本文主要是介绍网站常用的几种动态显示信息效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
由于技术快速发展,静态页面已吸引不了用户眼光,所以网站增加一些动画效果,不仅可以使客户眼前一亮,也能提高体验互动;本文主要介绍下面五种效果:
1.(效果图第一行图1)鼠标浮动到图片上面,图片慢慢透明化,同时文字和边框慢慢显示(文字上下移动动态效果,边框沿边框线显示的动态效果);
2.(效果图第一行图2)鼠标浮动到图片上面,图片慢慢放大,同时遮罩层和文字慢慢显示(文字上下移动动态效果);
3.(效果图第二行图1)鼠标浮动到图标上面,往图标上面慢慢翻页显示一本书;
4.(效果图第二行图2)鼠标浮动到图标上面,往图标上面先左右延伸底部边框线,然后慢慢往上滑动显示文字内容;
5.(右边快捷菜单)鼠标浮动到图标上面,先慢慢消失文字层,然后往左边慢慢显示出四个按钮。

HTML代码
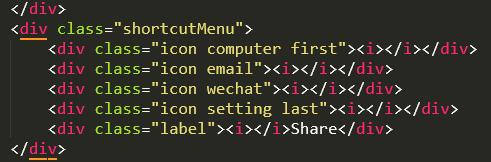
html代码这一块,都是一些简单排版,详细代码可自行查看下图。


CSS代码
本文的实例都是由css代码实现,所以这一块是本文的重点,下面按实例顺序一个个分析实现的过程。
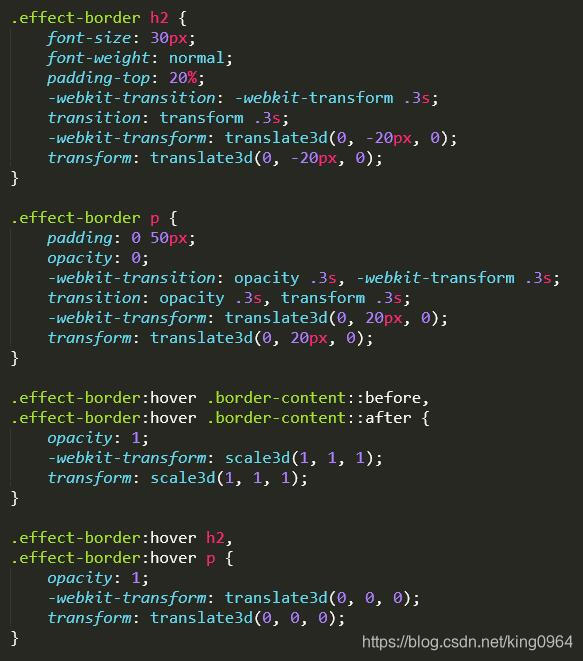
效果图第一行图1实现过程,详细步骤如下(主要分析跟动态效果有关的代码):
1.默认状态下(transition产生慢慢变化过程,不显得突兀):
图片(img)设置了透明度(opacity)动画过渡0.3s(transition); 边框线(border)设置了透明度(opacity)和动作(transform)动画过渡0.5s(transition)且边框线对应方向收缩(左右y轴收缩scale3d(1, 0, 1)、上下x轴收缩scale3d(0, 1, 1));
元素h2的文字设置了动作(transform)动画过渡0.3s(transition)且文字往上移动20px(translate3d(0, -20px, 0));
元素p的文字设置了动作(transform)动画过渡0.3s(transition)且文字往下移动20px(translate3d(0, 20px, 0))。
2.鼠标浮动到图片上(效果图如图4):
图片(img)的透明度(opacity)慢慢变为0.4(opacity: .4);
边框线(border)的左右线都是慢慢从中间往两边伸长,而上下线都是慢慢从中间往上下伸长,最终边框四点连接一起成一个正方形(opacity: 1和transform: scale3d(1, 1, 1));
元素h2的文字往下移动20px(transform: scale3d(0, 0, 0);
元素p的文字往上移动20px(opacity: 1和transform: scale3d(0, 0, 0)。
3.鼠标离开图片:
所有元素按设置的动画过渡恢复原来的排版。




