本文主要是介绍Edge浏览器鼠标滚轮过于灵敏/速度过快解决方法,Chrome不会这样 Windows Scrolling Personality,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题:
使用Edge浏览器时鼠标滚轮过于灵敏,导致翻页速度过快,使用Chrome浏览器时则没有这种现象。
解决方法:
1、打开Edge浏览器,在地址栏输入edge://flags/
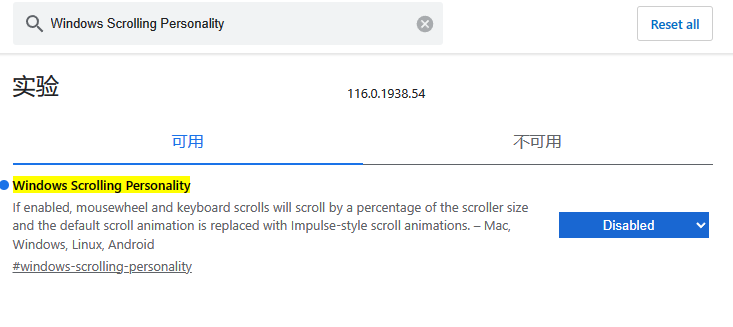
2、在搜索栏输入Windows Scrolling Personality,将其修改为Disabled,重启浏览器即可;)

Windows Scrolling Personality:如果启用,鼠标滚轮和键盘滚动将按照滚动条的大小的百分比进行滚动,并且默认的滚动动画将被替换为冲击式的滚动动画。
一开始猜测Edge浏览器默认将滚轮向下滚动固定的圈数会按滚动条的长度将页面下拉不同的距离,在设为Disabled之后,滚轮向下滚动固定的圈数会将下拉页面固定的距离。然而测试之后发现并不是这样的,默认设置时不同页面下拉距离肉眼看上去是一样的,但是都比设为Disabled之后下拉距离更长。
不过在设为Disabled之后,滚动的动画时间明显变短了,看上去更简洁,应该是应为改成冲击式滚动动画的原因吧。
进一步查找之后发现,官方在这里对Edge的滚动功能做出了很多解释,还附上了一些功能的介绍,比如这个和这个。
“Chromium 浏览器使用固定的滚动增量值(每次鼠标滚轮刻度 100 像素,每次滚动条按钮单击或按下键盘箭头 40 像素)。我们正在更改此行为以匹配以前版本的 Microsoft Edge,后者使用滚动条高度来计算滚动增量。基于百分比的滚动是一个很好的功能补充,使得导航较小的滚动条变得更加容易。”
“鼠标滚轮启动的滚动被解释为预期滚动条大小的百分比,而不是直接转换为像素。”
但是我实在看不懂具体是什么意思,有懂的朋友欢迎在评论区简单介绍一下。。
参考:
How do I adjust the scrolling speed in Edge browser? - Microsoft Community
Scrolling personality improvements in Microsoft Edge - Microsoft Edge Blog
https://chromium-review.googlesource.com/c/chromium/src/+/1776898
https://chromium-review.googlesource.com/c/chromium/src/+/2057501
这篇关于Edge浏览器鼠标滚轮过于灵敏/速度过快解决方法,Chrome不会这样 Windows Scrolling Personality的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



