f12专题
F12抓包06-4:导出metersphere脚本
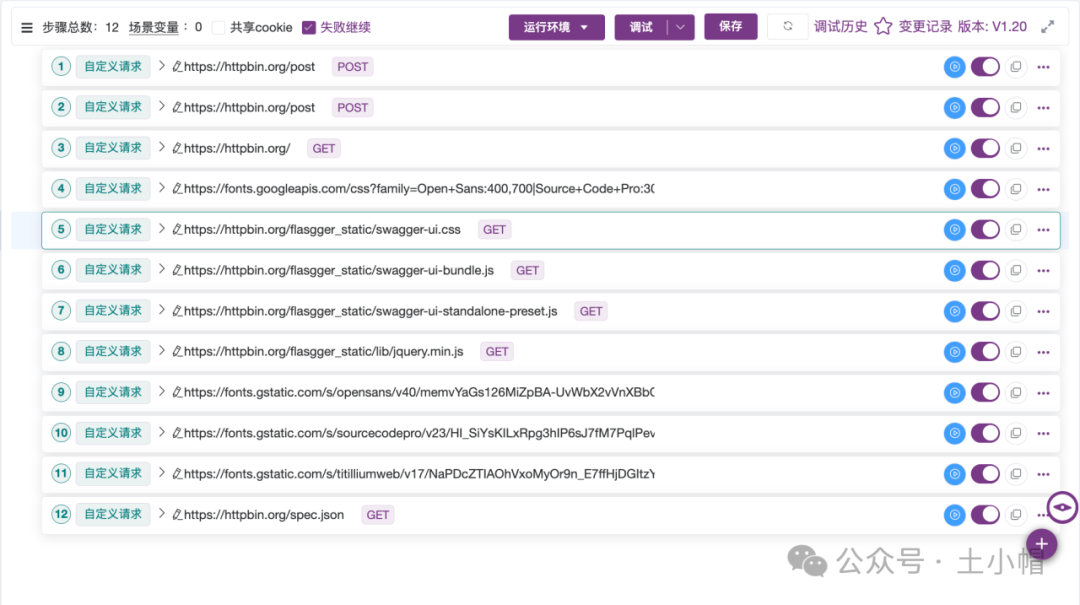
metersphere是一站式的开源持续测试平台,我们可以将浏览器请求导出为HAR文件,导入到metersphere,生成接口测试。 metersphere有2种导入入口(方式),导入结果不同: 1.导入到“接口定义”:自动生成接口API和单接口case(接口自动去重;每个请求生成不同case,重复的请求生成重复的case,名称自动加数字后缀,自动与接口关联)。
F12抓包05:Network接口测试(抓包篡改请求)
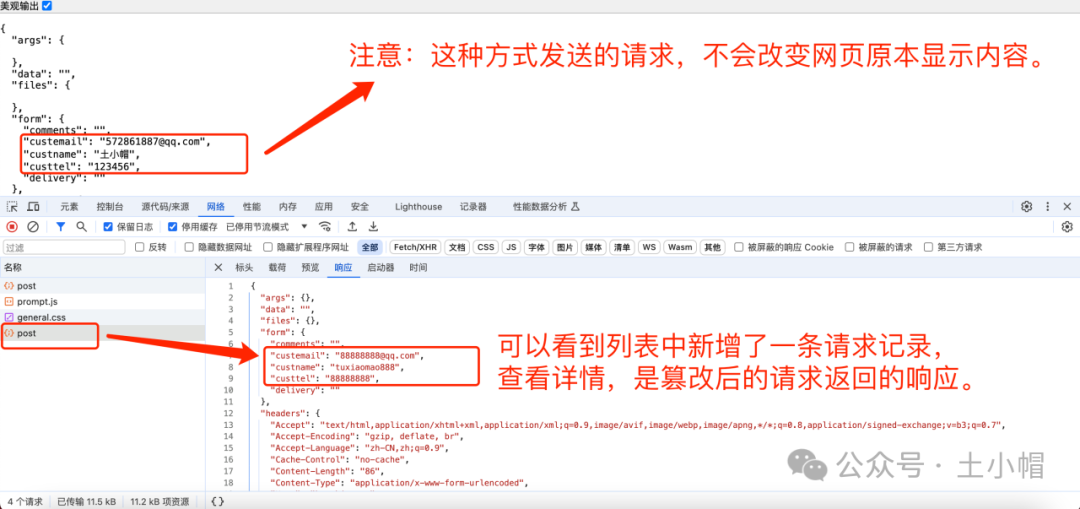
课程大纲 使用线上接口测试网站演示操作,浏览器F12检查工具如何进行简单的接口测试:抓包、复制请求、篡改数据、发送新请求。 测试地址:https://httpbin.org/forms/post ① 抓包:鼠标右键打开“检查”工具(F12),tab导航选择“网络”(Network),输入前3项点击提交,可看到录制的请求和返回数据。
delphi如何给按钮添加单键快捷键(F1~F12)
