动态显示专题
MFC中【Button】控件上局部动态显示字体信息和【对话框】名字的动态字体赋值性变化
①【Button】控件上局部动态显示字体信息 CString n;n.Format("与%s聊天", (char*)(_bstr_t)TheAdoData.m_pRecordset->GetCollect("xingming"));GetDlgItem(IDC_BUTTON2)->SetWindowText(n); ②【对话框】名字的动态字体赋值性变化 SetWindowT
设置DataGridView 显示自己添加编辑的列名,不动态显示数据库本身的列名
不用写代码轻轻松松得到你想要的。。。 问题:设置DataGridView 显示自己添加编辑的列名,不动态显示数据库本身的列名 解决方法: 把DataGridView控件拖放在窗体中,就看到DataGridView控件的右上角有个小三角,单击小三角,出现了“DataGridView任务”,或是直接右键DataGridView控件,选择“编辑列”;在弹出的“编辑列窗口中”,点“添加”
el-table 表格列实现动态显示与隐藏
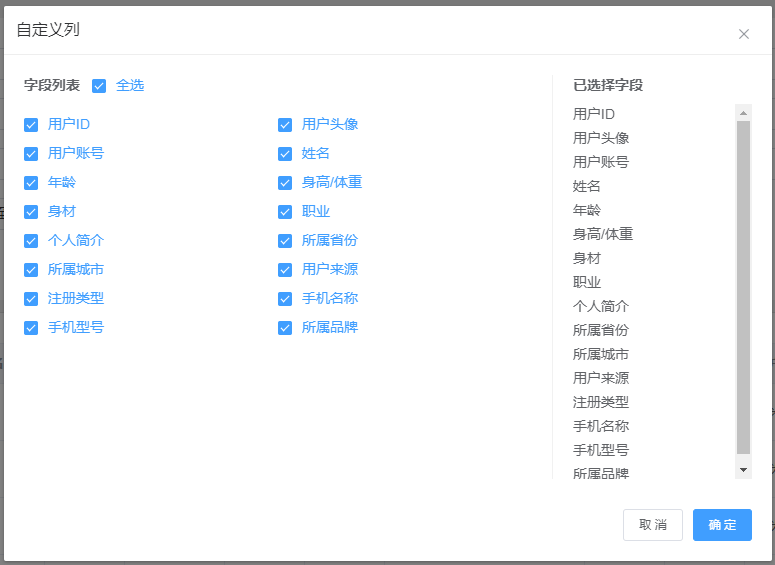
el-table 表格列实现动态隐藏显示 通常一个表格横向展示的时候,字段过多,但是我们又想要只显示部份字段,这时可以使用本组件实现你想要的效果。 1、实现原理:通过给列添加v-if来实现动态显示与隐藏效果 一、编写列显示与隐藏控制组件 <template><div><el-dialog title="自定义列" class="column-dialog" :visible.sync
用未公开的函数acedSetDynInputDisplayMessage来实现动态显示
原文见:http://forums.autodesk.com/t5/NET/Dynamic-Input/td-p/1339772 目前AutoCAD未公开实现Dynamic Input的API,要实现和AutoCAD同样的效果,可以使用一个未公开的函数acedSetDynInputDisplayMessage 以下是C#代码: using System;using System.Tex
