本文主要是介绍F12抓包05:Network接口测试(抓包篡改请求),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
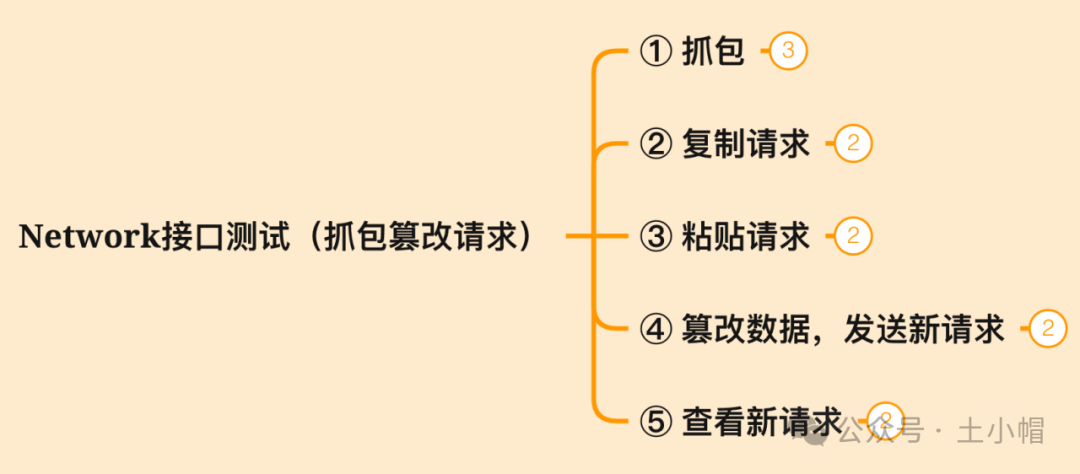
课程大纲

使用线上接口测试网站演示操作,浏览器F12检查工具如何进行简单的接口测试:抓包、复制请求、篡改数据、发送新请求。
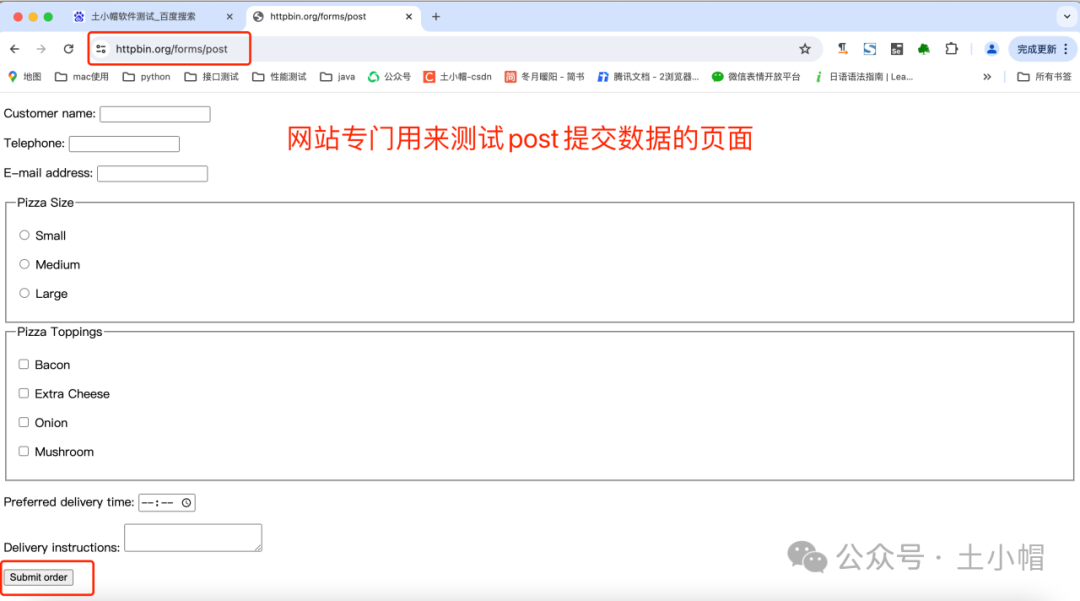
测试地址:https://httpbin.org/forms/post

