since专题
XXX File has been modified since the precompiled header 'XXXXXXX-Prefix.pch.gch' was built
XXX File has been modified since the precompiled header ‘XXXXXXX-Prefix.pch.gch’ was built 今天运行公司的SDK,在对外提供的.h文件中改了某些东西又删除了,但是运行的时候报上面的error,对于没有接触过Prefix.pch文件的人来说,当时是要研究一下啦。 1、Prefix.pch文件作用是什么?
iOS开发xcode报错:xxxxxxhas been modified since the precompiled header was built
最近做iOS开发,老是遇到这种问题,正好我有两个版本的Xcode,换了另一个,就正常了,所以也一直没解决。 今天又遇到这个问题,就查了一下资料,找到了解决办法,在次记录一下方便查找,就是在Xcode中把项目clean一下,就正常了。 目录在Xcode的product------>clean.
私服访问maven文件时报Since Maven 3.8.1 http repositories are blocked
Since Maven 3.8.1 http repositories are blocked_since maven 3.8.1 http repositories are blocked.-CSDN博客 上面博客说明了解决方案,其实是因为maven3.8.1+的版本会自动拦截http的请求,导致访问私服的请求发送不出去,所以我们要手动的去把这个安全校验给关了,(修改settings.xml)
Spark错误:class needs to be abstract, since: it has n unimplemented members
一般情况下在Spark项目里面只会写一些数据处理的job,但是偶尔也会有一些特别的需求,这里需要定义一个商品(Sku)的类,写惯了Java的代码,写个bean应该也不难。 class SkuInfo {var skuCode: Stringvar skuName: Stringdef _skuCode(skuCode_ : String): Unit = {skuCode = skuCode_}
Installation failed since the device possibly has stale dexed jars that ...解决办法
写完代码运行,出现了程序安装失败的对话框: 解决办法: AndroidStudio-> Build -> Clean Projects 然后等下面任务完成后,重新运行就可以了。
Since Maven 3.8.1 http repositories are blocked.
编译maven 项目时候报错提示下面信息: Since Maven 3.8.1 http repositories are blocked.Possible solutions:- Check that Maven settings.xml does not contain http repositories- Check that Maven pom files do not cont
Java各版本新增特性, Since Java 8
Java 8 Reactor of Java 这一章来自于《Spring in Action, 5th》 的笔记,因为这本书讲Reactor of Java讲的太好了,所以作为笔记摘抄了下来。 Reactor of Java In an imperative programming model, the code would look something like this: String n