android 动态显示和隐藏状态栏
小米Launcher有一个细节上的功能效果:在长按桌面应用图标时,会隐藏状态栏,然后在状态栏原有的布局上显示卸载或删除的操作栏。放手后,操作栏隐藏,状态栏显示出来。也就是说,这个过程是涉及到对状态栏的动态操作的。 View类提供了setSystemUiVisibility和getSystemUiVisibility方法,这两个方法实现对状态栏的动态显示或隐藏的操作,以及获取状态栏当前
使用JLabel动态显示数据
最近再做一些swing界面,得到一些小经验特与广大博友交流(PS:新手上路,不喜勿喷) import javax.swing.*; public class Jlabel { public static void main(String[] args) { // String la=""; JFrame f=new JFrame(); f.setSize(400,400); f.setVi
关于使用plot动态显示数据的几个实用程序
一. AXIS 移动坐标系 这种方法是最简单的一种方法,适合于数据已经全部生成的场合,先画图,然后移动坐标轴。实例代码如下: t=0:0.1:100*pi; m=sin(t); plot(t,m); x=-2*pi; axis([x,x+4*pi,-2,2]); grid on while 1 if x>max(t) brea
asyncionetworkxFuncAnimation学习--动态显示计算图的运行情况
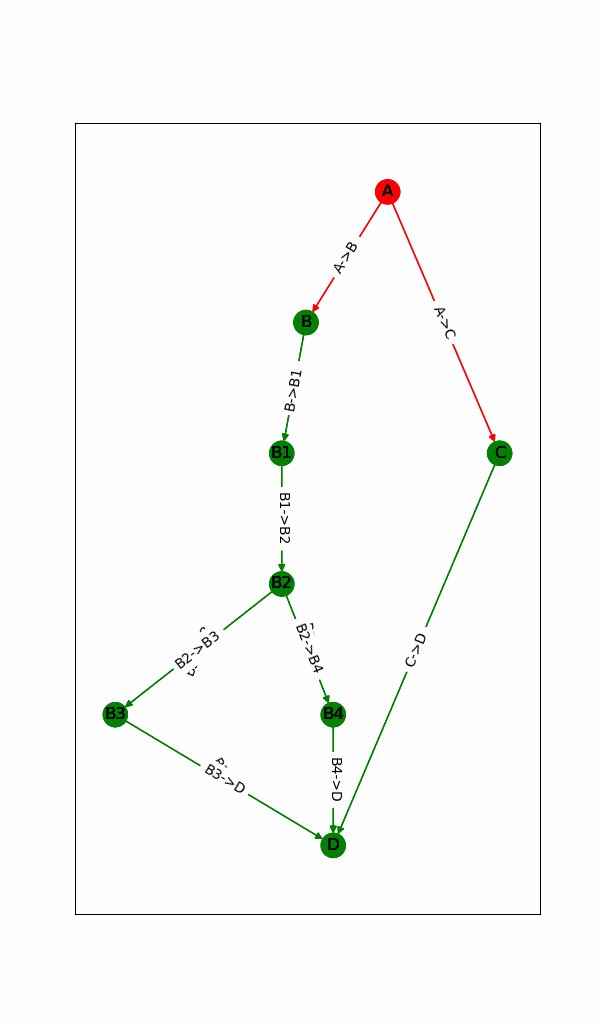
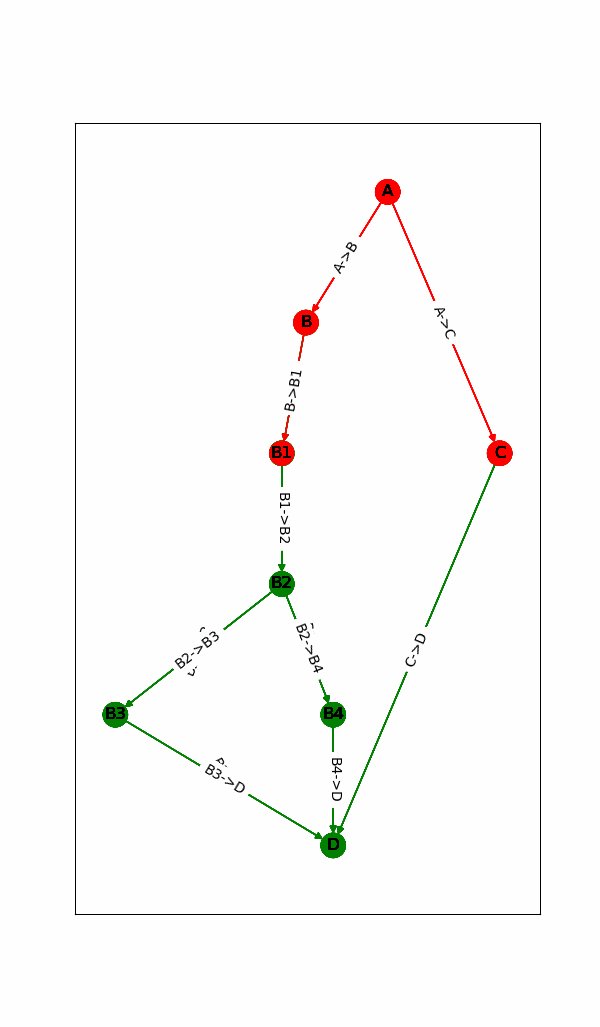
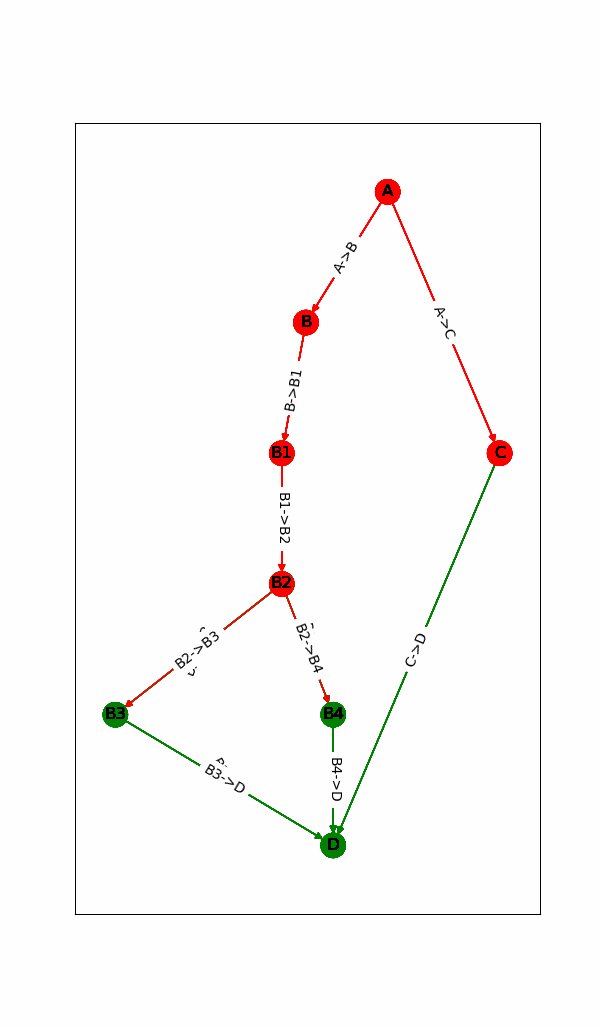
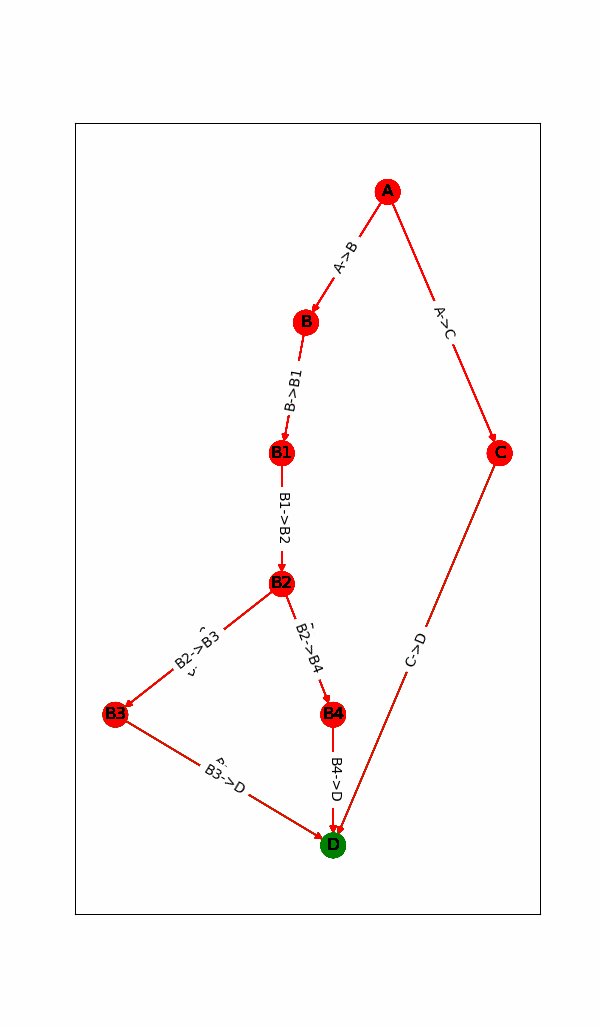
asyncio&networkx&FuncAnimation学习--动态显示计算图的运行情况 一.效果二.代码 一.目的 1.动态显示计算图的运行状态(点或边是否已完成) 二.步骤: 1.定义计算图 2.asyncio 并行计算 3.networkx 显示计算图 4.FuncAnimation 动态更新 三.依赖: conda install pygraphviz 一.效果