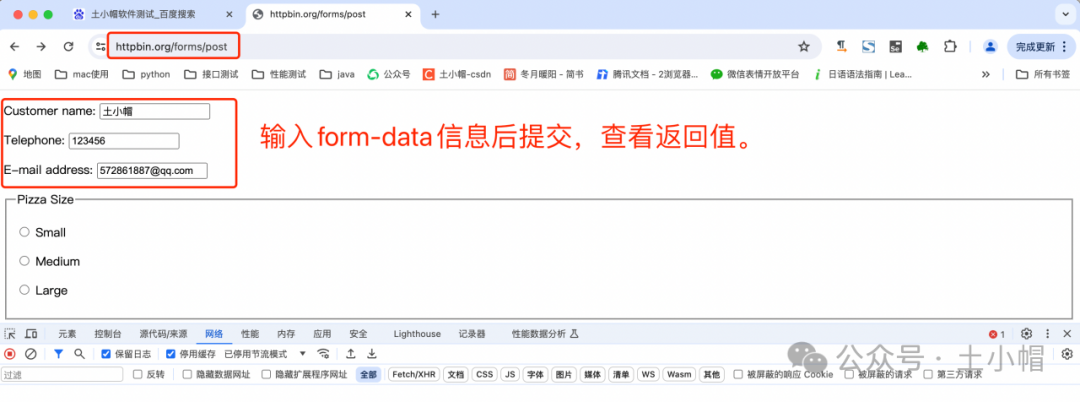
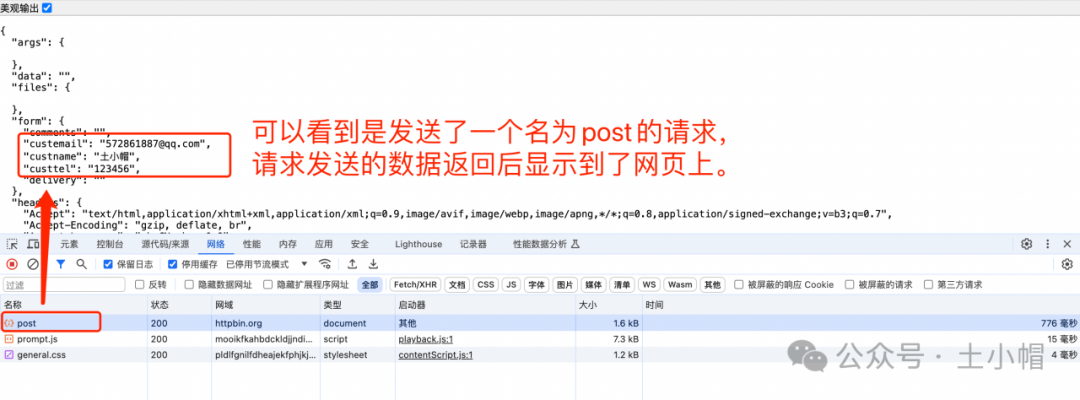
① 抓包:鼠标右键打开“检查”工具(F12),tab导航选择“网络”(Network),输入前3项点击提交,可看到录制的请求和返回数据。


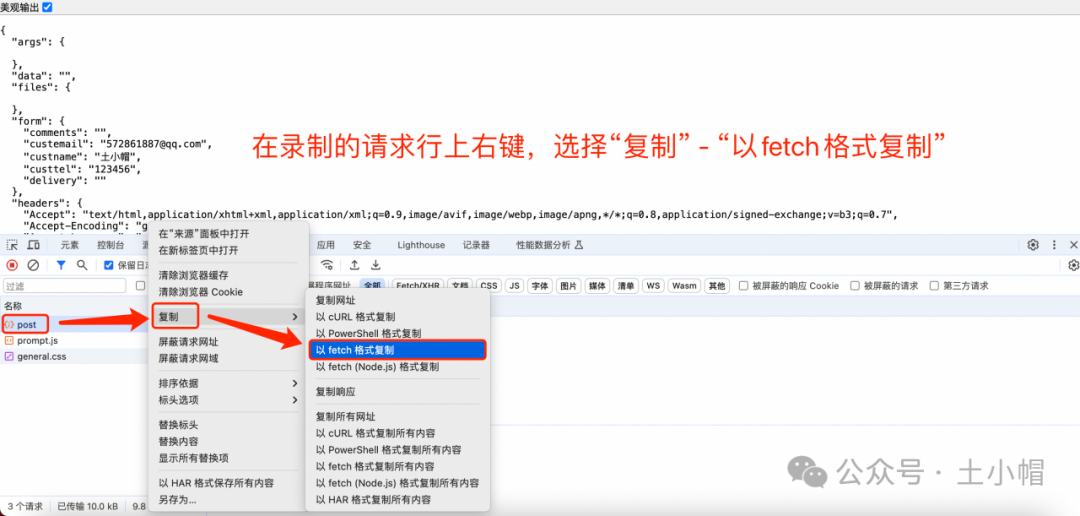
② 复制请求:在请求行上,点击鼠标右键 - 选择“复制” - “以fetch格式复制”。
注:fetch() 方法是原生的 JavaScript 方法,一种 HTTP 数据请求的方式,可以直接使用。