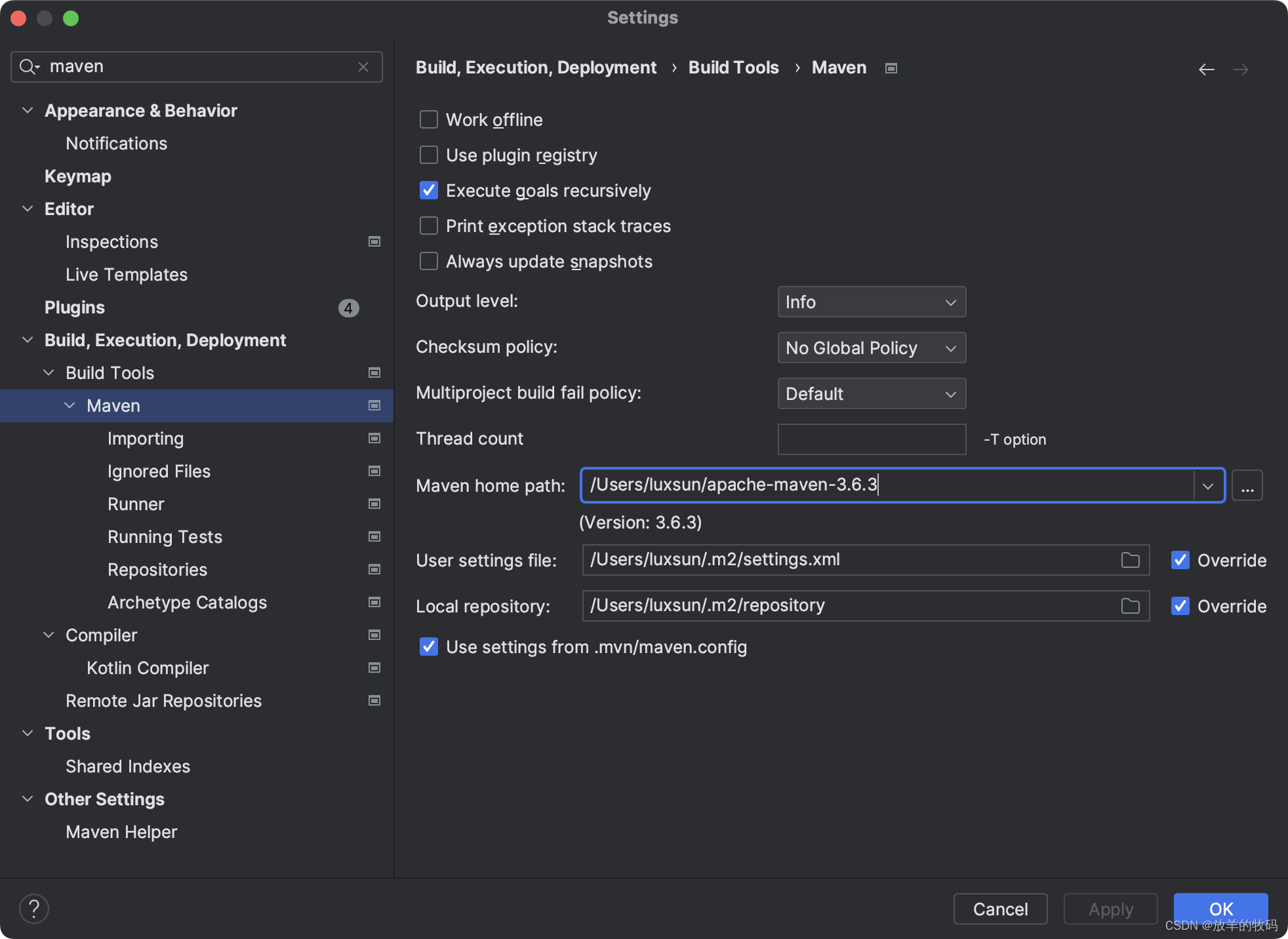
IntelliJ IDEA - Since Maven 3.8.1 http repositories are blocked
问题描述 新下载的 IDEA 在构建项目时,在下载引用的包时出现 “Since Maven 3.8.1 http repositories are blocked” 的问题。 原因分析 从 Maven 3.8.1 开始,不再支持 http 的包了。由于现在对网络安全的日益重视,都在向 https 转变,毕竟 https 会更加安全。 解决方案 最简单的方法是,在开发机器上安装低版
导入Android工程提示The project was not built since
解决方案1: 错误提示:The project was not built since its build path is incomplete. Cannot find the class file for java.lang.Object. Fix the build path then try building this project The type java.lang.Object
Linux安装virtualenvwrapper出错,ERROR: Can not execute `setup.py` since setuptools is not available in th
出现问题: 解决方法: pip3 install --upgrade setuptools 总结: 根据python setup.py egg_info报错信息猜测可能是自己的一些包文件不匹配,因为自己设置了阿里的镜源,而setuptools简单将就是Python 包安装与分发工具
记一次OGG的P进程Time Since Chkpt的时间不断增长
1、现象,如图红色箭头所示的时间一直增长。而且,整个OGG没有任何报错信息(现已经解决了) 2、尝试问题解决过程,试过重新从当前时间开始P进程。命令:alter EXTRACT PN_W begin now 但是问题依然存在。尝试重新删除P进程然后重建P进程发现问题还是存在。 注意:上述操作都是在非工作时间(即没有业务数据产生的情况下,或者关闭生成系统的情况下)进行。 3、上述问题维持
Gson系列5 --- 总结篇 -- @Expose 和 transient @Since @Until、 ExclusionStrategy 和 自定义注解
# @Expose 和 transient @Since @Until ExclusionStrategy 和 自定义注解类属性的字段过滤 1、属性注解 @Expose 对应的链接 2、版本注解 @Since 和 @Until 对应的链接 3、修饰符 public、static 、final、private、protected 、transient4、
Gson系列3 --- 注解篇 -- @Since @Until
1、简述 [@Since @Until -- GsonBuilder] 控制实体类的字段/属性的 版本问题 在序列化时: 只有配置了new GsonBuilder().setVersion(double v)时, @Since(double v)、@Until(double v)才会起作用。 2、实体类 package sun.rain.amazin
The project was not built since its build path is incomplete 意思是 该项目未构建,因为其构建路径不完整