QT 使用QLsitView 实现数据的分组多级显示,子列表可动态显示/隐藏
文章目录 效果图概述部分代码总结 效果图 概述 在QT中多级显示应该是QTreeView该干的事,但是当我们还需要图标显示的时候,也就是 setViewMode(QListView::IconMode) ,QTreeView就无法满足了。描述下核心思想:整体分为俩层结构,都是继承于QWidget。 最上层为一个QWidget,用于存放所有第二级的QWidget。第二
vue2使用过滤器实现菜单栏文字动态显示
文章目录 前言一、过滤器filters1.data数据2.beforeCreate 二、菜单栏文字动态显示 前言 左侧菜单栏有缩进,所以不同级别的菜单名可显示的文字数不同。顶部菜单栏是下拉框,所以文字是固定的 一、过滤器filters 由于filters不能使用this为undefined,所以要在过滤器中使用data或者computed的数据,有两种方式。无论哪种方
实验3 7段数码管译码器动态显示
实验目的: 1、构建基于verilog语言的8位7段断数码管的驱动实验; 2、掌握数码管的数显原理。 3、完成如下功能:8位数码管循环显示0123456789。 实验内容及步骤: 一、实验原理 1、数码管结构 当数码管特定的段加上电压后,这些特定的段就会发亮,以形成我们眼睛看到的字样了。如:显示一个“2”字,那么应当是a亮b亮g亮e亮d亮f不亮c不亮dp不亮。发光二极管的阳极连接到一
Android SystemUI 导航栏动态显示隐藏
本文实现导航栏动态显示隐藏功能。代码基于Android 9.0修改,Android 11 上代码结构有所不同,大的流程差不多,也可以参考本文。 1、导航栏创建加载及隐藏: frameworks/base/packages/SystemUI/src/com/android/systemui/statusbar/phone/StatusBar.java ...try {// boole
EXTJS4 panel 动态显示内容
