本文主要是介绍GAMES101(5~6节,光栅化),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
光栅化Rasterization
透视投影已知field和近平面,如何推导宽度?
根据三角函数:tan field / 2 = (height / 2) / ||n||近平面,从而可以求出高度
因为知道宽高比,所以可以求出宽度,高度 * 宽/高
视口变换
经过MVP变换,顶点位于正则化空间坐标,是一个在 [-1,1] ^3 之间的 x, y, z 坐标构成(标准立方体),我们下一步需要做的就是视口变换,将坐标映射到我们的屏幕中
假设定义:
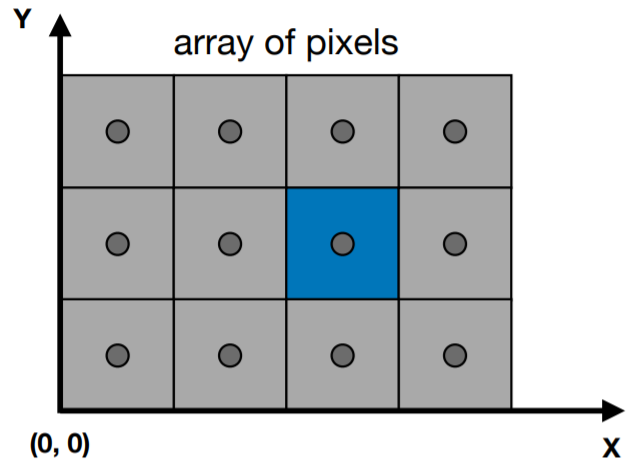
屏幕是一个2维数组,每个元素对应一个像素,指定分辨率决定像素的多少,每个像素有各自的颜色
屏幕坐标系,左下为00, 像素坐标为00到width - 1, height - 1,每个像素坐标+1,像素中心+0.5,
//
视口变换矩阵:
不考虑z,如何将-1---1的宽高拉伸到0---width,或0---height?
比如宽度将坐标缩放* width / 2,那么分别为 - width /2,和 width /2,再平移正数width / 2左下角在原点,高度也一样
采样:
现在变换到了屏幕空间,如何将多边形(比如最简单的三角形)拆分为不同的像素?
也就是说多边形网格由三角形组成,网格已经被映射到屏幕上,我们就可以知道每个顶点的屏幕坐标,但是对于内部区域,并为全部遮挡像素,如何确定这是否被绘制颜色呢?
每个像素中心即为采样点,判断采样点是否在三角形内
对每个坐标循环,如果当前坐标+0.5(即中心)在三角形内,为1,否则为0、
微积分简述:
导数:函数在某一点的瞬时变化率,或者说函数的斜率。导数回答了“函数在某一点上变化的有多快”这个问题。
积分:是导数的逆运算,用来描述累积量。积分回答了“给定一个变化率,累积多少”这个问题。积分可以用于计算面积、体积、总量等。
极限:描述函数在某一点的趋近行为。
信号处理学简述:
与采样关系:
傅里叶级数展开:将一个周期函数展开为一组简单的正弦和余弦函数(或复指数函数)之和的表示方式。
傅里叶变换是傅里叶级数的推广,它将时域转换到频率域(函数),帮助我们分析频谱成分。

傅里叶逆变换:将频率域的表示还原为时域的表示
计算方式:通过设置采样点,计算每个采样到的值,再相连。
同时当频率很高时,采样数量不足,将发生走样,比如原本转为频率域应为蓝色线的表示,可是现在因为采样点不足将

为黑色线,产生走样
//
模糊处理:
滤波:把特定频率的部分删掉,也相当于平均(比如从半球采样再求均值)或卷积(比如预滤波环境贴图,就是预先计算的卷积后的环境贴图)
比如可以将低频信号删掉,得到的就是这个图片人物轮廓,那么为什么高频对应人物轮廓呢?