用action 讲按钮窗体的Keypreview设为True,然后加如下代码 Delphi/Pascal code ? 1 2 3 4 5 6 procedure TForm1 . FormKeyDown(Sender: TObject; var Key: Word ; Shift: TShiftState); begin i
F12抓包04:(核心功能)Network接口抓包、定位缺陷
课程大纲 一、录制请求 ① tab导航选择“网络”(Network),即可进入网络抓包界面,进入界面默认开启录制模式,显示浏览器当前标签页的请求列表。 ② 查看请求列表,包含了当前标签页执行的所有请求和下载的资源,列表显示每条请求的相应内容。 还可以在字段行单击右键,勾选想要查看的字段。 ③ 单击列表项的“名称”,可以查看请求的详细内容。接口请
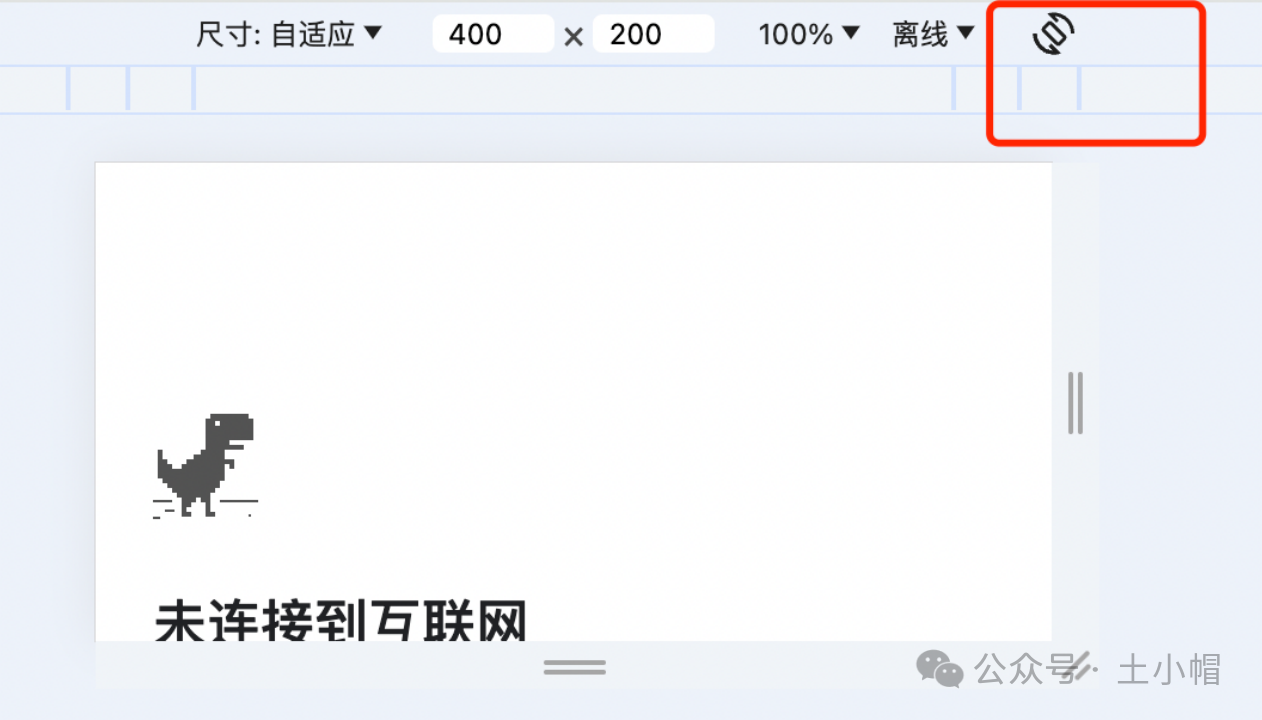
F12抓包02:设备仿真测试响应式网页
课程大纲 检查工具可以模拟不同屏幕尺寸、不同网速、不同屏幕方向情况下,网页的展示效果。 可以用来测试响应式网页的展示情况,可以模拟不同主流手机屏幕尺寸或自定义尺寸,设置网速,模拟手机横屏。是测试前端界面分辨率兼容性的简便方法。 响应式网页:可以根据设备环境智能地进行相应的页面布局的网页。 1、进入设备仿真页面 点击“检查”工具t
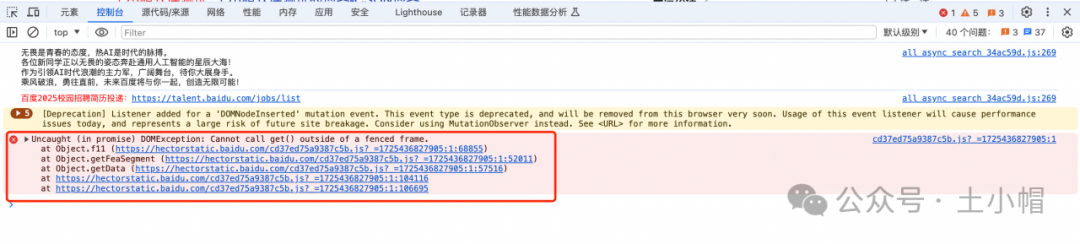
F12控制台输入警告?