我们有时候需要panel动态显示一些内容。在创建完一个panel以后: var content =Ext.getCmp("你所创建的panel的id");//获取到你所创建的panel 然后:content .body.update(**你要显示的内容** ); 这样就可以了。
js实现某年某月某天距离现在有多少天,多少分,多少秒,动态显示!
简单描述一下问题:给定一个年月日时分秒,在网页中动态显示,距离今天已经有多少天,多少小时,多少分钟,多少秒. 1.用到的这些jQuery和jscex文件都可以从网上下载,这里不再赘述 <script src=" jquery-1.11.1.min.js "></script><script type="text/javascript" src="jscex.min.js"></script>
一句话搞定日期动态显示
<span id="curTime"></span> <script type="text/javascript"> setInterval("curTime.innerHTML=new Date().toLocaleString()+' 星期'+'日一二三四五六'.charAt(new Date().getDay());",1000); </script> 虽然
toLocaleString方法使用;js获取本地时间年月日和当前周,时分秒动态显示;
本项目是vue3的项目,以vue3为例; 使用toLocaleString方法 年月日: xxx.toLocaleString('chinese', { year: 'numeric', month: 'long', day: 'numeric' }) 当前周: xxx.toLocaleString('chinese', { weekday: 'short' }) 时分秒: xxx.curren
智能课程表Android版-日期和时间的动态显示(二)
上一篇文章我们实现了时间的显示,但是是静态的,不能动态改变,那么怎么才能让静态的时间能以秒的方式来动态改变呢? 由于在上一篇文章中我们获得时间的方法是Calendar()类获得当前时间的方法getTime(),它只是返回一个程序启动的那个时间点的时间,那么要想以秒动的方式动态显示时间,我们可以考虑使用多线程来每秒刷新一次主界面,这样就可以每秒获得一次当前时间点的时间以秒动的方式
