本文主要是介绍vue: vscode安装扩展Volar失败(保姆级教程+图文结合),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1 vscode插件离线下载vsix文件
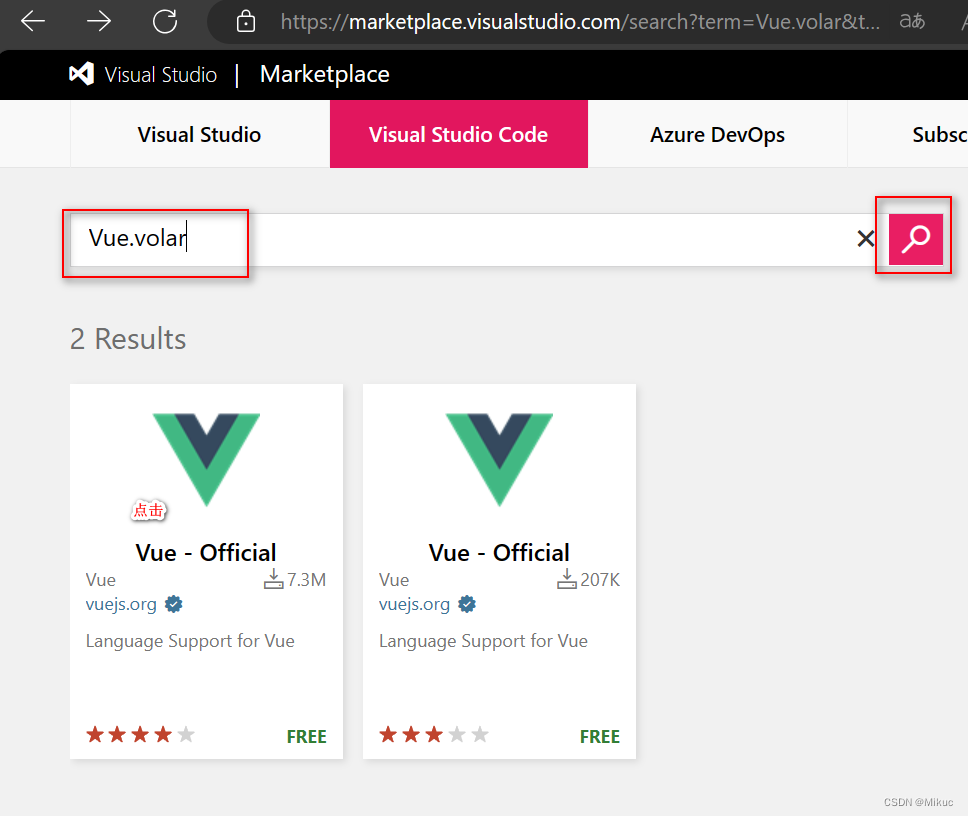
2.1 打开vscode插件市场地址
https://marketplace.visualstudio.com/search?term=vue&target=VSCode&category=All%20categories&sortBy=Relevance
2.2 搜索插件,Vue.volar
1
2.3 下载vsix文件
打开 vetur插件地址, 右下角有个 Download Extension, 点击即可下载vsix文件。
2 对vsix文件进行相关修改
将Vue.volar-2.0.14.vsix后缀改为.zip,解压后打开extension文件下的package.json文件,找到vscode的版本信息,修改为自己vscode当前的版本(默认下载的是1.67.0版本)
2.1 修改路径
2.2 查看自己的vscode版本
2.3 修改版本号(2个地方)
1
2
3 在vscode手动vsix安装
将上述修改后的Vue.volar-2.0.14压缩为zip,然后将后缀改为vsix,然后在vscode手动vsix安装
4 未在zip中找到扩展名/package.json(解决)
(1)在命令提示符里,先安装vsce ,执行下面的命令:
npm install -g vsce(2)在控制台,打开Vue.volar-1.8.5文件夹下的extension,运行以下代码
vsce package
然后,会在extension打包生成新的Vue.volar-2.0.14.vsix,然后在vscode手动vsix安装即可。(记得安装成功之后重新打开vscode)
这篇关于vue: vscode安装扩展Volar失败(保姆级教程+图文结合)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!