根:gen 表示生长 gene 基因是负责人体的生长,与其有关,故有名词基因的含义general 基因每个人都
POJ 3620 Avoid The Lakes(连通分量,DFS)
Avoid The Lakes(进入提交) Time Limit: 1000MS Memory Limit: 65536KTotal Submissions: 7825 Accepted: 4131 Description Farmer John's farm was flooded in the most recent storm, a fact only aggra
《100 Java Mistakes and How to Avoid Them》笔记 2
继续阅读本书,编程语言处理数值都有可能出现问题,如溢出,整数的最大最小值不对称,Double.NaN 等。 由于 Java 学了 C,也用 0 开始的数字来表示 8 进制数,如 037, 010 分别是十进制的 31 和 8,这与现实不相符。因为如果你在纸上写下 037, 010, 几乎所有人(除了某些程序员)都会认为它们就是十进制的 37 和 10。但是 Java 表示 2 进制, 16 进制
《100 Java Mistakes and How to Avoid Them》笔记 2
继续阅读本书,编程语言处理数值都有可能出现问题,如溢出,整数的最大最小值不对称,Double.NaN 等。 由于 Java 学了 C,也用 0 开始的数字来表示 8 进制数,如 037, 010 分别是十进制的 31 和 8,这与现实不相符。因为如果你在纸上写下 037, 010, 几乎所有人(除了某些程序员)都会认为它们就是十进制的 37 和 10。但是 Java 表示 2 进制, 16 进制
《100 Java Mistakes and How to Avoid Them》笔记 1
这几日在阅读 Manning 出版社的 《100 Java Mistakes and How to Avoid Them》, 其中列举的确实是一些容易带入到代码中的错误,不少还是通过代码 Review 或单元测试很难发现的问题。也有些看似很弱智,却可能是隐匿许久的定时炸弹,只等某一特定条件出现时即爆。 阅读的同时简单的作了笔记及少许联想,所以内容有些杂乱无条理。最前面介绍了一些静态代码分析工具,
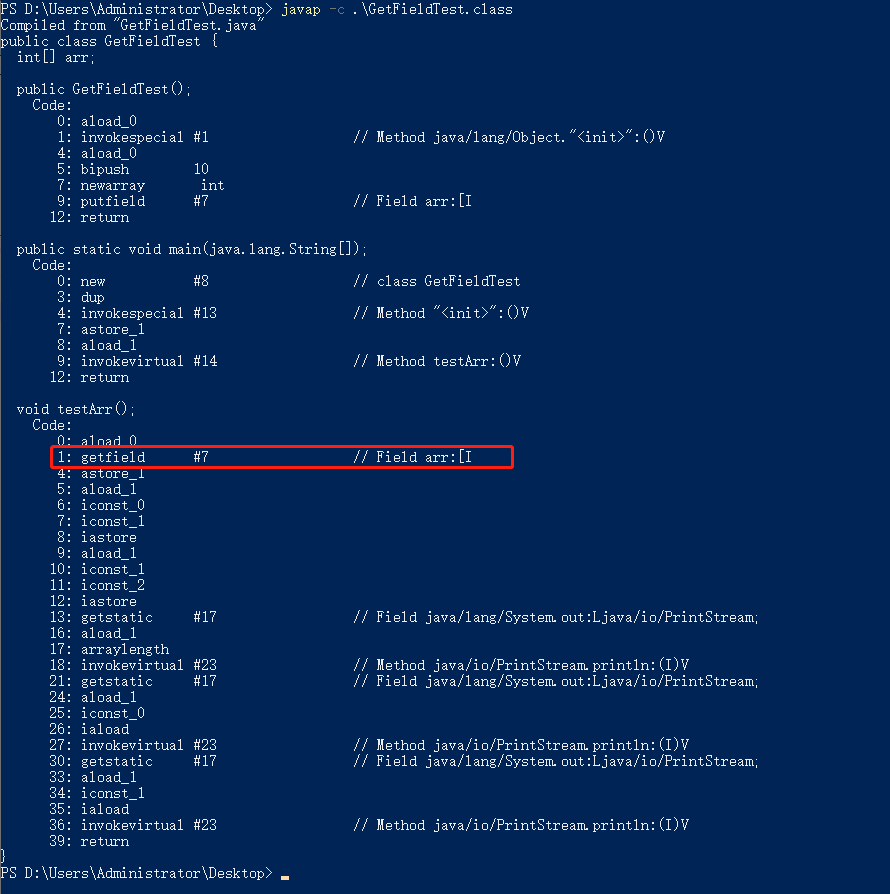
【JDK源码阅读】什么是 avoid getfield opcode ?