今天早上,打开电脑准备码代码的时候,发现项目工程中的.java文件一打开出现好多的莫名其妙的红色下划线,接着自己就去运行一下项目,就提示项目有错误,先改正错误才可以运行。查看错误运行,一个莫名其妙的.Java文件报错。 错误提示: 1、The project was not built since its build path is incomplete. Cannot find the cla
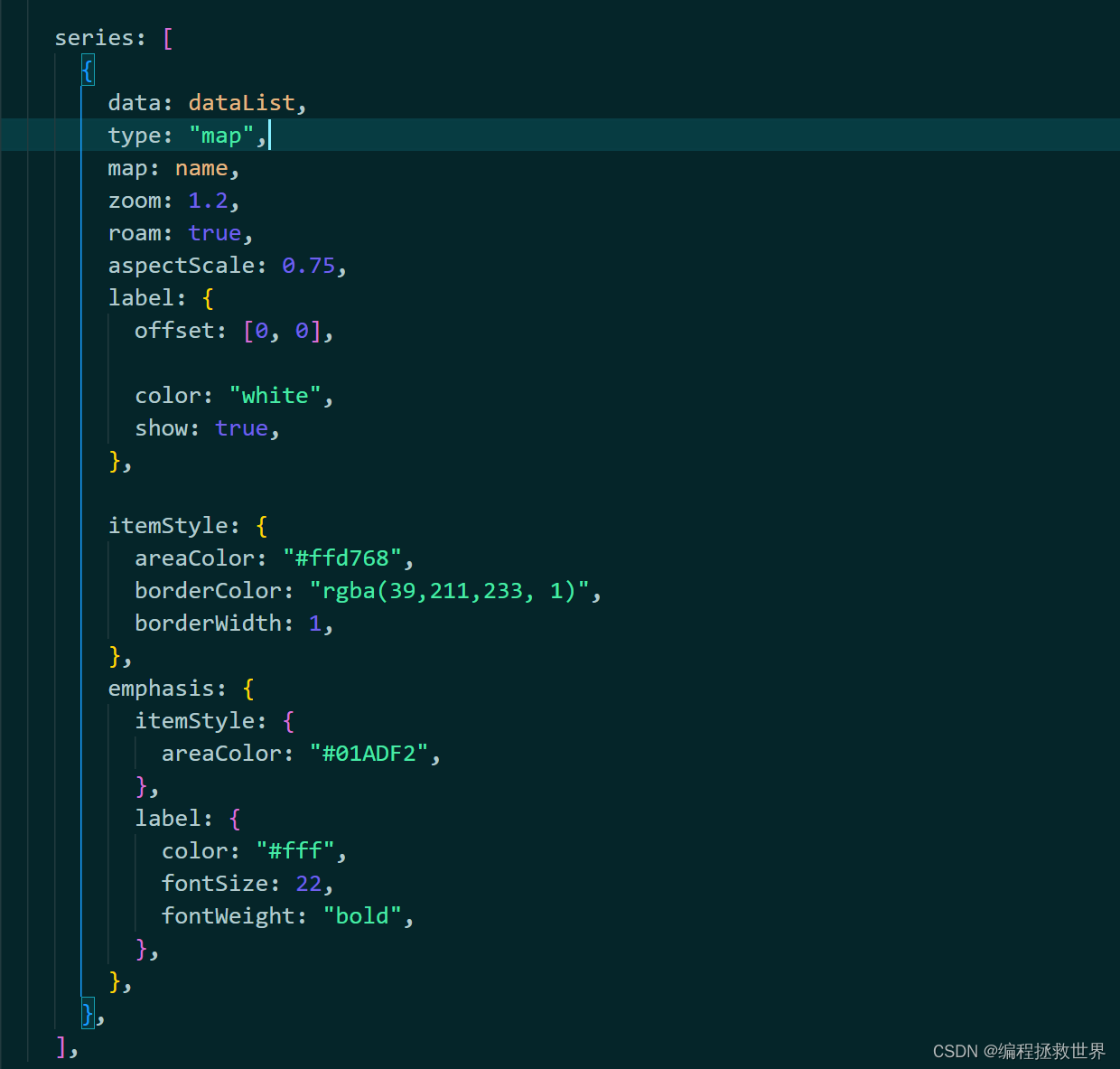
itemStyle.emphasis has been changed to emphasis.itemStyle since 4.0
关于控制台报 itemStyle.emphasis has been changed to emphasis.itemStyle since 4.0 label.emphasis has been changed to emphasis.label since 4.0 等警告 改成下面这种写法就可以啦! 完美解决
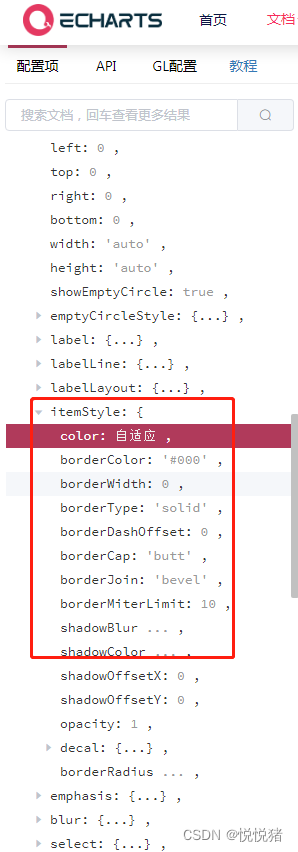
echarts控制台警告:DEPRECATED: ‘normal‘ hierarchy in itemStyle has been removed since 4.0.
场景 不知什么时候开始,目前做的产品的echarts饼图控制台报了如下警告 从警告英文提示和网上搜了一下以及echarts官网配置项手册里一些字段没有了,已被弃用。 解决 例如这个警告:DEPRECATED: ‘normal’ hierarchy in itemStyle has been removed since 4.0. itemStyle里的normal字段已被弃用 以前的写法
Warning: 1592 Unsafe statement written to the binary log using statement format since BINLOG_FORMAT
向数据库中插入时报 Unsafe statement written to the binary log using statement format since BINLOG_FORMAT = STATEMENT. 具体类似如下: Warning: (1592, u’Unsafe statement written to the binary log using statement for
docker logs --since参数
docker使用up -d命令后,想查看日志里面的内容,一般使用docker logs -f web命令跟随查看。如果这个应用运行时间过长,比如3天,那么指定日志的开始时间是非常有必要的。可以使用--since,让容器日志只输出指定日期之后的时间。这个时间可以是RFC 3339时间,也可以是UNIX timestamp,例如: docker logs --since="2015-08-31
The project was not built since its build path is incomplete.
今天下午导入struts_training_usermgr项目后,编译前出现如下两个错误: Severity and Description Path Resource Location Creation Time Id The project was not built since its build path is incomplete. Ca
Eclipse问题(The project was not built since its build path is incomplete)