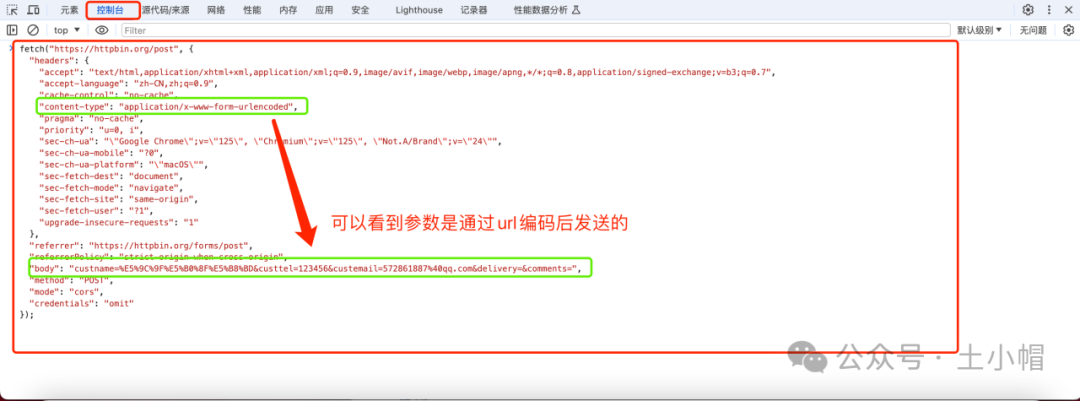
③ 粘贴请求:打开“控制台”,粘贴已复制的内容,可以看到请求的所有内容。

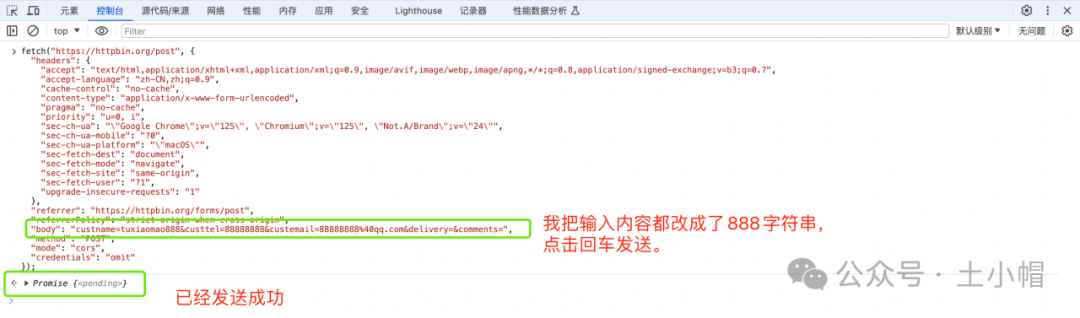
④ 篡改数据,发送新请求:修改请求内容后,点击回车发送。

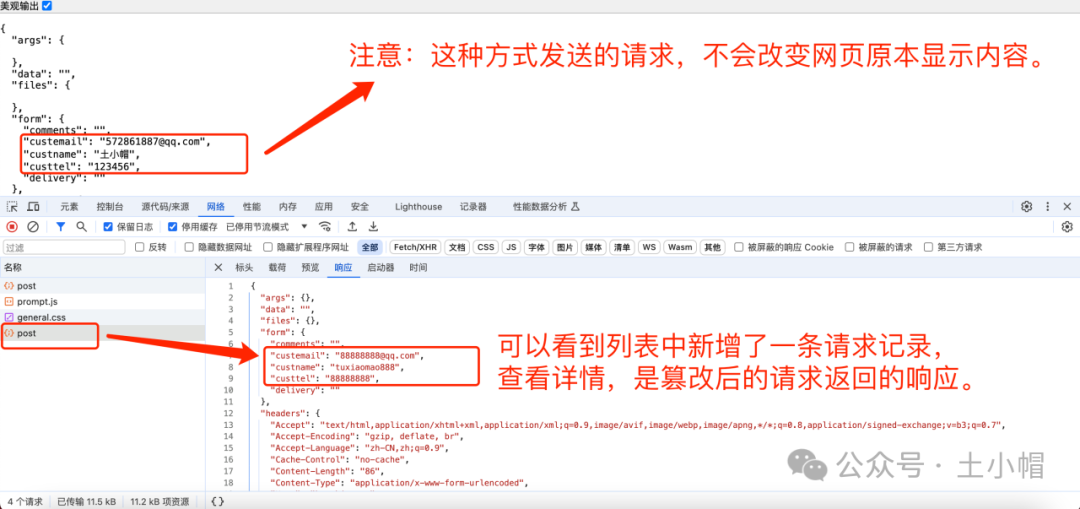
⑤ 查看新请求:返回“网络”,可以看到新请求并查看详情。

需要注意的是:这种方式不会影响网页数据的显示,只能通过“网络”录制的列表来查看请求和返回的内容。
这篇关于F12抓包05:Network接口测试(抓包篡改请求)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







