本文主要是介绍F12抓包04:(核心功能)Network接口抓包、定位缺陷,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
课程大纲

一、录制请求
① tab导航选择“网络”(Network),即可进入网络抓包界面,进入界面默认开启录制模式,显示浏览器当前标签页的请求列表。

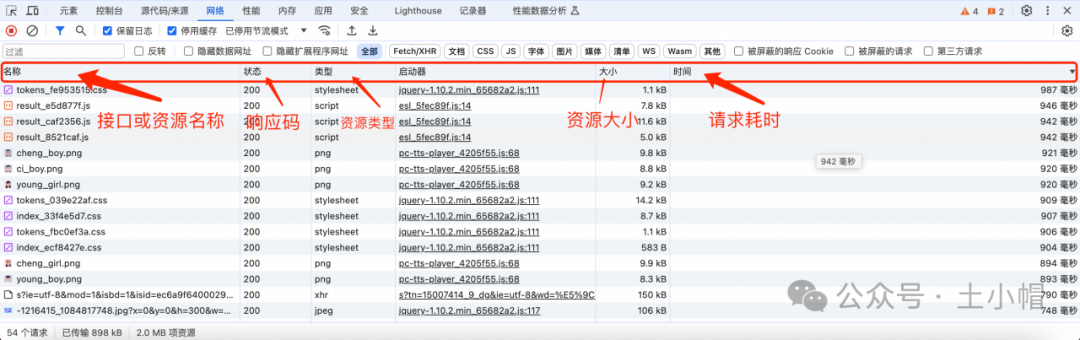
② 查看请求列表,包含了当前标签页执行的所有请求和下载的资源,列表显示每条请求的相应内容。

还可以在字段行单击右键,勾选想要查看的字段。

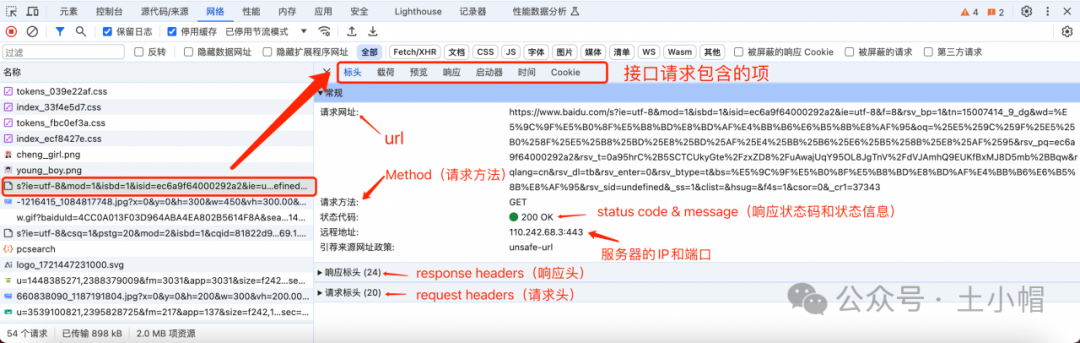
③ 单击列表项的“名称”,可以查看请求的详细内容。接口请求和资源类请求的详情字段稍有不同。

(接口类请求详情)

(资源类请求详情)
二、请求详情介绍
(此篇不再赘述http请求的详解,您可以查看下方“接口基础知识”合集进行学习)接口基础知识![]() https://blog.csdn.net/weixin_37846886/category_12776171.html?spm=1001.2014.3001.5482
https://blog.csdn.net/weixin_37846886/category_12776171.html?spm=1001.2014.3001.5482
请求详情字段包含:
-
标头(Headers)
-
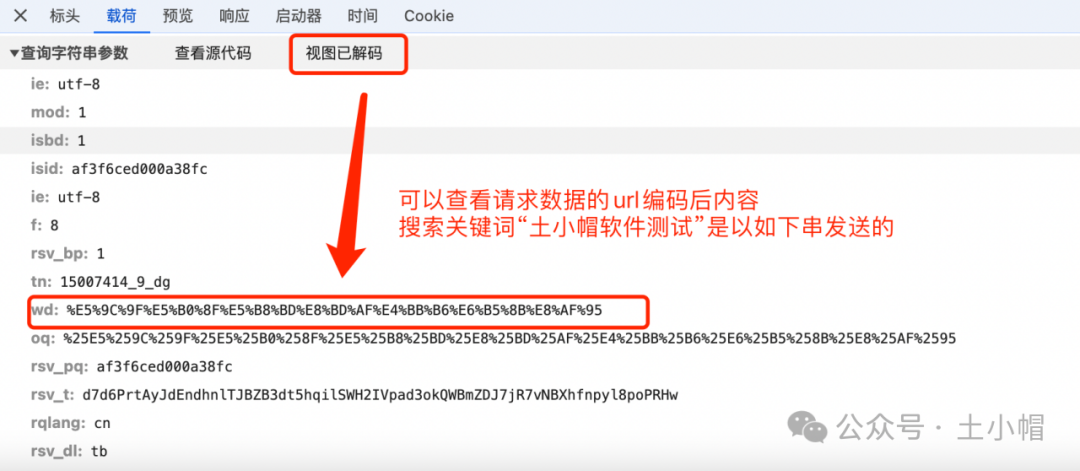
载荷(Payload)
-
响应(Response)
-
预览(Preview)
-
启动器(Initiator)
-
时间(Timing)
-
Cookie
标头(Headers):请求常规信息、响应头、请求头。

