本文主要是介绍技术资讯:Volar正式更名为Vue-Official,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
大家好,我是大澈!
本文约700+字,整篇阅读大约需要1分钟。
关注微信公众号:“程序员大澈”,免费加入问答群,一起交流技术难题与未来!
现在关注公众号,免费送你 ”前后端入行大礼包“ ,包含了:前后端面试题、面试技巧、简历模版、前后端学习路线图、前后端全技术栈学习笔记。
1. 资讯速览
因为个人开发使用 IDEA 比较多,而 VSCode 相对用的少点了。
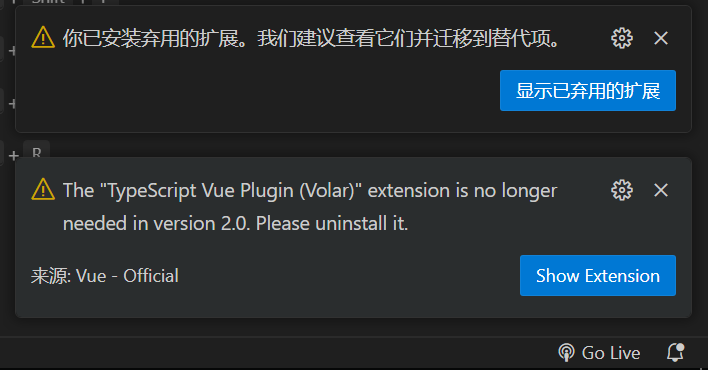
但就在前两天,我打开 VSCode 后,系统给我弹出来这么一个消息。

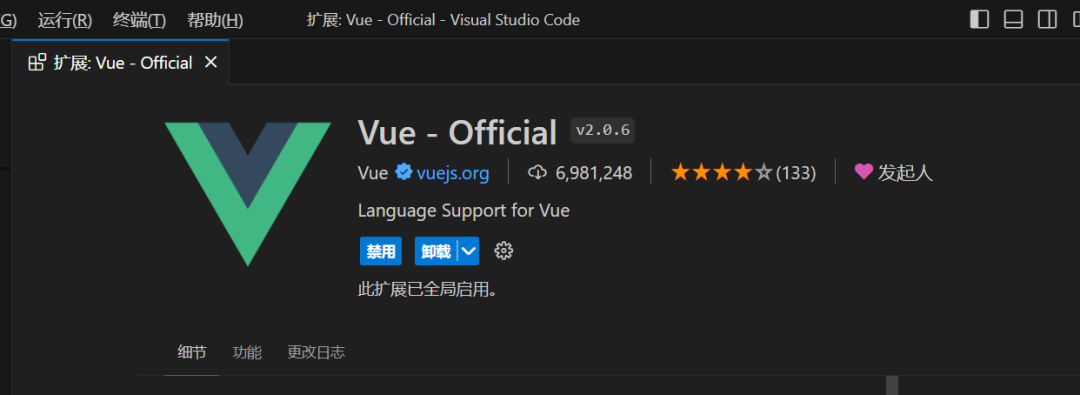
关闭消息之后,紧接着又给我自动打开一个叫 Vue-Official 的插件主页。当时我看到还有点懵,想着这是个啥玩意,我也没记得自己安装过呀。

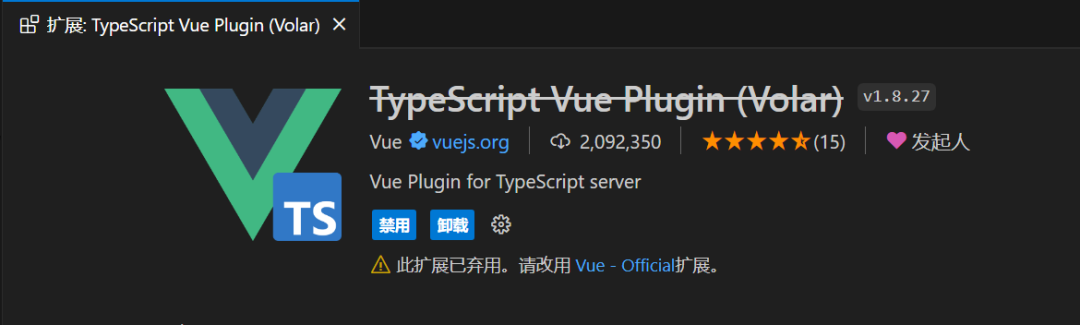
于是,我打开所有插件一瞧,才发现我们Vue3旧语言工具 Volar 退了,一个更加强大的Volar升级版,Vue-Official 来了!