原文地址:The project was not built since its build path is incomplete. Cannot fin 错误提示:The project was not built since its build path is incomplete. Cannot find the class file for java.lang.Object. Fix t
改变子组件从父组件传递过来的值报错:Avoid mutating a prop directly since the value will be overwritten whenever the pa
问题 改变子组件从父组件传递过来的值报错 解决 增加新的中间变量,将子组件改变后的值通过emit传给父组件 https://blog.csdn.net/xudakaka/article/details/79295517 https://blog.csdn.net/u014520745/article/details/75455979 https://www.cnblogs.com/1rook
如何解决子组件不能修改父组件传来的值的需求 报错报错Avoid mutating a prop directly since the value will be overwritten wheneve
文章目录 前言一、官方文档:二·、具体的解决方法实现:总结 前言 报错Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property bas
解决[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent
❤️砥砺前行,不负余光,永远在路上❤️ 目录 前言一、使用watch二、 前言 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or co
Vue_avoid mutating a prop directly since the value will be overwritten
在vue.js中,在自定义一个组件的时候,可能会有这样的问题,当我们子组件中修改props中的值的时候,会有这样的错误提示:Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or comput
Avoid mutating a prop directly since the value will be overwritten whenever the paren
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the paren 在vue2.0中子组件触发改变值的时候vue组件会报出例如: Avoid mutating a prop directly since the value will be overwritte
报错:Avoid mutating a prop directly since the value will be overwritten whenever the parent component
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being











![解决[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent](https://img-blog.csdnimg.cn/1c3254d7b8644597b39aba82be2fd38d.png)