信息如下: Warning: Don’t paste code into the DevTools Console that you don’t understand or haven’t reviewed yourself. This could allow attackers to steal your identity or take control of your computer. Pl
浏览器 F12调试网页出现Paused in debugger问题解决
进入网站打开调试自动进入debug模式 按了N次F8还是跳不出去,真烦啊 直接关掉得了 打开source一栏 点击Activate breakpoints按钮,或者直接 Ctrl+ F8 然后把Any XHR or fetch取消勾选 刷新一下页面 然后网页上的烦人debugger就没有了,想看啥就看啥。
Web测试必备技能——F12定位bug属于前端还是后端
浏览器F12–network 参数说明,网页传参 网络 (NetWork):浏览器与服务器通过HTTP协议通信流程 访问示例网站(http://geek.itheima.net/),观察请求信息: 浏览器发的请求信息展示 服务端响应的信息展示: 【Response】前端需要的参数(后端给前端传的参数) Web测试必备技能——F12定位bug属于前端还是后台 chrom浏览器
F12开发者工具新功能-内存分析的作用
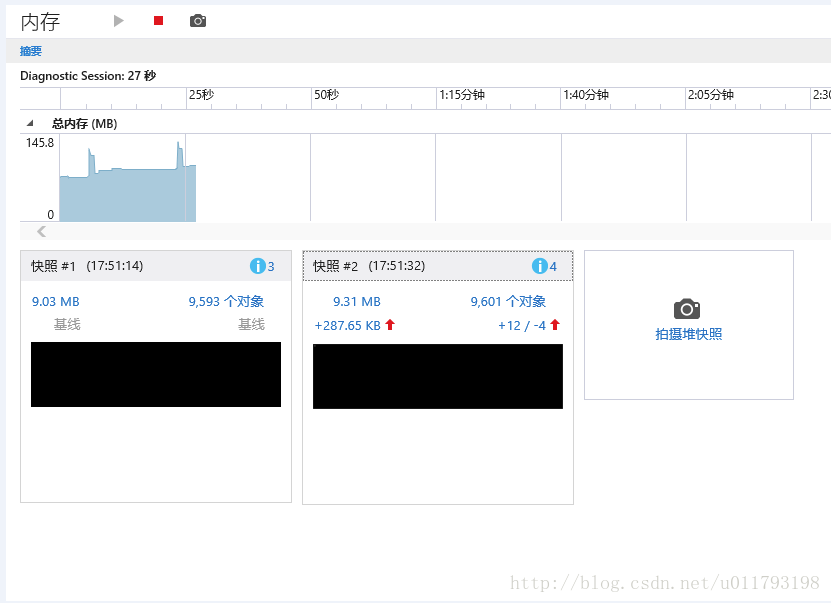
今天让我们再来认识下可以分析内存使用的工具:内存分析。这是和UI响应工具一起加入到IE11开发者工具中的新功能。 内存分析的作用 内存分析工具可以帮助你了解应用的内存使用情况,从而帮助你避免内存泄漏或内存的过度消耗。要构建可供消费者长期运行的 Web 应用或复杂的交互式应用,您必须重点关注应用的内存使用情况。 尽管 JavaScript 具有完善的垃圾回收环境,但如果应用引用的对象未能及时释
联想台式机快捷键(F1~F12)取消按Fn,设置为标准功能键
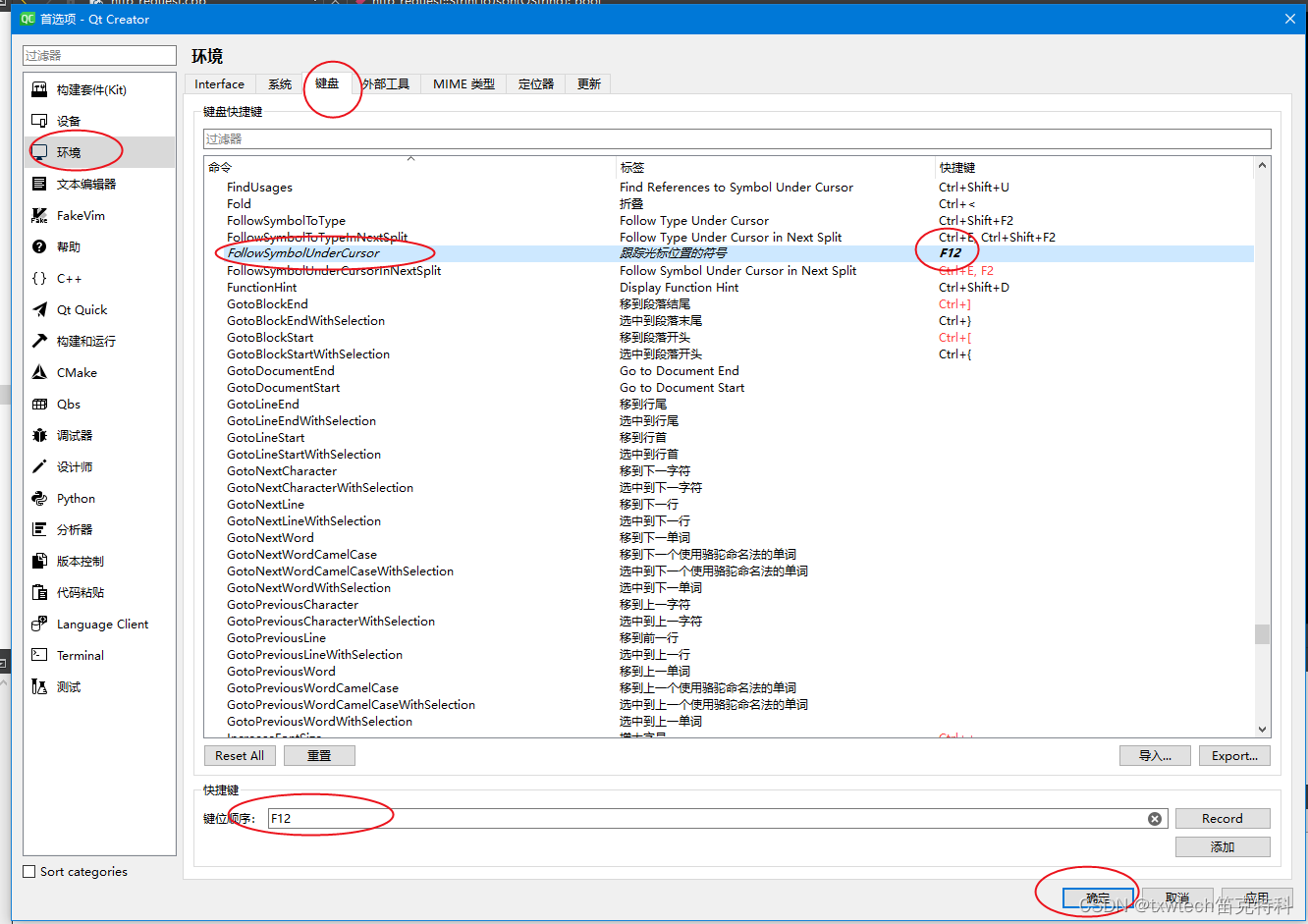
前几天电脑中了病毒,修复之后,发现之前visual studio好端端的F12转到定义,变成了必须加Fn才能转到定义,因为编程时候加Fn太麻烦了。于是试了网上各种方法,想将键盘恢复为标准功能键。包括BIOS设置HotKey,Lenovo Low Profile USB Keyboard的勾选设置,等等。最后我想会不会是病毒导致Lenovo Low Profile USB Keyboard出了问题。
VS Code v1.52.1 增加f12转到定义功能
