滚轮专题
JavaScript练手小技巧:利用鼠标滚轮控制图片轮播
近日,在浏览网站的时候,发现了一个有意思的效果:一个图片轮播,通过上下滚动鼠标滚轮控制图片的上下切换。 于是就有了自己做一个的想法,顺带复习下鼠标滚轮事件。 鼠标滚轮事件,参考这篇文章:鼠标滚轮事件-CSDN博客 一、HTML和CSS 无论怎么样的滚动,首先要制作图片轮播的结构和样式。 HTML: <div class="box" id="box"><ul class="list" i
JavaScript初级——滚轮事件
1、 onmousewheel 鼠标滚轮滚动的事件,会在滚轮滚动时触发,但是火狐不支持该属性。 在火狐中需要使用 DOMMouseScroll 来绑定滚动事件;该事件需要通过 addEventListener() 函数来绑定。 2、 event.wheelDelta 可以获取鼠标滚轮滚动的方向。 向上滚120,向下滚-120。 wheelDelta这
数分基础(04)EXCEL常用快捷键,查看中等规模数据不用滚轮拼命
文章目录 1. 说明2. EXCEL常用快捷键 1. 说明 Excel适用于较小的或者中等规模的数据集,行数限制为1,048,576行,≥104万。 但很可能未及这个上限时,性能就显著下降,一般远低于此行数限制才比较流畅性,例如10万。 中小规模的数据集一般可以在本地单机处理,不需要额外的服务器或者分布式计算资源。 数据集较小,通常不超过数千条记录,几百到几千条。 数据集简
Excel vba listbox 鼠标滚轮滚动
Option Explicit ' 声明Windows API函数 Declare PtrSafe Function SetWindowsHookEx Lib "user32" Alias "SetWindowsHookExA" (ByVal idHook As Long, ByVal lpfn As Long, ByVal hMod As Long, ByVal dwThreadId As Lo
笔记:Echarts柱状图 实现滚轮条 数据太多
效果👇👇👇 配置:👇 let option = {dataZoom: [{type: "slider",show: true,zoomLock: true,start: 0,end: 20,bottom: 60,height: 10,textStyle: {color: "transparent",fontSize: 9,},fillerColor: "#33CCCC",br
【91xcz】win7系统中“Ctrl+鼠标滚轮”组合键的妙用
当前位置:小橙子下载 → 常用软件 虽然Windows 8系统消费者预览版今天要发布了,但是对于Windows 7 系统中的好多功能我们没能熟练应用,今天说说win7系统中“Ctrl+鼠标滚轮”组合键的妙用。 由于显卡驱动、屏幕尺寸或者年龄大小等等原因,对win7桌面显示图标字体的大小不满意有木有?对于年长者来说,在和家人QQ聊天时对于字体太小看不清有木有?又或者我们在用Office等办公软件时
使用jq和css3自制图片滚轮
效果展示 这边做的层次感不是很明显,可以自己调节css 目标效果 左右按钮控制图片左右切换备注信息从下往上缓慢滑出 思路 信息滑出很简单,用css3做就行左右控制图片,使用定位做,给五个图片分别定位,命名5个class,当右切换,最左边的class切换成默认left,然后从左至右从新给予定义好的五个class 做法 信息从下往上滑出 /*info应该被包裹在box里*/.
