scrolling专题
【element-ui】el-table横向滚动后,通过is-scrolling-left获取滚动高度失效的问题
el-table横向滚动后,通过is-scrolling-left获取滚动高度失效的问题 需求 现在有一个需求,需要监听el-table的纵向滚动,当滚动高度达到特定值时进行一些操作。 代码如下: methods:{throttledHandleScroll() {// 如果已经有定时器存在,则不执行方法,实现节流if (this.throttleTimer || this.paging)
html table scrolling fixed header
html table scrolling fixed header 不错! 关键字: html table scrolling fixed header 表格布局 css 固定 一行 滚动 body [url]http://geekswithblogs.net/LSheu/archive/2009/01/30/css-table-scrolling-with-fix
Ubuntu Desktop - scrolling (Terminal 缓存更多终端历史输出内容)
Ubuntu Desktop - scrolling [Terminal 缓存更多终端历史输出内容] 1. ubuntu-14.04.5-desktop-amd64.iso2. ubuntu-16.04.3-desktop-amd64.isoReferences Terminal -> 右键 Profiles -> Profile Preferences 1. ubuntu-
Elasticsearch“滚动查询“(Scrolling)的机制的与Java使用ES Client 调用滚动查询
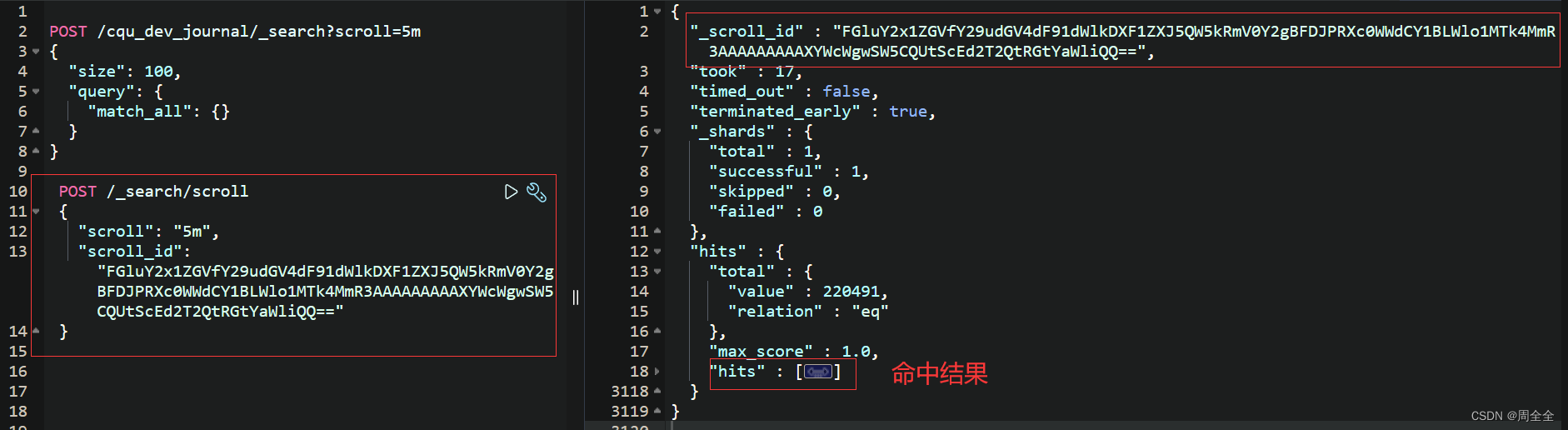
Elasticsearch"滚动查询"(Scrolling)的机制的与Java使用ES Client 调用滚动查询 前言1. 滚动查询的一般步骤1.1 发起初始搜索请求,返回命中结果和滚动ID1.2 使用滚动ID检索下一页结果1.4 重复执行直到没有检索结果返回1.5 清除滚动上下文释放资源 2.Java Elasticsearch客户端执行滚动查询3. SpringDataElastics
深入研究-webkit-overflow-scrolling:touch及ios滚动
1. -webkit-overflow-scrolling:touch是什么? MDN上是这样定义的: -webkit-overflow-scrolling 属性控制元素在移动设备上是否使用滚动回弹效果. auto: 使用普通滚动, 当手指从触摸屏上移开,滚动会立即停止。 touch: 使用具有回弹效果的滚动, 当手指从触摸屏上移开,内容会继续保持一段时间的滚动效果。继续滚动的速度和持续的时
光影篇:CSM-Scrolling
如果两帧绘制的东西一模一样,直接重用上一帧的shadowmap就好了。 确定两帧之间发生变化的物体,并重新绘制。这里感觉不是很好,因为大地图经常发生物体的删除。 这里还挺有意思的,假设有一个物体刚好位于远平面,然后我们摄像机靠近这个物体,理论上这个物体就深度就变小了,但实际过程中,我们并不希望这样。因为如果物体的深度超出了1.0,那么它也是
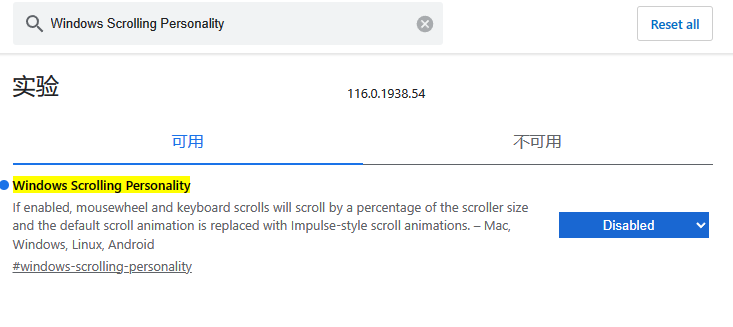
Edge浏览器鼠标滚轮过于灵敏/速度过快解决方法,Chrome不会这样 Windows Scrolling Personality
问题: 使用Edge浏览器时鼠标滚轮过于灵敏,导致翻页速度过快,使用Chrome浏览器时则没有这种现象。 解决方法: 1、打开Edge浏览器,在地址栏输入edge://flags/ 2、在搜索栏输入Windows Scrolling Personality,将其修改为Disabled,重启浏览器即可;) Windows Scrolling Personality:如果启用,鼠标滚轮和
用css及parallax-scrolling插件分别实现视觉差效果
用css及parallax-scrolling插件分别实现视觉差效果 视差滚动(Parallax Scrolling)通过在网页向下滚动的时候,控制背景的移动速度比前景的移动速度慢来创建出令人惊叹的3D效果。 css实现视觉差效果 css的background-attachment属性: 设置背景图像是否固定或者随着页面的其余部分滚动。 注意: 任何版本的 Internet Explore