说明:JDK源码版本为 Oracle JDK 8 1. 背景 阅读 java.lang.String 的源码,会发现有些地方注释为/* avoid getfield opcode */,此处的代码是将当前类定义的成员变量引用为本地变量,从字面意思理解,是为了避免使用 getfield 操作码,那什么是getfield呢? 2. 实践 《深入理解java虚拟机》这本书中有解释,getfie
对Bringing a GAN to a Knife-fight Adapting Malware Communication to Avoid Detectio的简单理解
主要技术: 提出利用GANS生成网络流量,以模拟其他类型的流量。 :即修改了恶意软件的网络行为,从而去模仿合法的申请行为,然后避免了堵截,或者检测。 这里设想了自适应恶意软件和自适应IPS的可能性。 (IPS: 入侵防御系统(Intrusion-prevention system)是一部能够监视网络或网络设备的网络资料传输行为的计算机网络安全设备,能够即时的中断、调整或隔离一些不正常或是具有伤害
改变子组件从父组件传递过来的值报错:Avoid mutating a prop directly since the value will be overwritten whenever the pa
问题 改变子组件从父组件传递过来的值报错 解决 增加新的中间变量,将子组件改变后的值通过emit传给父组件 https://blog.csdn.net/xudakaka/article/details/79295517 https://blog.csdn.net/u014520745/article/details/75455979 https://www.cnblogs.com/1rook
Avoid non-default constructors in fragments的解决方法
今天在使用Android Studio打包的时候遇到了一个错误,错误的提示信息是这样子的: “Avoid non-default constructors in fragments: use a default constructor plus Fragment#setArguments(Bundle) instead” 很显然Google想让我们使用默认的构造函数,而不要去使用重构的构造函
如何解决子组件不能修改父组件传来的值的需求 报错报错Avoid mutating a prop directly since the value will be overwritten wheneve
文章目录 前言一、官方文档:二·、具体的解决方法实现:总结 前言 报错Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property bas
解决[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent
❤️砥砺前行,不负余光,永远在路上❤️ 目录 前言一、使用watch二、 前言 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or co
Vue_avoid mutating a prop directly since the value will be overwritten
在vue.js中,在自定义一个组件的时候,可能会有这样的问题,当我们子组件中修改props中的值的时候,会有这样的错误提示:Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or comput
Avoid mutating a prop directly since the value will be overwritten whenever the paren
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the paren 在vue2.0中子组件触发改变值的时候vue组件会报出例如: Avoid mutating a prop directly since the value will be overwritte
C++ How to avoid the enter key when using cin and getline
cout<<"Enter your last name: "; cin.ignore(); //忽略流中的一个字符,这里忽略的是一个回车,没加这个时,name2接受的其它是回车 getline(cin,name2);
报错:Avoid mutating a prop directly since the value will be overwritten whenever the parent component
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being
Vue:Avoid mutating a prop directly since the value will be overwritten whenever the parent..报错
Vue框架的:Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or goupuitied property based on theprop’s value.Prop being mutat
vue提示警告Avoid mutating a prop directly since the value will be overwritten whenever the parent compon
Vue提示警告Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop’s value. Prop being mutat



![解决 [Vue warn]:Avoid mutating a prop directly 警告](https://img-blog.csdnimg.cn/direct/0292fdc77b7d4db7967f1196a5a92f5e.png)






![解决[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent](https://img-blog.csdnimg.cn/1c3254d7b8644597b39aba82be2fd38d.png)