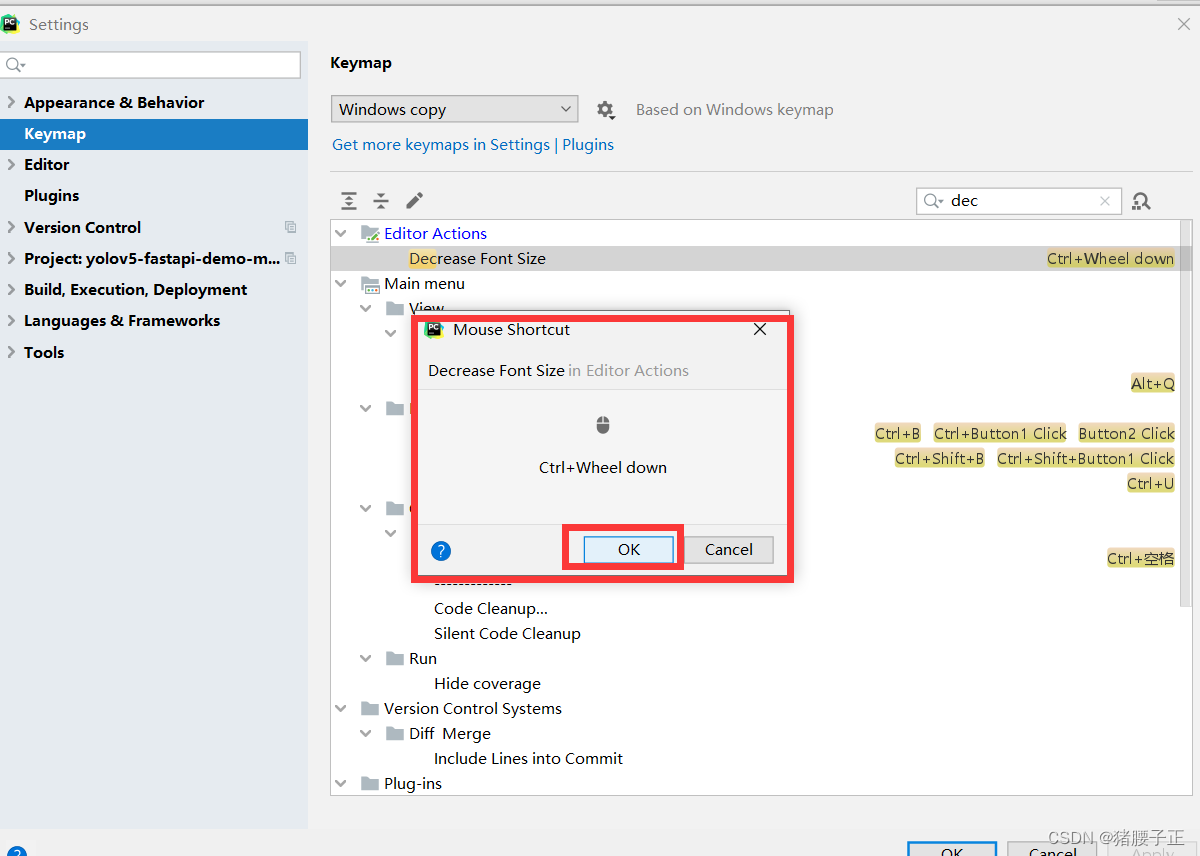
PyCharm面板ctrl+鼠标滚轮放大缩小代码
1.【File】➡【Settings】 2.点击【Keymap】,在右边搜索框中搜incre,双击出现的【Increase Font Size】 3.在弹出的提示框中选择【Add Mouse Shortcut】 4.弹出下面的提示框后,键盘按住【ctrl】,并且上滑鼠标滚轮。然后点击【OK】。 5.接下来继续搜索【decre】,双击【Decrease Font Size】。 6.在弹出的
禁止Ctrl+滚轮事件
<script language="javascript"> var scrollFunc=function(e){ e=e || window.event; if(e.wheelDelta && event.ctrlKey){//IE/Opera/Chrome event.returnValue=false; }else if(
Altium Designer 中键拖动,滚轮缩放,并修改缩放速度
我的版本是AD19,其他版本应该都一样。 滚轮缩放 首先,要用滚轮缩放,先要调整一下AD 设置,打开Preferences,在Mouse Wheel Configuration 里,把Zoom Main Window 后面Ctrl 上的对勾取消掉,再把Vertical Scroll 后面的Ctrl 勾上,这样一来,以后用滚轮缩放就不用按着Ctrl,用滚轮垂直滚动则需要。 能在AD 内部做的
js实现元素根据鼠标滚轮滚动向左右上下滑动着从模糊到清楚显示出来
html代码 <div ref={test} id="animatedElement" className="not-animated"> <div style={{width:"100px",height:"50px",backgroundColor:"red"}}> </div> </div> JS代码 const test = useRef(null)
鼠标滚轮使用时上下跳动的解决方法
前阵子鼠标滚轮使用时总会出现上下跳动比如向下滚动会往上反弹或者是在当前框架卡住但颤动的情况,这个问题困扰了我很久,试过了很多设置和驱动方面的办法都没解决,因此大概率是滚轮那有脏东西了。最后终于在一个答复下面看到了一种不用拆开修理的方法,就是把鼠标倒过来用滚轮在沙发或者床面之类的地方来回拖动几次,稍微用点力,问题居然就这么解决了! 这个原理我猜应该是这样搓可能滚轮那里的摩擦力就足够把脏东西弄出去了,
Win8加载vb滚轮不能以管理员身份运行命令提示符
前两天装VB,自然就想起了滚轮。注册滚轮的时候出现这个问题:“对DllRegisterServer的调用失败,错误代码为0x8007005”。这个问题很常见,以前也遇到过,常用的解决方法就是用管理员的身份运行命令提示符再注册。 可是这次“Win+R”竟然不能以管理员身份运行命令提示符,分享个方法: 打开任务管理器(Ctrl+Alt+Delete), “文件