一、升级定义官方原文: https://code.visualstudio.com/updates/v1_52 二、工作台: 预览编辑器的改进# 我们已根据用户反馈对如何处理预览编辑器进行了一些更新。 workbench.editor.enablePreviewFromQuickOpen现在默认情况下已禁用该设置,因此从“快速打开”打开的编辑器将不再出现在预览模式下。 当您开始代码导航时(
F12 网络请求类型:Fetch与XHR的区别
F12 网络请求类型:Fetch与XHR的区别 引言 在Web开发中,浏览器的F12开发者工具是调试网络请求的重要工具。通过F12,我们可以查看各种类型的网络请求,包括fetch和XMLHttpRequest(XHR)。这两种技术都用于在浏览器中发起网络请求,但它们之间存在一些关键的差异。 基础知识 F12开发者工具:大多数现代浏览器都提供了开发者工具,可以通过按F12键或右键点击页面元素
Vue3 - 前端项目代码防止被调试/被爬,阻止浏览器F12开发者工具
项目背景 大家都知道浏览器的开发者工具能干啥,正经的用法:开发时调试代码逻辑,修改布局样式;不正经的用法:改改元素骗骗人,找找网站接口写爬虫,逆向js破解加密等等,所以说前端不安全,永远不要相信用户的输入。 解决办法 前端代码防止被调试,无非就是打开控制台,卡住页面不让他往下走。有以下几种办法 1、打开控制台,无限debugger 2、打开控制台,无限加载 3、打开控制台,重定向到新的
