本文主要是介绍layui fixbar 返回顶部_干活!layui动态显示表格的列 自己动手 丰衣足食,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
众所周知啊,layui是可以手动筛选列的。但是这个筛选只限当前,你要是重新关闭当前页面或者登录进来,就又显示默认的列。可能有的人会说:那就直接给出别人想要的默认的列就行了嘛。但是众口难调啊。我就真的遇到这种奇葩情况:
A说:XX工啊,我这个用户工号用不到啊,你直接去了吧。你看表格这么多列,我看的都烦。
OK,听你的,我去掉.....
结果没几天,HR那边来问题了:XX工啊,我只有姓名怎么知道这个人到底是谁啊,厂里5000多个人,好多人重名的,你这边肯定要加上工号的啊。

what?
这帮臭婆娘,哎!尽不干人事。。。。
那咋办嘛?
也简单,我把列放出来给你们自己选,这下总没这么多事了吧。
但是layui本身只在前台做筛选,我关闭页面或者重新登录就gg了啊。
没事,遇事不决先百度。好家伙,网上一顿顿找找......嘿,我就奇怪了,根本连类似的答案都没有。这......这......这一giao我里giaogiao啊。
好在,终于官方给出了回答。
先上demo:

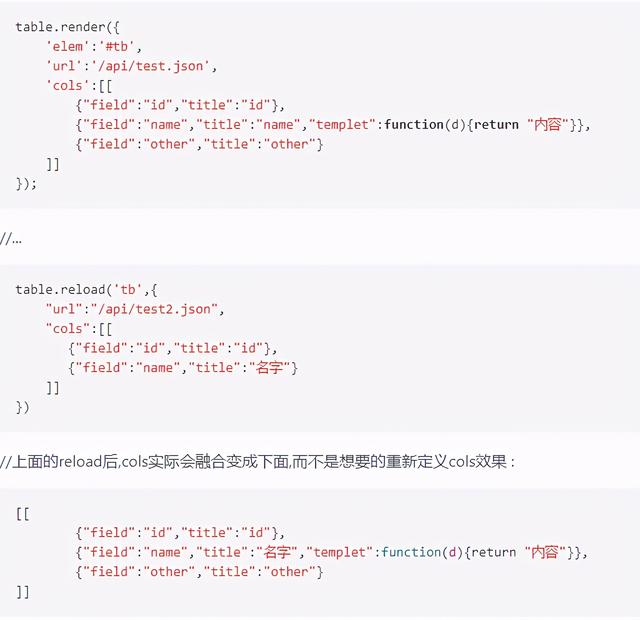
layui官方解决方案
图片的大意是:当你使用table.reload重载表格的cols的时候,是没有办法做到的。直白的说就是旧的cols不会因为你在table.reload中添加新的cols而被替换。那到底怎么解决嘛。别急,官方这么说:

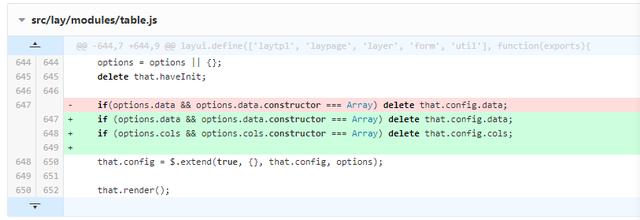
layui官方解决方案
我给大伙翻译翻译:
修改 src/lay/modules/table.js下的Class.prototype.reload方法(可能有的版本是I.prototype.reload),增加:
if (options.cols && options.cols.constructor === Array) delete that.config.cols;
注意,此处的options在你的代码中到底是options还是e,而且我的版本还得写成如下的格式:
e.cols && e.cols.constructor === Array && delete i.config.cols,
所以具体的还得看你的layui版本,不过思路都是一样的。
从上面代码可以看出,增加的代码的意思无非就是多了一层判断:
以前reload的时候,只替换load中的data,现在不仅替换了data,还增加了cols的内容替换。
好了,看一下我这边的总体代码要怎么使用(假设此处已经修改了table.js):