鼠标滚轮滚动事件wheel
鼠标得滚动事件wheel 鼠标的滚轮事件主要有两种: onmousewheel(firefox不支持)DOMMouseScroll(只有firefox支持) wheel 的事件对象得属性: deltaY、detail、wheelDelta ,deltaMode detail deltaX,鼠标滚轮左右摆动,本属性是只读的。 负值,向左;正值,向右。(正负方向,跟系统的x坐标保持一致。)
Qt : 禁用控件默认的鼠标滚轮事件
最近在写一个模拟器,在item中添加了很多的控件,这些控件默认是支持鼠标滚动事件的。在数据量特别大的时候,及容易不小心就把数据给修改了而不自知。所有,我们这里需要禁用掉这些控件的鼠标滚轮事件。 实现的思想很简单,集成Qt提供的控件,并重写wheelEvent.为了偷懒,笔者进行了如下的设计: #ifndef NOWHEELUICONTROLS_H#define NOWHEELUICONTRO
thinkpad如何关闭scroll lock(打开后Excel上下左右键会失效,作用变成滚轮)
我的电脑型号是E580,在老款ThinkPad机器(20系列、含)之前,该键和正常键盘一样,有独立按键,但在新机器(30系列)之后,键盘布局中就将该案件集成到快捷键了。所以该功能可通过快捷键实现,按FN+K即可。 其他Fn+组合键实现的快捷键功能对应的列表如下: Break (FN + B) SysRq (FN + S) ScrLK (FN + K) Pause (FN + P) 备注
jquery 鼠标滚轮实现图片缩放
方法一:(不支持火狐) <span style="font-size:14px;"><span style="font-size:14px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><ht
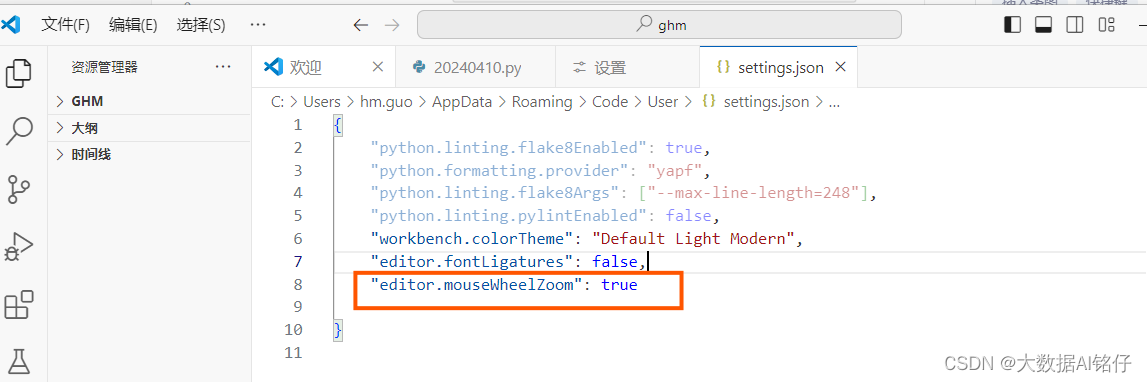
Vscode设置滚轮进行字体大小的调节
Vscode设置滚轮进行字体大小的调节 正常的话按 ctrl + 或者 ctrl - 进行字体的大小调节 1.打开Vscode,找打设置的图标,在点击设置,或者直接使用快捷键,【ctrl +,】 2. 在搜索框搜索Font Ligatures 3.双击进入settings.json ,找到如下代码 "editor.fontLigatures": false 4.在最后一行
jquery监听鼠标滚轮
需要下载插件 <script src="~/Scripts/jquerymousewheel/jquery.mousewheel.js"></script> $('#imgList').bind('mousewheel DOMMouseScroll', function (event) {//兼容火狐 //判断鼠标滚动方向,上为正数,下为负数 var