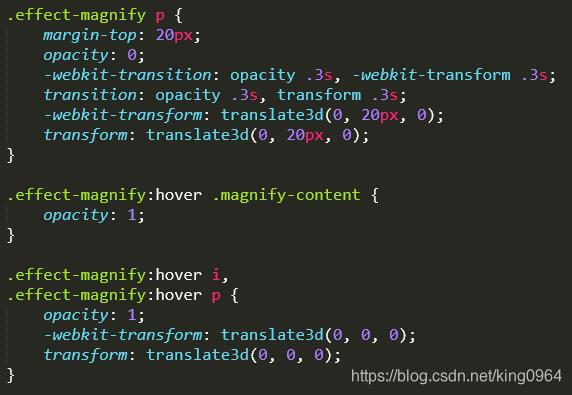
效果图第一行图2实现过程,详细步骤如下(主要分析跟动态效果有关的代码):
1.默认状态下(transition产生慢慢变化过程,不显得突兀):
图片(img)设置了动作(transform)动画过渡0.3s(transition);
元素i的“+”设置了动作(transform)动画过渡0.3s(transition)且文字往上移动20px(translate3d(0, -20px, 0));
元素p的文字设置了动作(transform)动画过渡0.3s(transition)且文字往下移动20px(translate3d(0, 20px, 0))。
2.鼠标浮动到图片上(效果图如图4):
图片(img)慢慢放大1.5倍(scale3d(1.5, 1.5, 1.5));
元素i的“+”往下移动20px(opacity: 1和transform: scale3d(0, 0, 0);
元素p的文字往上移动20px(opacity: 1和transform: scale3d(0, 0, 0)。
3.鼠标离开图片:
所有元素按设置的动画过渡恢复原来的排版。




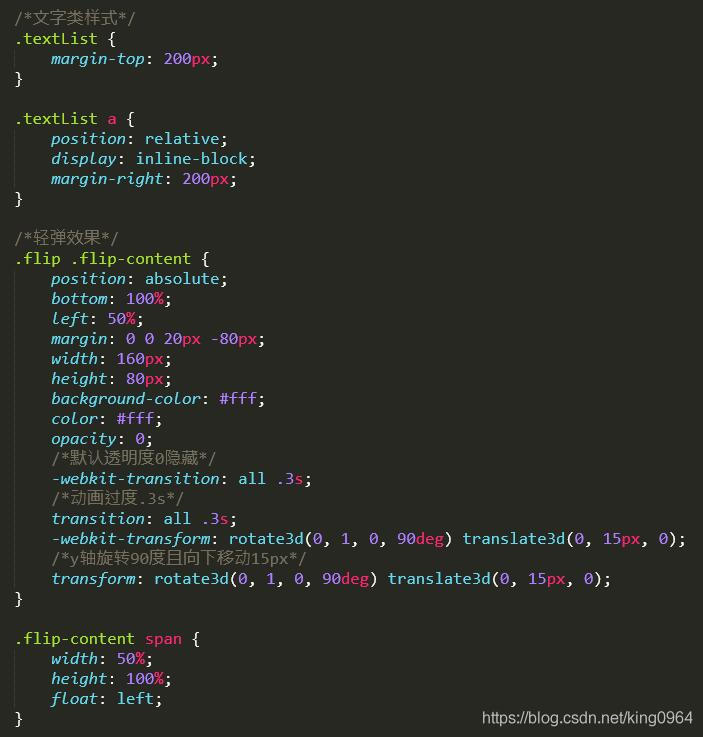
效果图第二行图1实现过程,详细步骤如下(主要分析跟动态效果有关的代码):
1.默认状态下(transition产生慢慢变化过程,不显得突兀):
文本的整个区域(flip-content)设置了所有(all)动画过渡0.3s(transition)且透明度为0(opacity: 0)、整个区域两边沿y轴旋转90度合拢且向下移动15px(rotate3d(0, 1, 0, 90deg) translate3d(0, 15px, 0))。
2.鼠标浮动到图片上(效果图如图4):
文本的整个区域慢慢往上移动过程并向两边打开(opacity: 1和transform: scale3d(1, 1, 1),从而形成打开书的效果。
3.鼠标离开图片:
所有元素按设置的动画过渡恢复原来的排版。