因为边界位置发生了剧烈的变化,所以信号是高频的
可以看到时域和频域对应关系,时域的卷积 相当于 频率的乘积
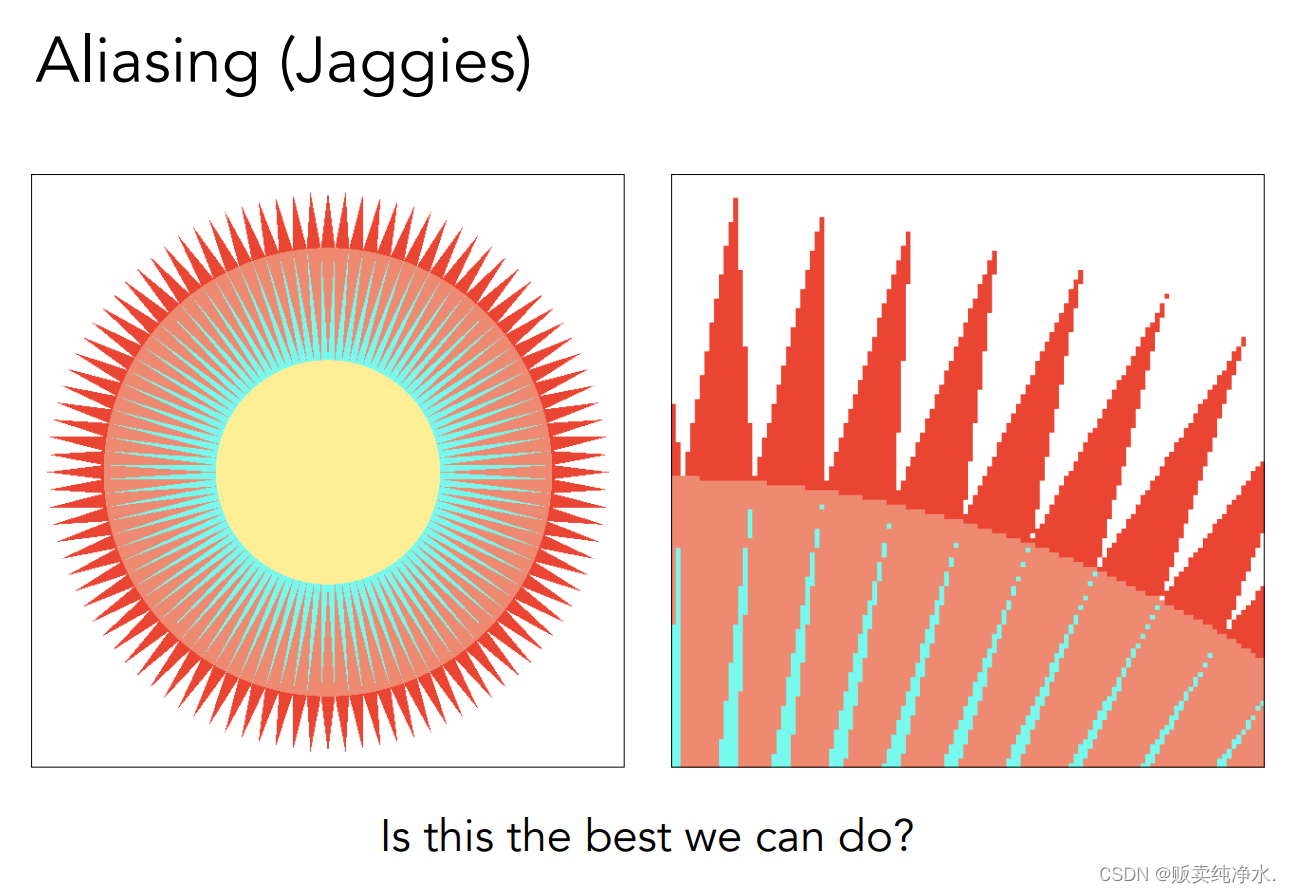
抗锯齿 | 反走样
增加采样率(提高采样个数)
或者blurred aliasing 算法 先模糊(做卷积)再采样(映射到屏幕像素)、但是反之先采样再模糊不行
//
如何模糊处理?
MSAA:近似处理走样问题,在每个像素增加采样点
SSAA VS MSAA
本质区别在于计算颜色的次数,SSAA首先会将低分辨率转换,对高分辨率每个像素计算颜色,然后在几个像素一组求平均颜色,重新转回低分辨率
而MSAA不用计算每个高分辨率的像素,而是用采样点近似处理,通过对采样点遮挡个数直接计算颜色值
但同时MSAA并不如SSAA精准,但性能更好,
其余的还有FXAA在屏幕层面处理,TAA……
这篇关于GAMES101(5~6节,光栅化)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!