overwritten专题
警告:[ shutdown of previous Apache run?warn] pid file /sonicom/apache2/logs/httpd.pid overwritten -- U
警告:[ shutdown of previous Apache run?warn] pid file /sonicom/apache2/logs/httpd.pid overwritten -- Unclean 故障现象: 在一台服务器上,以wacos用户启动apache进程,启动后立刻使用命令ps –ef | grep httpd能够看到一个进程被启动,但是稍候访问web界面就报错,
git错误error: Your local changes to the following files would be overwritten
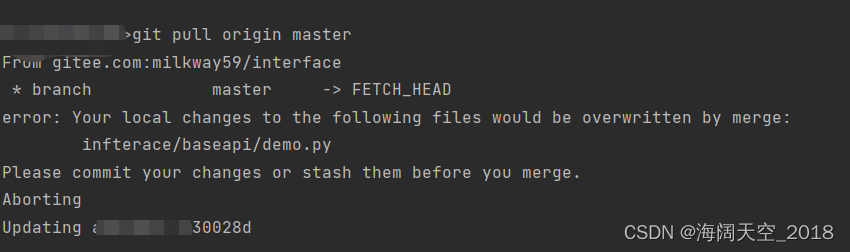
今天在服务器上git pull是出现以下错误: error: Your local changes to the following files would be overwritten by merge: application/config/config.php application/controllers/home.php Please, commi
Git切换分支时提示:Your local changes to the following files would be overwritten by checkout
版权声明:本文为博主原创文章,未经博主允许不得转载。 如果在一个分支上(dev/third-application)修改了内容,并未推送到远端,那么从该分支进入到另外一个分支(dev/join-corp)时会提示:Your local changes to the following files would be overwritten by checkout,也就是无法切换到另一个分支,那么应该
git解决Your local changes would be overwritten by merge
一 问题描述 1.1 问题描述 在pull,拉取代码的时候,提示如下:如果Pull 成功会把我修改的代码覆盖。 Your local changes would be overwritten by merge Commit, stash or revert them to proceed. 点击查看: 二 操作办法 2.1 储存我自己的修改步 先把 我们的修改 Sta
git错误解决1-Your local changes would be overwritten by checkout
git错误解决1-Your local changes would be overwritten by checkout 1. 解决方法1.1 Method 1:1.2 Method 2:1.3 Method 3: 2. git本地管理的三个部分 Reference: git错误解决-Your local changes to the following files would
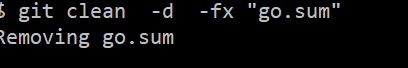
The following untracked working tree files would be overwritten by merge:
原因分析 翻译 以下未跟踪的工作树文件将被合并覆盖 本地有(gitignore)忽略的文件和分支上也有这个忽略文件 要拉取下来的,起了冲突 解决办法 清除本地文件,然后拉取分支上的 然后接着pull就不会有错了. git clean 从你的工作目录中删除所有没有 tracked,没有被管理过的文件。 clean用法详解 参数说明: n :显示将要被删除的文件 d :删除
error: The following untracked working tree files would be overwritten by merge
当使用git pull获取时,出现异常 注意:执行下面代码会删除没有添加到git中的文件 git clean -d -fx 重新git pull
git 问题:Your local changes to the following files would be overwritten by merge
git stashgit pullgit stash pop
解决error: Your local changes to the following files would be overwritten by merge
1、原因: 团队其他成员修改了某个文件并已提交入库,你在pull之前修改了本地该文件,等你修改完代码再pull时,这时会报错如下错误: error: Your local changes to the following files would be overwritten by merge 2、解决方案: 2.1 保留修改 执行以下三条命令 git stash #封存修改 git pu
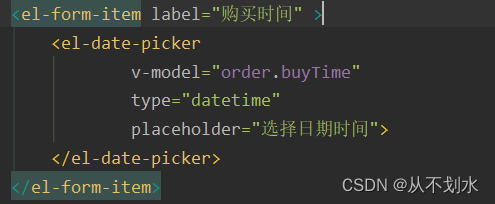
改变子组件从父组件传递过来的值报错:Avoid mutating a prop directly since the value will be overwritten whenever the pa
问题 改变子组件从父组件传递过来的值报错 解决 增加新的中间变量,将子组件改变后的值通过emit传给父组件 https://blog.csdn.net/xudakaka/article/details/79295517 https://blog.csdn.net/u014520745/article/details/75455979 https://www.cnblogs.com/1rook
Git 切换分支报错error: Your local changes to the following files would be overwritten by checkout:
当前分支代码还未提交,就切换分支报如下错 error: Your local changes to the following files would be overwritten by checkout: Please commit your changes or stash them before you switch branches. Aborting(请在切换分支之前提交您的更改或隐藏
如何解决子组件不能修改父组件传来的值的需求 报错报错Avoid mutating a prop directly since the value will be overwritten wheneve
文章目录 前言一、官方文档:二·、具体的解决方法实现:总结 前言 报错Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property bas
解决[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent
❤️砥砺前行,不负余光,永远在路上❤️ 目录 前言一、使用watch二、 前言 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or co
Vue_avoid mutating a prop directly since the value will be overwritten
在vue.js中,在自定义一个组件的时候,可能会有这样的问题,当我们子组件中修改props中的值的时候,会有这样的错误提示:Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or comput
Avoid mutating a prop directly since the value will be overwritten whenever the paren
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the paren 在vue2.0中子组件触发改变值的时候vue组件会报出例如: Avoid mutating a prop directly since the value will be overwritte
报错:Avoid mutating a prop directly since the value will be overwritten whenever the parent component
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being
Vue:Avoid mutating a prop directly since the value will be overwritten whenever the parent..报错
Vue框架的:Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or goupuitied property based on theprop’s value.Prop being mutat
vue提示警告Avoid mutating a prop directly since the value will be overwritten whenever the parent compon
Vue提示警告Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop’s value. Prop being mutat
![警告:[ shutdown of previous Apache run?warn] pid file /sonicom/apache2/logs/httpd.pid overwritten -- U](/front/images/it_default.jpg)








![解决[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent](https://img-blog.csdnimg.cn/1c3254d7b8644597b39aba82be2fd38d.png)