载荷(Payload):请求体。会自动编排格式后显示,可以查看源代码,如果是url参数,还可以查看url编码格式的数据。


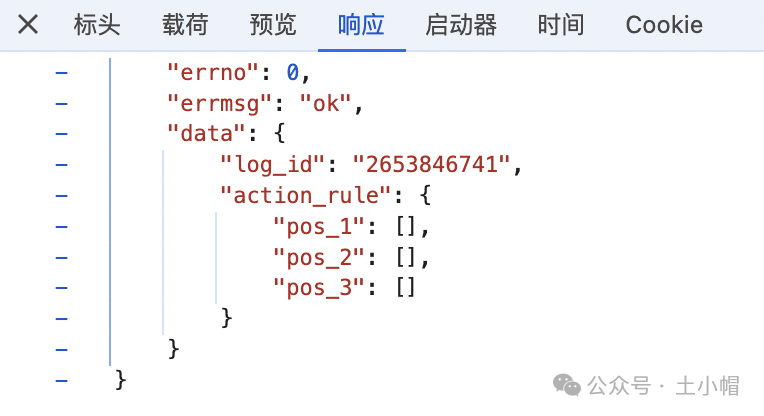
响应(Response):服务器返回内容。

预览(Preview):响应解析后的内容。
如:返回内容是html标签,预览则解析为html网页进行显示;返回内容是资源类,可能两者一样如css、js文件都显示文件内容。
| 响应 | 预览 |
|
|
|
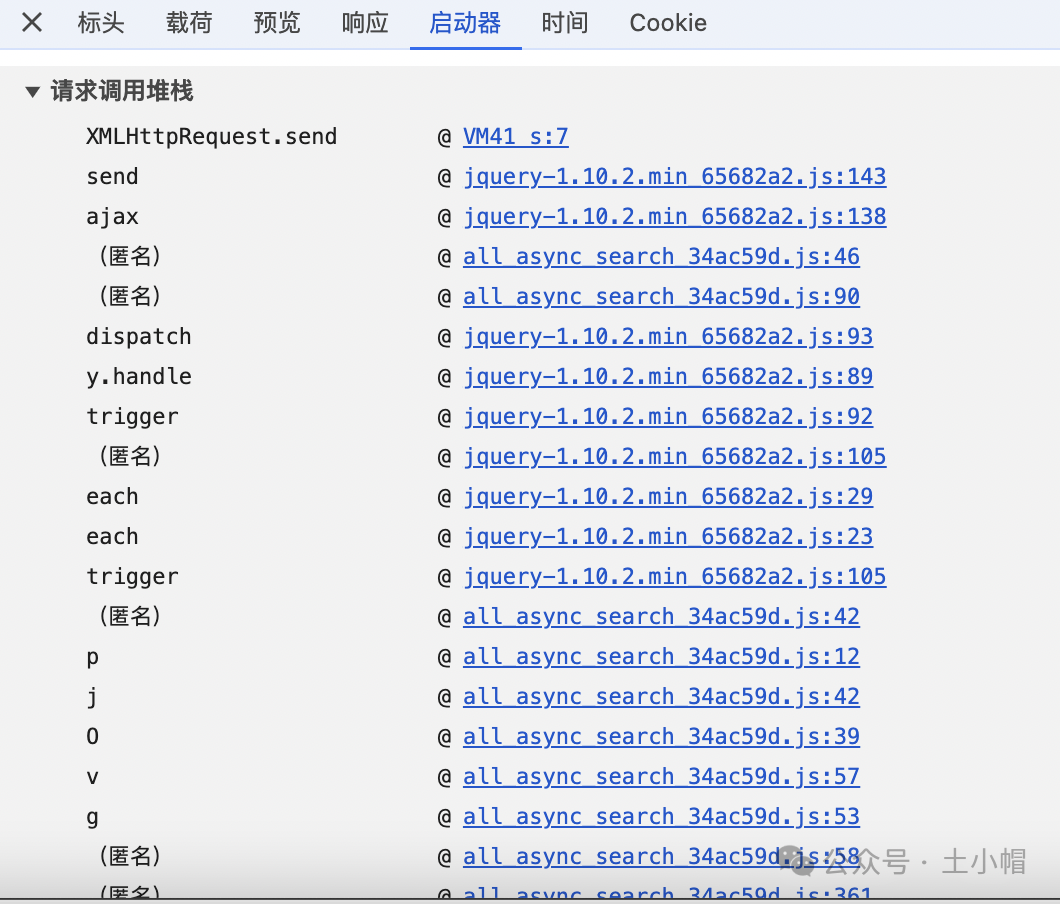
启动器(Initiator):触发请求的源头。显示是通过哪个页面或者脚本发起了该请求。用于调试和追踪请求的起源。

