本文主要是介绍【必备】用VSCode开发Vue程序必备插件之一Vue Language Features (Volar),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

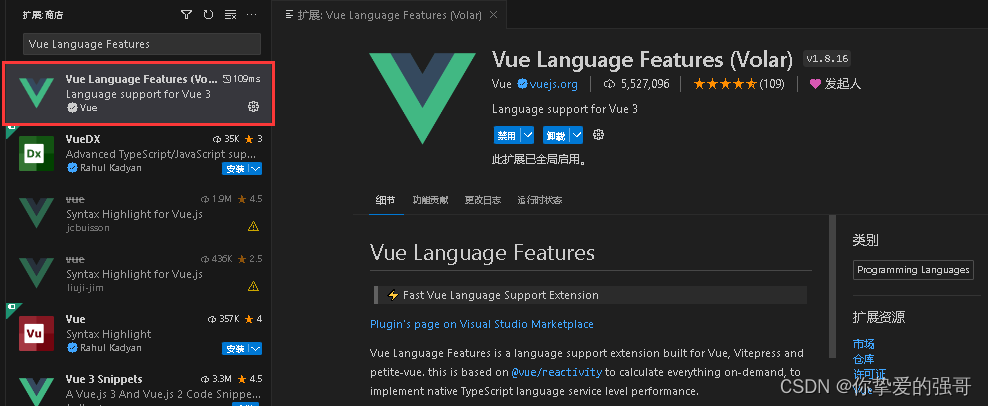
通过安装该插件

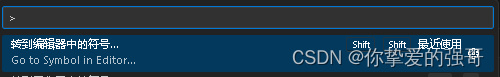
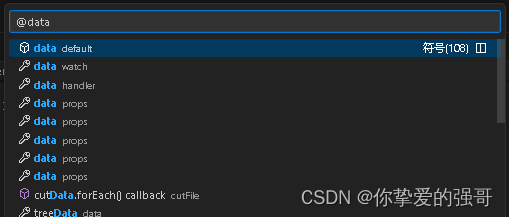
才能通过赚到编辑器中的符号

Vue Language Features 是为 Vue、Vitepress 和 petite-vue 构建的语言支持扩展。这是基于@vue/reactivity按需计算一切,实现原生 TypeScript 语言服务级别性能。
[温馨提示]
快速开始
- 创建 vue
- 维特斯
- 娇小的
- vue3-eslint-stylelint-demo(Volar + ESLint + stylelint + husky)
- volar-starter(用于错误报告和实验功能测试)
用法
Vue 2 的设置
- 添加
@vue/runtime-dom
此扩展需要@vue/runtime-dom.
Vue 3 和 Vue 2.7 具有内置的 JSX 类型。对于 Vue 版本 <= 2.6.14,您需要通过 install 添加 JSX 类型@vue/runtime-dom:
// package.json
{"devDependencies": {"@vue/runtime-dom": "latest"}
}
- 消除
Vue.extend
不支持模板类型检查Vue.extend。您可以使用composer-api、vue-class-component或export default { ... }代替export default Vue.extend.
以下是不同编写脚本块方式的兼容性表:
组件选项类型检查<script> | 插值类型检查<template> | 跨组件 props 类型检查 | |
|---|---|---|---|
export default { ... }与JS | 不支持 | 不支持 | 不支持 |
export default { ... }与 TS | 不支持 | 支持但已弃用 | 支持但已弃用 |
export default Vue.extend({ ... })与JS | 不支持 | 不支持 | 不支持 |
export default Vue.extend({ ... })与 TS | 有限(支持data类型但不支持props类型) | 有限的 | 不支持 |
export default defineComponent({ ... }) | 支持的 | 支持的 | 支持的 |
| 类组件 | 支持的 | 通过附加代码支持 ( #21 ) | 通过附加代码支持 |
请注意,您defineComponent甚至可以使用使用Options API.
- 支持 Vue 2 模板
Volar优先支持Vue 3。Vue 3和Vue 2模板有一些差异。您需要设置选项target以支持 Vue 2 模板。
// tsconfig.json
{"compilerOptions": {// ...},"vueCompilerOptions": {"target": 2.7,// "target": 2, // For Vue version <= 2.6.14}
}
- 删除
.d.ts文件(如果存在)。
对于Vue CLI生成的项目,.d.ts包含文件。删除这些文件。
rm src/shims-tsx.d.ts src/shims-vue.d.ts
定义全局组件
公关:https: //github.com/vuejs/vue-next/pull/3399
本地组件、内置组件、原生 HTML 元素无需配置即可进行类型检查。
对于全局组件,需要定义GlobalComponents接口,例如:
// components.d.ts
declare module 'vue' { // Vue >= 2.7
// declare module '@vue/runtime-dom' { // Vue <= 2.6.14export interface GlobalComponents {RouterLink: typeof import('vue-router')['RouterLink']RouterView: typeof import('vue-router')['RouterView']}
}export {}
笔记
维图尔
您需要禁用 Vetur 以避免冲突。
推荐使用 css / less / scss 作为<style>语言,因为这些基于vscode-css-languageservice提供可靠的语言支持。
如果使用 postcss / stylus / sass,则需要安装额外的扩展以进行语法高亮。我试过了,有效,你也可以选择其他的。
- postcss:语言-postcss。
- 手写笔:语言手写笔
- 萨斯:萨斯
Volar 不包含 ESLint 和 Prettier,但官方ESLint和Prettier扩展支持 Vue,因此您可以根据需要自行安装这些扩展。
如果使用 Vetur 的可自定义脚手架片段,建议使用片段生成器转换为 VSCode 片段。如果您更喜欢无需自定义的现成片段,VSCode Marketplace 上也有一些片段,例如 Sarah Drasner 的Vue VSCode Snippets 。
class如果 VSCode 给出如下错误slot:

这是因为您的项目中安装的软件包之一使用了它@types/react,这破坏了 Volar 的某些部分。
请参阅以下解决方案:
- JSX issues in template · vuejs/language-tools · Discussion #592 · GitHub
- JSX issues in template · vuejs/language-tools · Discussion #592 · GitHub
递归组件
由于 TS 限制,Volar 无法开箱即用地对递归组件进行类型检查。但有一个解决方法,您可以显式指定组件的 props,如下所示:
Bar.vue
<template><Bar :a="'wrong'" />
</template><script setup lang="ts">
import { defineAsyncComponent, type DefineComponent } from 'vue'interface Props {a: number
}const Bar = defineAsyncComponent<DefineComponent<Props>>(() => import('./Bar.vue') as any
)
defineProps<Props>()
</script>
自定义文件扩展名
语法突出显示和智能感知可以应用于除vue. 这需要在三个不同的地方进行配置才能获得全面支持。
在 Volar 扩展的 VS Code 设置中添加您需要的任何其他扩展Additional Extensions。比如ext。
在 tsconfig.json 文件中,您需要确保 TypeScript 包含您的自定义扩展。如果您有一个包含值,那么您也./src/*.vue想添加一个包含值。./src/*.ext
"include": ["./src/*.ts","./src/*.vue","./src/*.ext",
]
最后,您需要让 VS Code 识别您的新扩展并自动将其与 Vue 语言格式关联。为此,您需要配置文件关联设置以映射*.ext到语言值vue。这可以在“文本编辑器”>“文件”下或使用 键来完成files.associations。
制作人员
- vscode-extension-samples显示了开发扩展所需的所有知识。
- Angular展示了 TS 服务器插件如何与语言服务配合使用。
- 语法高亮是在vue-syntax-highlight 的基础上重写的。
- vscode-fenced-code-block-grammar-injection-example展示了如何将 vue 语法高亮注入到 markdown 中。
- 开箱即用的格式化工作方式(如果您想使用其他格式化程序,请查看https://github.com/vuejs/language-tools-plugins):
- vscode-html-语言服务:html
- vscode-css-语言服务:css、less、scss、postcss
- 哈巴狗美化: 哈巴狗
- 打字稿:js、ts、jsx、tsx
【推荐】Vue代码格式化插件Vue 3 Support - All In One_你挚爱的强哥的博客-CSDN博客会将同一个节点里面的不同属性换行排列对齐,这样看起来更加清晰,尤其是一个节点绑定十几个属性、事件的时候,这样的排列方式更有效、快捷进行修改、删除。 https://blog.csdn.net/qq_37860634/article/details/133632844
https://blog.csdn.net/qq_37860634/article/details/133632844
这篇关于【必备】用VSCode开发Vue程序必备插件之一Vue Language Features (Volar)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







