volar专题
vue: vscode安装扩展Volar失败(保姆级教程+图文结合)
1 vscode插件离线下载vsix文件 2.1 打开vscode插件市场地址 https://marketplace.visualstudio.com/search?term=vue&target=VSCode&category=All%20categories&sortBy=Relevance 2.2 搜索插件,Vue.volar 1 2.3 下载vs
技术资讯:Volar正式更名为Vue-Official
大家好,我是大澈! 本文约700+字,整篇阅读大约需要1分钟。 关注微信公众号:“程序员大澈”,免费加入问答群,一起交流技术难题与未来! 现在关注公众号,免费送你 ”前后端入行大礼包“ ,包含了:前后端面试题、面试技巧、简历模版、前后端学习路线图、前后端全技术栈学习笔记。 1. 资讯速览 因为个人开发使用 IDEA 比较多,而 VSCode 相对用的少点了。 但就在前两天,我打开
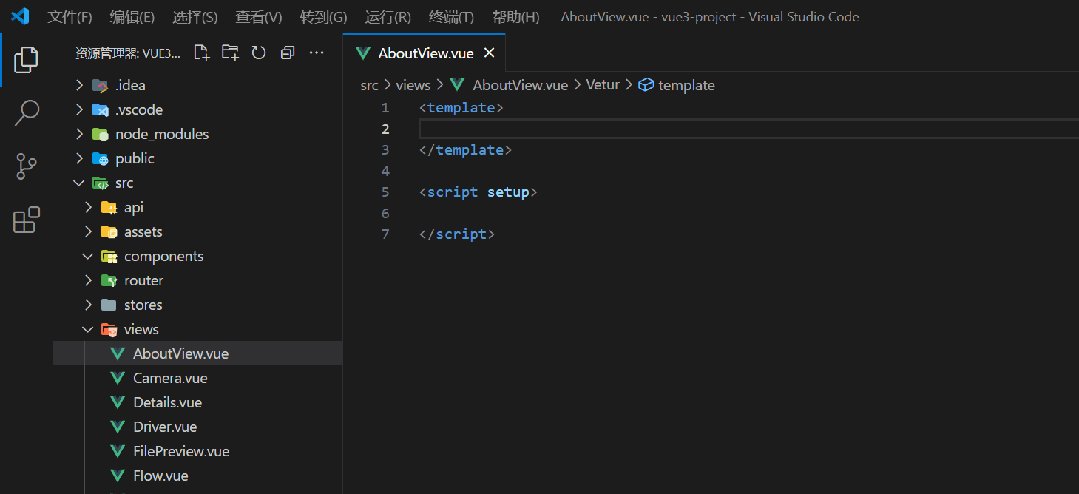
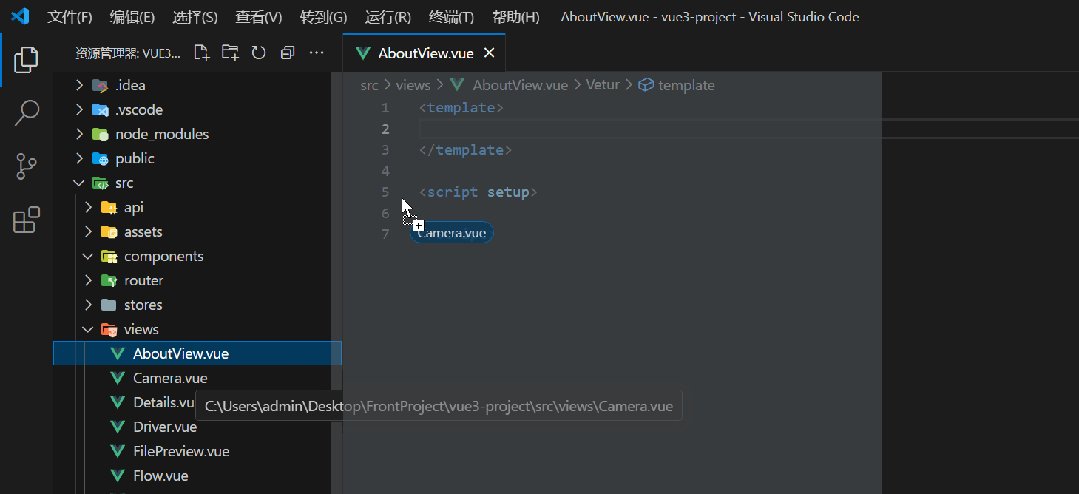
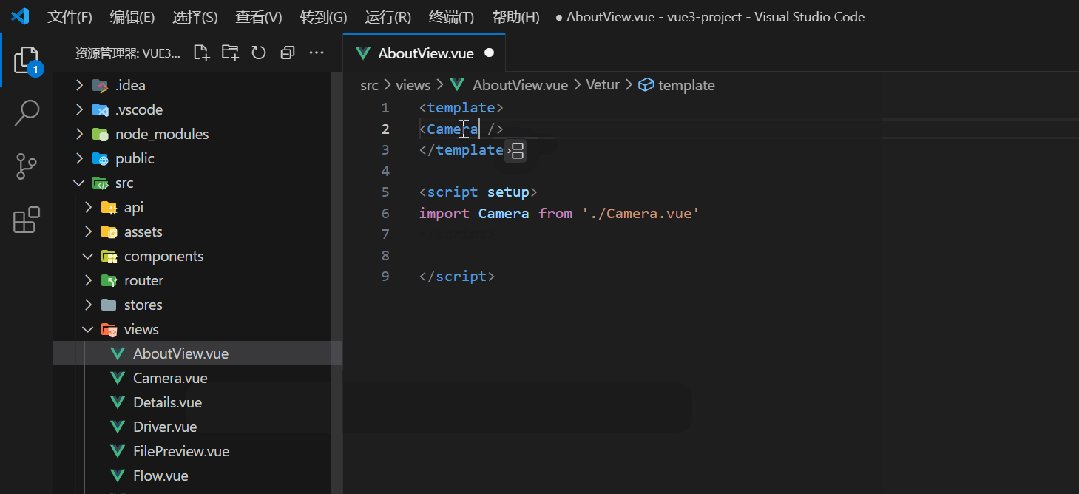
在vscode编辑器中,vetur和volar冲突