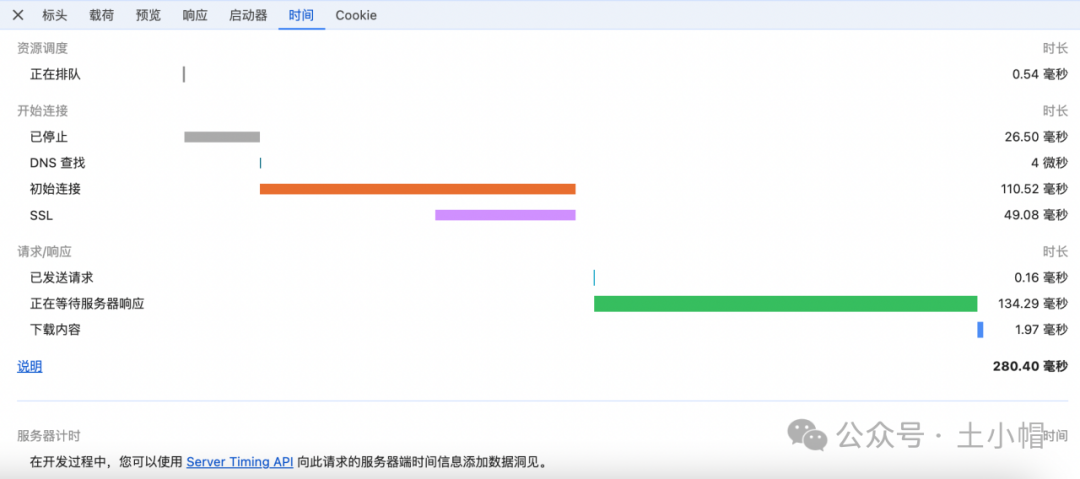
时间(Timing):完成请求消耗的时间。包含请求开始时间、DNS 解析时间、连接时间、服务器响应时间、内容下载时间等。可以用来分析、优化请求性能。

Cookie:请求和响应的Cookie。

三、前后端缺陷定位
在测试基础理论课程中,我们讲过bug从前到后的定位方法,《测试基础:缺陷(bug)生命周期和缺陷(bug)管理规范》

关于第2点“排查前端”再细化,即打开“检查”工具后出现以下几种情况,可区分前后端问题:
| 场景 | 问题定位 |
| 1、点击网页后未发送请求; | 前端 |
| 2、前端已发送请求,但发送的请求错误; (如:url、请求方法、数据等错误) | 前端 |
| 3、前端已发送正确请求,服务端未返回响应; (如:响应超时) | 后端 |
| 4、前端已发送正确请求,服务器返回响应异常; (如:返回状态码403、404、500等) | 后端 |
| 5、前端已发送正确请求,服务器返回响应正常,但响应数据错误; | 后端 |
| 6、前端已发送正确请求,服务器返回响应正常,响应数据正确,但前端显示错误。 | 前端 |
进一步简要查找前端问题,可如下操作:
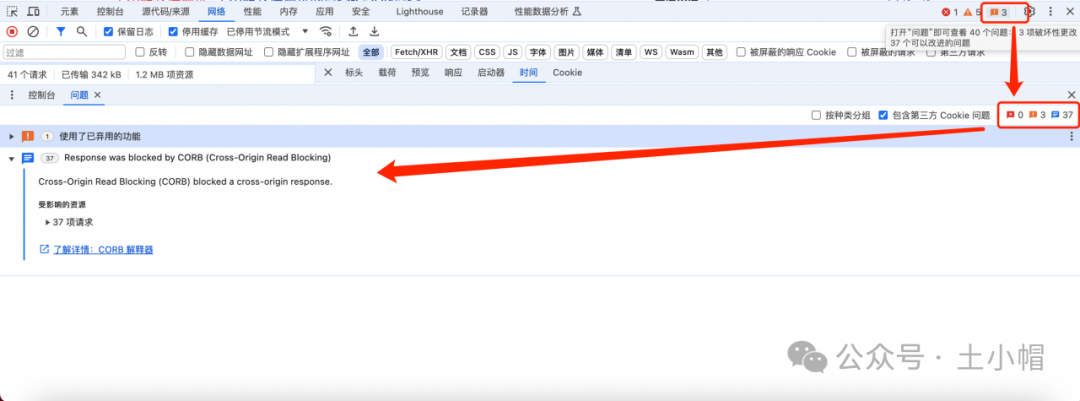
① 通过“网络”右上角问题提示,可排查是否js错误;

② 查看tab导航“控制台”,排查js错误。

这篇关于F12抓包04:(核心功能)Network接口抓包、定位缺陷的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