用滚轮控制滚动条水平移动、垂直移动(table/tree)
一般控件,滚轮默认滚动垂直滚动条,比如表格、树。我们可以通过重写滚轮事件来控制滚动方向(水平:shift+wheel 垂直:wheel)。 一、自定义的滚动条QScrollBar void ScrollW::wheelEvent(QWheelEvent *event){int delta = event->delta();int m = event->modifiers();QAbstra
Unity 获取鼠标滚轮信息的一些方法
Unity获取鼠标滚轮信息有以下一些方法: 1、使用Input.GetAxis(“Mouse ScrollWheel”)来获取鼠标滚轮的信息,如: //法一:float scrollWheelInput = Input.GetAxis("Mouse ScrollWheel");if (scrollWheelInput > 0f){Debug.Log("向上滚动鼠标滚轮");}else if
使el-table通过操控鼠标滚轮横向滚动
1.创建directive文件夹,里面创建directive.js文件 import Vue from 'vue';Vue.directive('scroll-x',{inserted:function(el){let domClass = el.getAttribute('class')if(domClass.indexOf('el-table')<0){return false}con
js使用canvas实现图片鼠标滚轮放大缩小拖拽预览,显示像素坐标,显示像素值
html代码 todo 实现画矩形框,圆形roi <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Canvas Image Viewer</title><sty
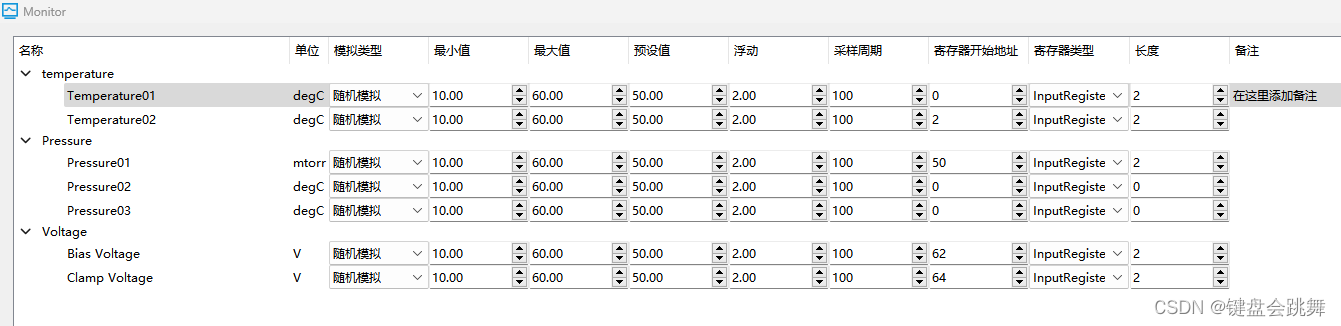
VBA combox/listbox 控件响应鼠标滚轮事件
在vba中,我们在用户窗体中如果添加有combox控件,或者是listbox控件。正常情况下,combox 和 listbox 是不响应鼠标滚轮事件的,且默认的VBA控件中,也没有提供响应鼠标滚轮事件的方法和入口。如此以来,我们在combox/listbox 中操作选择目标选项,就只能使用滚动条来操作,严重影响了操作的效率。如下 👇: 我们希望可以通过鼠标滚动来操作combox/listbox
jQuery监听鼠标滚轮事件
由于Firefox与其他浏览器兼容问题额不同,如果用JavaScript的虎需要判断是什么浏览器,但是如果用jQuery的话,只需要下载一个插件jquery.mousewheel.js 然后代码实现很简单,如下所示两种办法,当delta为1时代表正在上滑,delta为-1时代表了下滑 // using bind$('#my_elem').bind('mousewheel', functio