前端开发禁用F12和右键检查元素处理
只需要对应的页面引入西面这个js文件就行(创建一个.js文件,将下面代码粘贴进去页面引用后使用) window.onload = function () {document.onkeydown = function () {var e = window.event || arguments[0];//屏蔽F12if (e.keyCode == 123) {return false;//屏蔽Ctr
【Win】怎么下载m3u8视频\怎么通过F12开发人员工具获取视频地址\怎么下载完整的.ts格式视频
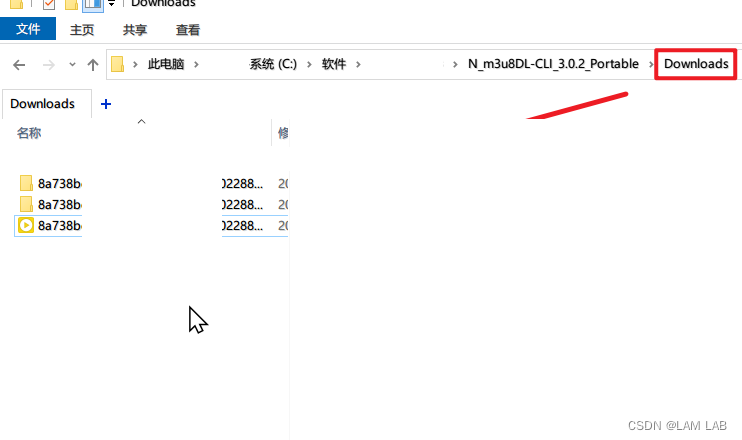
怎么下载m3u8视频?首先通过浏览器本地的开发人员工具,获取m3u8的地址,然后再通过第三方下载工具下载,此处以N_m3u8DL-CLI_v3.0.2为例 如下图的步骤,即可获取到视频的m3u8地址 打开N_m3u8DL-CLI_v3.0.2,粘贴地址 最后,在软件文件夹对应的Downloads目录下就能找到下载的视频
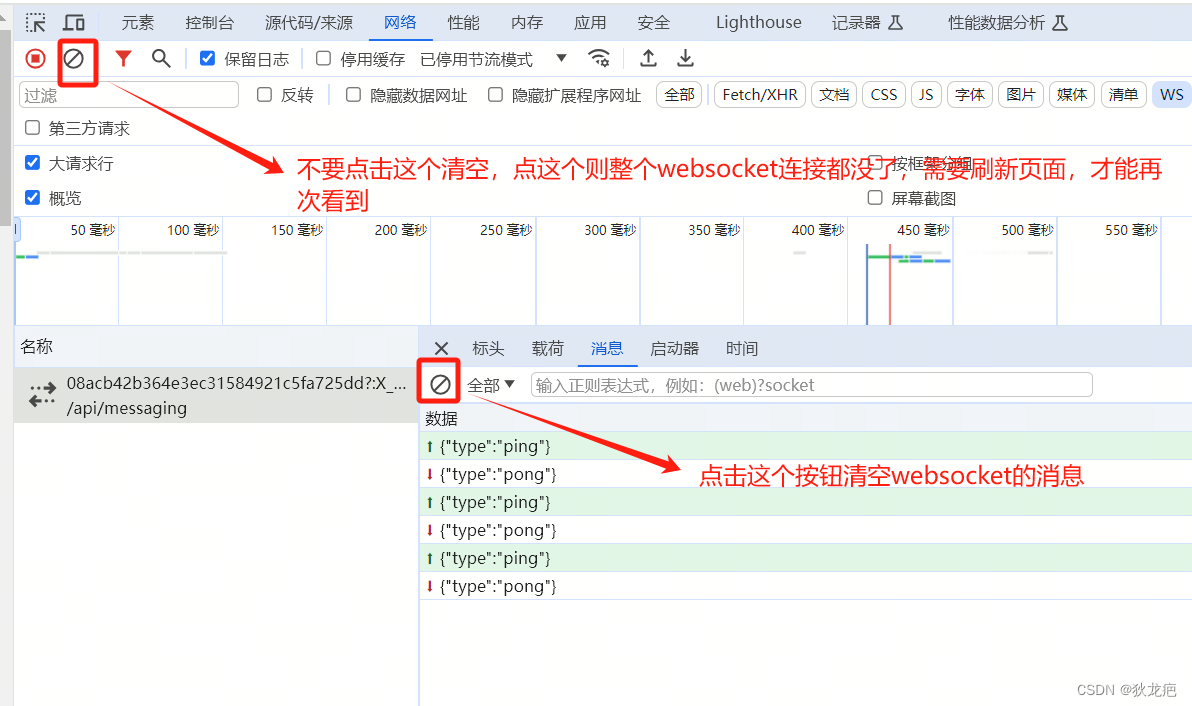
chrome 浏览器 f12 如何查看 websocket 消息?