效果图第二行图2实现过程,详细步骤如下(主要分析跟动态效果有关的代码):
1.默认状态下(transition产生慢慢变化过程,不显得突兀):
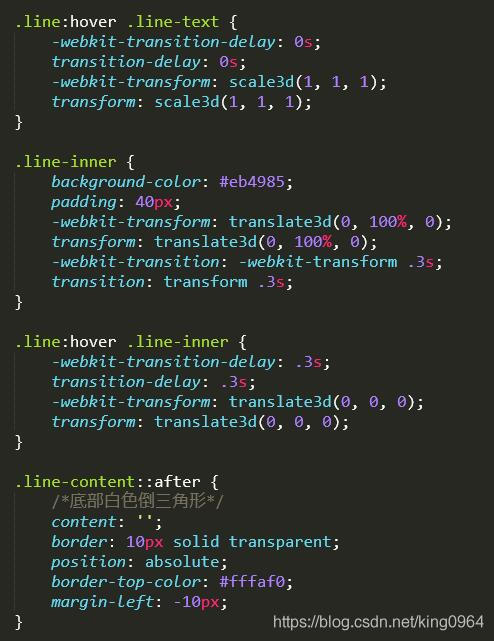
文本的整个区域(line-content)设置了透明度(opacity)动画过渡0.3s延迟0.3s(transition: opacity .3s .3s)且透明度为0(opacity: 0);
底部白线(line-text)设置了动作(transform)动画过渡0.3s延迟0.3s(transition: transform .3s .3s)且x轴缩放为0(transform: scale3d(0, 1, 1));
文字区域(line-inner)设置了动作(transform)动画过渡0.3s(transition: transform .3s)且往下移动100%全部隐藏(transform: translate3d(0, 100%, 0))。
2.鼠标浮动到图片上(效果图如图3):
由于鼠标浮动到图片上设置了文本的整个区域(line-content)和底部白线(line-text)延迟为0,而文字区域(line-inner)延迟为0.3s,所以先是显示白色倒三角形,然后底部边框线往两边延长,最后再往上滑动显示内容,形成一个很顺畅的流程效果。
3.鼠标离开图片:
由于设置了延迟时间,所以整个恢复过程是先往下滑动隐藏内容,然后底部白线往中间收缩,最后隐藏白色倒三角形。



右边快捷菜单实现过程,详细步骤如下(主要分析跟动态效果有关的代码):
1.默认状态下(transition产生慢慢变化过程,不显得突兀):
图标(icon)设置了背景颜色(background-color)动画过渡0.5s、圆角边框(border-radius)动画过渡0.5s延迟0.25s和外边距(margin )动画过渡0.5s延迟0.25s,且速度都为先快后慢(ease-out)(transition: background-color .5s ease-out, border-radius .5s .25s ease-out, margin .5s .25s ease-out);
文字层(label)遮住四个图标,且设置了透明度(opacity)动画过渡0.5s速度先快后慢延迟0.75s(transition: opacity 0.5s ease-out 0.75s)。
2.鼠标浮动到图片上(效果图如图5):
文字层(label)慢慢消失过程中,图标(icon)才慢慢往左移动展开,且图标(icon)背景色和圆角边框也根据相应设置慢慢变化,形成一个很柔顺的过程。
3.鼠标离开图片:
由于设置了延迟时间,所以整个恢复过程是图标(icon)慢慢往右移动收起过程中,文字层(label)才慢慢显示出来。




注意事项
transition和transform都存在不同浏览器兼容问题,本文只是写了chrome的兼容,其它浏览器的样式记得补全;
本文都是使用3d(scale3d、translate3d等),有利于提高性能。
这篇关于网站常用的几种动态显示信息效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