智能课程表Android版-日期和时间的动态显示(一)
从今天开始我们将一步步实现需求分析所想要实现的内容,我们首先实现课程表最上面的日期和时间的动态显示。 其中日期会每天自动更新,时间会以秒的方式动态改变。 java时间和日期的处理有两个类:Date()类和Calendar()类,由于从Java1.1版本开始,在处理日期和时间时,系统推荐使用Calendar()类,所以这里我们使用Calendar()类来进行时间和日期的处理。
LCD1602动态显示
/*----------------------------------------------- 内容:通过标准程序动态显示字符 引脚定义如下:1-VSS 2-VDD 3-V0 4-RS 5-R/W 6-E 7-14 DB0-DB7 15-BLA 16-BLK ------------------------------------------------*/ #include<reg5
单片机实验4:动态显示0-7数字
动态显示0-7数字代码: 单片机晶振需要调节为11.0592,只有在这个状态下X*110次循环才能约等于X毫秒 #include <reg52.h>#define uchar unsigned charvoid delay_xms(int x){int i,j;for(i=0;i<x;i++)for(j=0;j<110;j++);}void main(){uchar code d
单片机实验2:数码管动态显示0-F
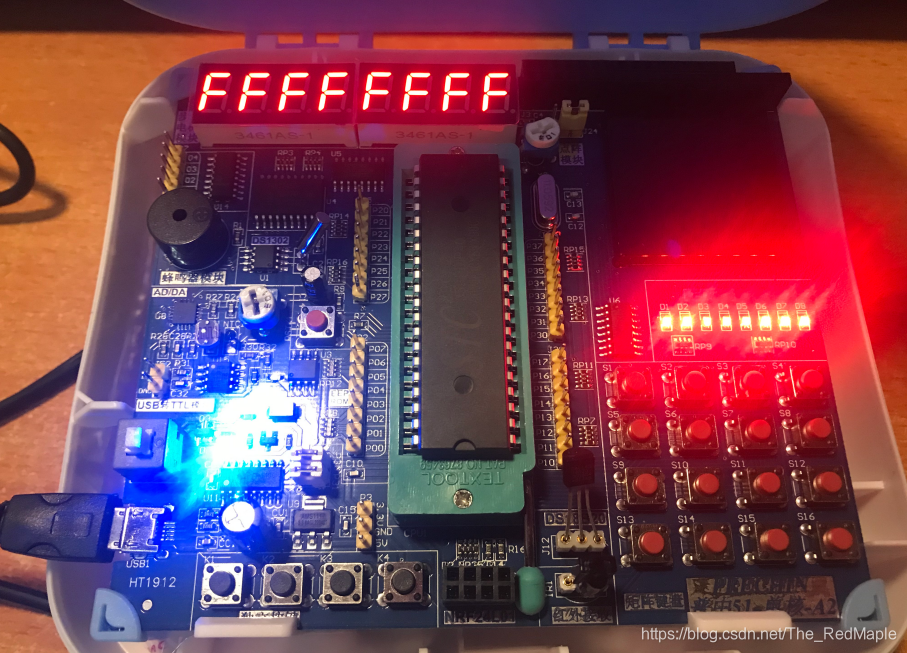
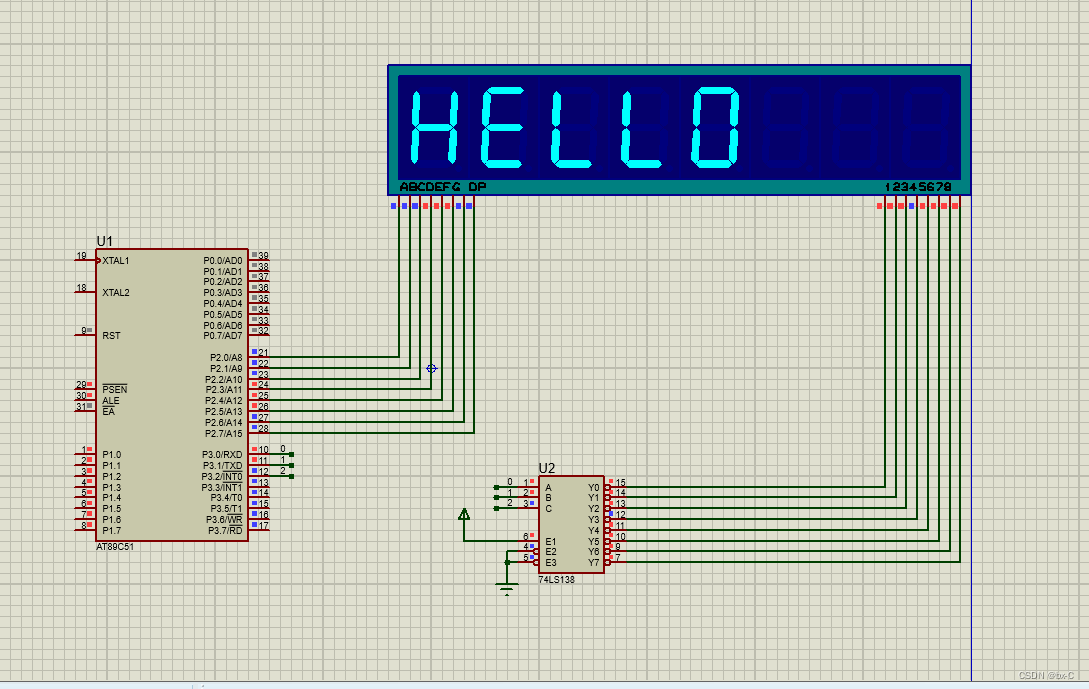
数码管动态显示0-F代码: 单片机晶振需要调节为11.0592,只有在这个状态下X*110次循环才能约等于X毫秒 下文循环约为1s #include <reg52.h>#define uchar unsigned charvoid main(){uchar code duanxuan[] = {0x3f,0x06,0x5b,0x4f, //0,1,2,30x66,0x6d,0x7