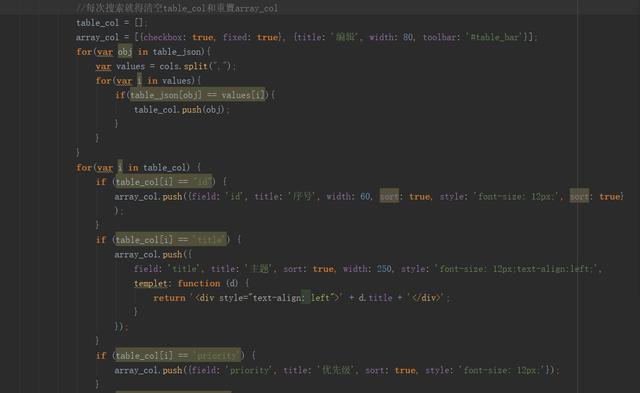
代码一

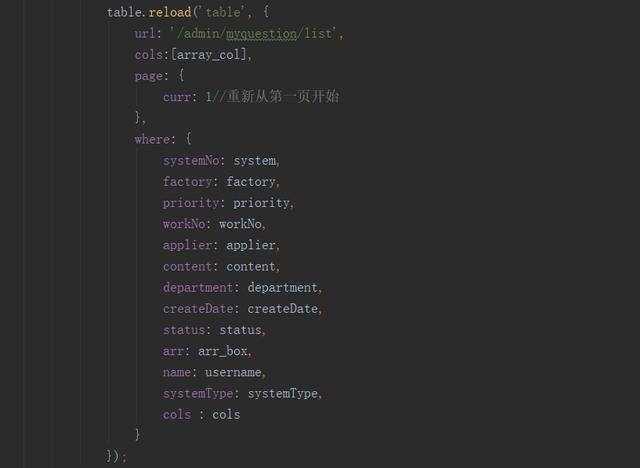
代码二

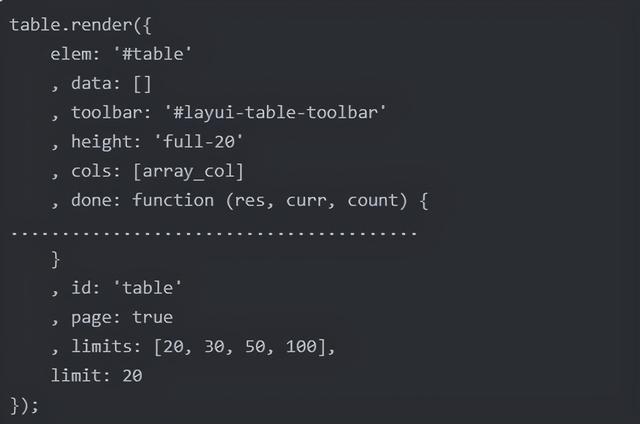
代码三
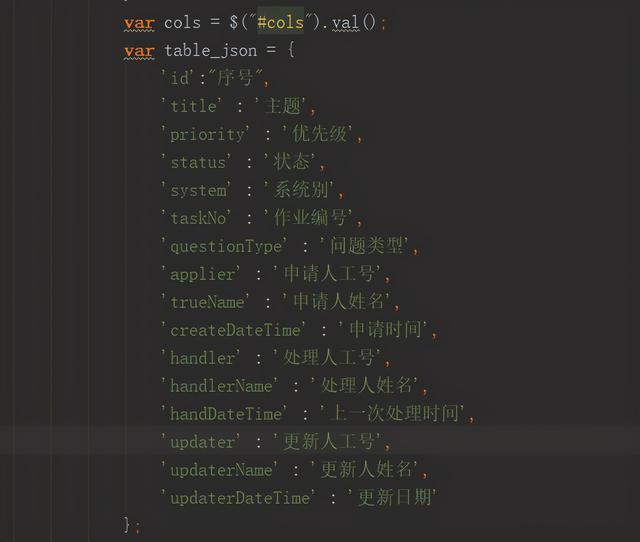
看得头疼是不是?没关系,我写的,没人review代码,嘿嘿。你不用在乎上面每句代码做了啥,就关心一件事:上面的所有操作都是用来给array_col赋值用的,重点在下面:

table.redner
关注这一行: cols: [array_col],
这里的array_col就是上文通过一系列操作得到的array_col,每次table.render的时候,都会根据array_col的最新值来渲染table。那么如何记住呢?没办法,只能每次点击查询的时候,向数据库插入最新的查询条件......
在这里我再说明一下:此处table.render的时候我并没有加上url,取而代之的是data: [],目的是为了防止首次页面加载的时候去加载表格(为什么这么做我已经忘记了-_-,怪我,代码规范做得不好)。那么url具体放到哪里呢?没错,就是在table.reload的时候。
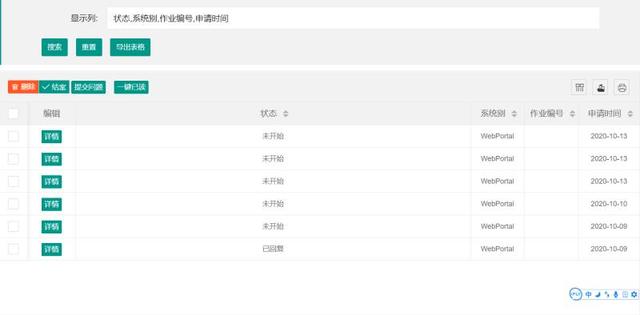
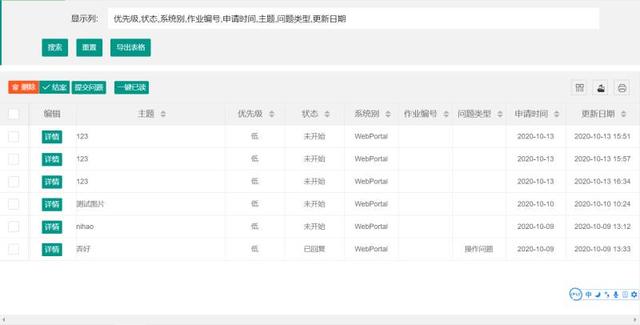
好了,看看最终的样子吧:

筛选一

筛选二

筛选三
这篇关于layui fixbar 返回顶部_干活!layui动态显示表格的列 自己动手 丰衣足食的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