Volar 正式升级更名为 Vue-Official !

2. 资讯详细
不多说废话,先简单列一下我们用得到的 Vue-Official 新特性,最后做小结。
2.1 Vue-Official新特性
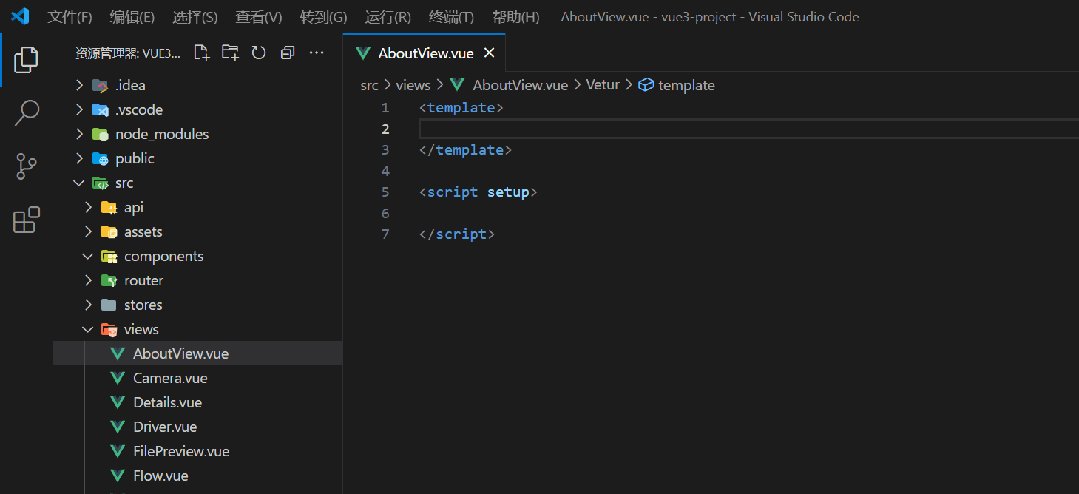
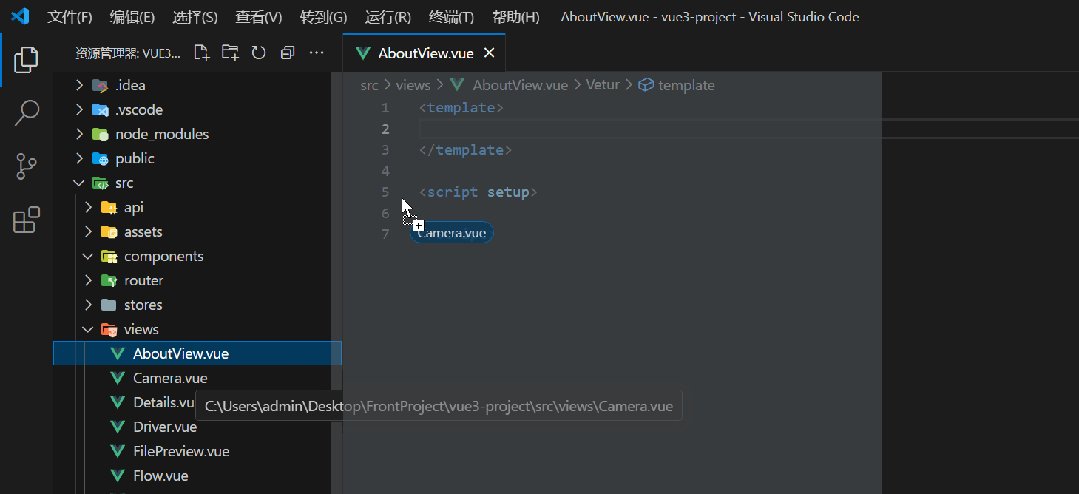
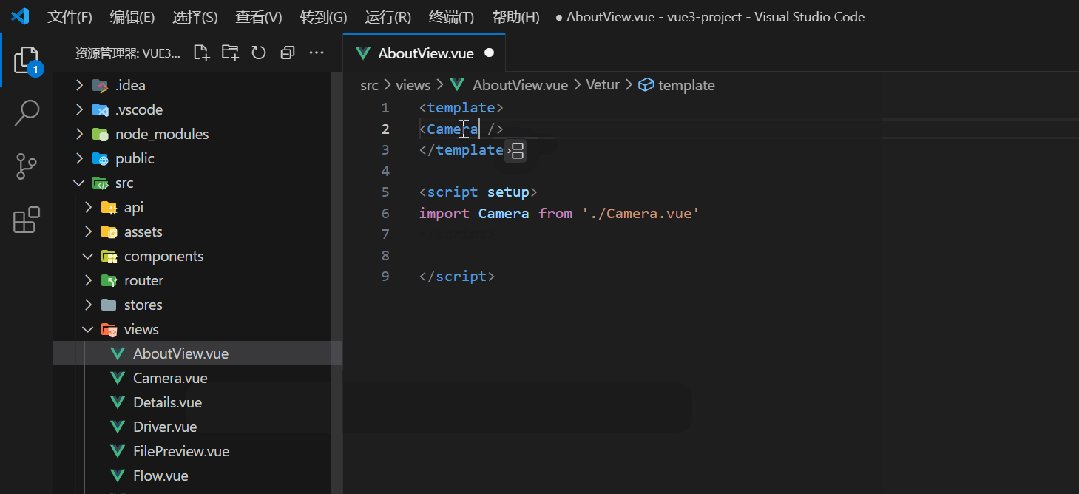
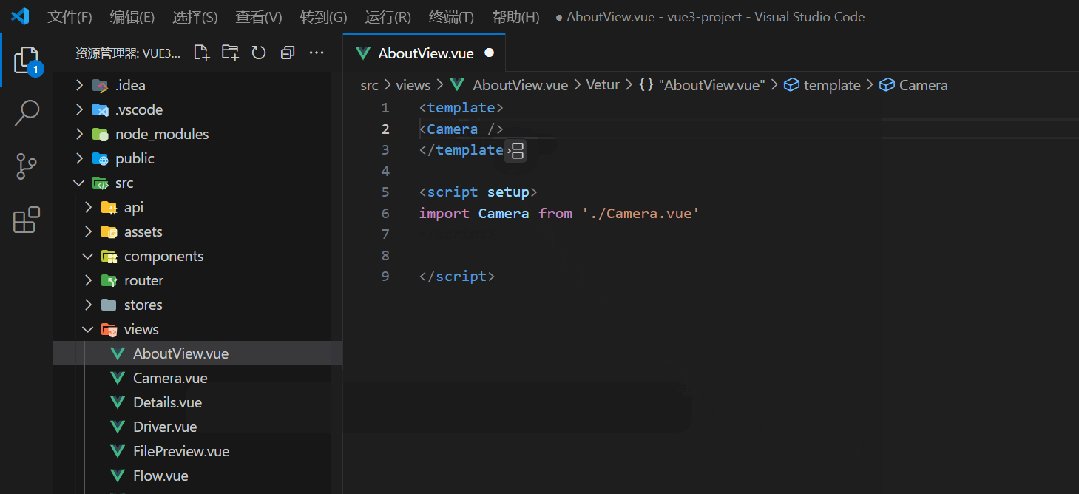
支持通过鼠标拖拽来导入组件,告别手动引入!
操作步骤:按住鼠标左键,把组件拖拽到想要引入的地方,VSCode 会提示按住 shift 放入编辑器中,此时我们按 shift 并放开鼠标左键,即可自动导入组件。

然后就是,全面支持 Vue 3.4 新语法特性。
例如:Vue3.4 中增加了属性同名简写的的写法,之前这么用的话,Volar 会报错,现在在 Vue-Official 中得到支持。
<!-- 原写法 -->
<List :data="data" />
<!-- 新写法 -->
<List :data />
2.2 小结
Vue3旧语言工具 Volar 退了,一个更加强大的Volar升级版,Vue-Official 来了!
Volar 正式升级更名为 Vue-Official !
看到这里的朋友们,赶快去把其它Volar伴生插件卸载掉,把新版用起来吧!
结语
-
我是大澈,一个喜欢交朋友、喜欢分享、喜欢搞钱的90后小伙。
-
文章主分享前后端功能问题实现、次分享技术资讯、实用干货。
-
遇到技术难题,在问答群里与众多同行朋友一起讨论成长。
关注微信公众号:“程序员大澈”,免费加入问答群,一起交流技术难题与未来!
现在关注公众号,免费送你 ”前后端入行大礼包“ ,包含了:前后端面试题、面试技巧、简历模版、前后端学习路线图、前后端全技术栈学习笔记。
这篇关于技术资讯:Volar正式更名为Vue-Official的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