网站常用的几种动态显示信息效果
由于技术快速发展,静态页面已吸引不了用户眼光,所以网站增加一些动画效果,不仅可以使客户眼前一亮,也能提高体验互动;本文主要介绍下面五种效果: 1.(效果图第一行图1)鼠标浮动到图片上面,图片慢慢透明化,同时文字和边框慢慢显示(文字上下移动动态效果,边框沿边框线显示的动态效果); 2.(效果图第一行图2)鼠标浮动到图片上面,图片慢慢放大,同时遮罩层和文字慢慢显示(文字上下移动动态效果); 3.
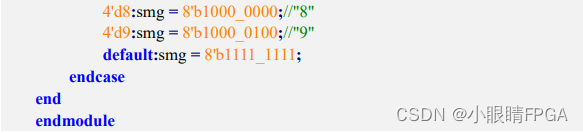
【紫光同创盘古PGX-MINI-4K教程】——(盘古PGX-MINI-4K开发板/PGC4KD-6ILPG144第四章)数码管动态显示实验例程
本原创教程由深圳市小眼睛科技有限公司创作,版权归本公司所有,如需转载,需授权并注明出处(www.meyesemi.com) 适用于板卡型号: 紫光同创PGC4KD-6ILPG144开发平台(盘古PGX-MINI-4K) 仅需一根TypcC线,插上即用,轻松操作。兼容下载器的一体版,配套资料丰富, 快速掌握国产FPGA! 一:盘古PGX-MINI-4K开发板简介 盘古 PGX-M
ListView中headerview的动态显示和隐藏的问题
1.动态设置headerview的方法 动态设置headerview有两个思路。 方法一 将header的布局写在list item的布局文件中,在adapter中通过判断position的值是否为0动态控制其显示或隐藏。 代码示例: item.xml布局文件 <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:an
数码管的动态显示(三)
1.原理 data_reg寄存,只寄存符号位和数据位不包含小数点位。 动态数码管每个显示1ms,所以计数到5*10^4-1 为了将sel和seg同步,把sel打了一拍。 6位都使用到了可以这么计算,6位都显示的是数据。或者最高位显示的是小数点,低5位是数据, 因为数码管是共阳数码管,低电平才能点亮。 2.代码 2.1 seg_dynamic.v