在vscode编辑器中 vetur插件会把vue3项目当成vue2去检查,然后出现了eslint报错 在项目的 package.json 中添加以下代码,并重启编辑器就可以了 // package.json···"eslintConfig": {"rules": {"vue/no-multiple-template-root": "off"}}
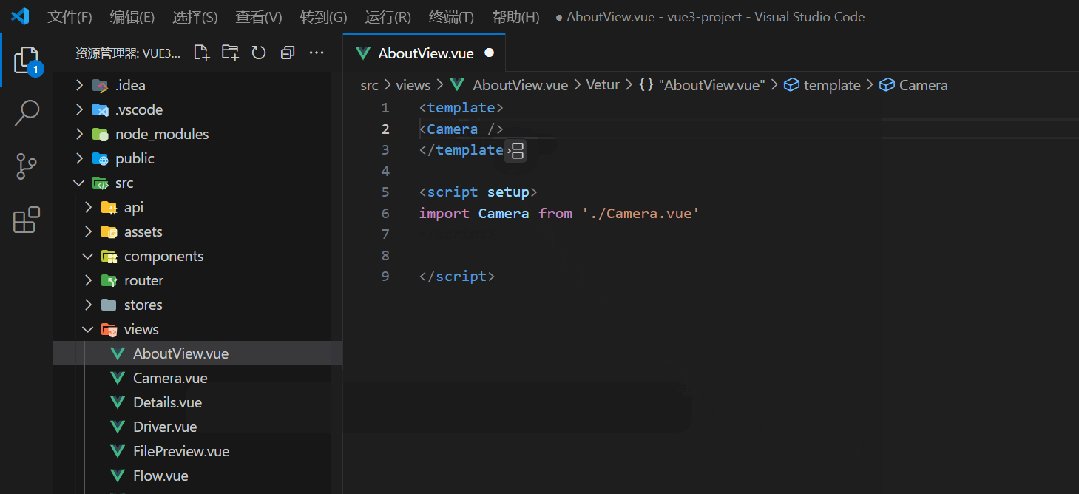
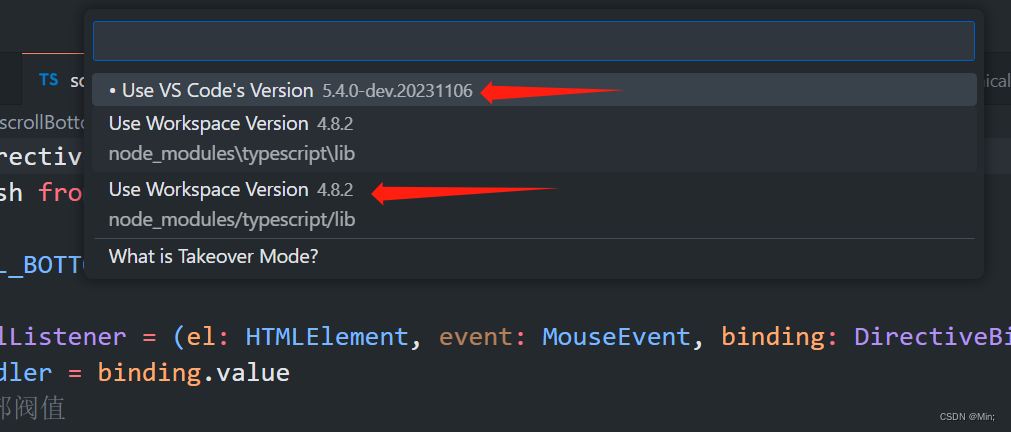
vscode中 vue3+ts 项目的提示失效,volar插件失效问题解决方案
文章目录 前情提要bug回顾解决方案最后 前情提要 说起来很耻辱,从mac环境换到window环境,vscode的配置都是云端更新过来的,应该是一切正常才对,奇怪的是我的项目环境出现问题了,关于组件的ts和追踪都没有效果,再经过一上午的排查和试错后,终于被我解决,问题的原因是volar和ts环境之间的版本不匹配,下面来看下我的解决过程和问题复现。 bug回顾 大家的插件
【必备】用VSCode开发Vue程序必备插件之一Vue Language Features (Volar)
通过安装该插件 才能通过赚到编辑器中的符号 Vue Language Features 是为 Vue、Vitepress 和 petite-vue 构建的语言支持扩展。这是基于@vue/reactivity按需计算一切,实现原生 TypeScript 语言服务级别性能。 [温馨提示] 快速开始 创建 vue维特斯娇小的vue3-eslint-stylelint-demo(