1. 打开目标页面 2. f12--》网络--》WS,然后刷新页面( 如果不刷页面,就会看不到 websocket 请求,因为 websocket 是长连接,页面加载后只发出一次连接请求,不像 http 接口,不用刷新页面,待会儿也能看到,因为 http 接口是短连接,调用一次发出一次请求 ),如下所示: 3.清空 websocket 消息:
爬虫f12跳转和debugger检测
在空白页面的控制台运行解决重定向再复制url到网页 //解决重定向 (() => {window.onbeforeunload= ()=>{debugger;return false;}})(); //构造方法无限debugger (() => {Function.prototype.constructor = Function.prototype.constructor;Function
VS2013 F12无法转到函数的定义处,总是从“元数据”获取的问题的解决方法
右键项目名称-->点击菜单中的“添加”-->点击“引用”-->在弹出窗中点击“解决方案”下的“项目”,而不是“浏览”下的dll,勾选要引用的项目,点击“确定”。 以上为vs2013版过程。
笔记本F1-F12功能
F1:如果你处在一个选定的程序中而需要帮助,那么请按下F1。如果现在不是处在任何程序中,而是处在资源管理器或桌面,那么按下F1就会出现Windows的帮助程序。如果你正在对某个程序进行操作,而想得到Windows帮助,则需要按下Win+F1。按下Shift+F1,会出现"What's This?"的帮助信息。 F2:如果在资源管理器中选定了一个文件或文件夹,按下F2则会对这个选定的文件
关于VS2005中C#代码用F12转到定义时,总是显示从元数据的问题
元数据是:NET 程序集中的标记信息。 是在代码中选择了转到定义时候给定位的吧。因为没有找到源代码,VS通过反射读取元数据中的信息生成了那个。 解决方法:1. 要把项目先添加到解决方案中。 2. 再把添加的项目引用到网站(右键点击站点,选“添加引用”出现的窗口中 再选“项目”选择添加的项目。)。若Bin文件中存在,则需要把原来的项目删除,再添加。
关于VS2005中C#代码用F12转到定义时,总是显示从元数据的问题题
元数据是:NET 程序集中的标记信息。 是在代码中选择了转到定义时候给定位的吧。因为没有找到源代码,VS通过反射读取元数据中的信息生成了那个。 解决方法:1. 要把项目先添加到解决方案中。 2. 再把添加的项目引用到网站(右键点击站点,选“添加引用”出现的窗口中 再选“项目”选择添加的项目。)。若Bin文件中存在,则需要把原来的项目删除,再添加。
小白玩转浏览器开发者工具—F12(超详细)
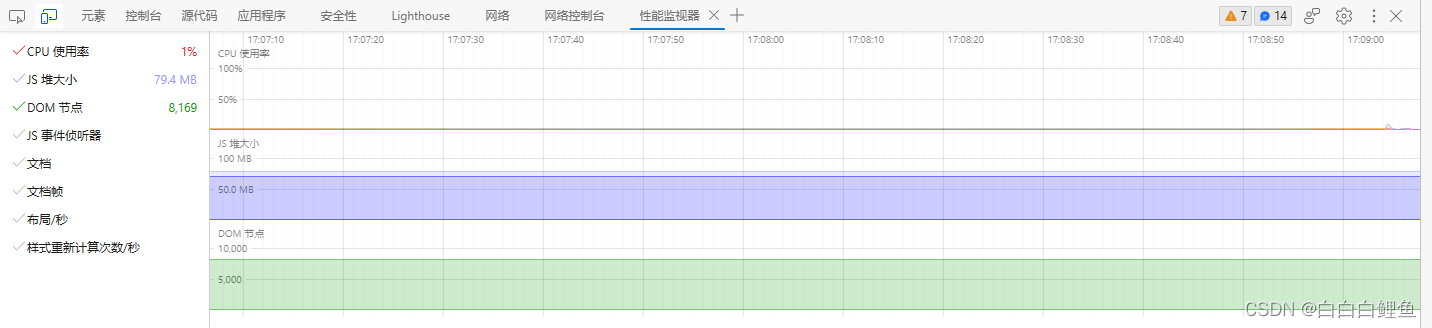
目录 1、检查元素:🚀 2、修改样式:🛫 3、调试代码:👑 4、网络分析:🚂 5、控制台输出:🚁 6、移动设备模拟:🎨 7、缓存管理:🛸 8、性能分析:🔨 参考 📚 浏览器开发者工具(如F12)是我们日常工作中必不可少的一项利器。有着强大的调试功能,可以帮助我们快速定位并解决问题。下面以Edge浏览器中的“百度”页面为例,从多个方面介绍
JavaScript监听按键,禁止F12,禁止右键,禁止保存网页【Ctrl+s】等操作
禁止右键 document.oncontextmenu = new Function("event.returnValue=false;") //禁用右键 禁止按键 其他键码:键码对照表 // 监听按键document.onkeydown = function () {// f12if (window.event && window.event.keyCode == 123) {aler