本文主要是介绍摄像头画面显示于unity场景,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

目录
- 一、前言
- 二、UI画面
- 三、显示于场景
- 四、结语
一、前言
由于标题限制,这篇文章主要是讲在unity中调用摄像头,然后将摄像头捕捉到的画面显示到场景中,无论是UI画面还是场景中的某个物体上;至于应用的场景可以用于AR增强现实。
那么话不多说,直接开始今天的内容吧!

二、UI画面
- 首先创建一个
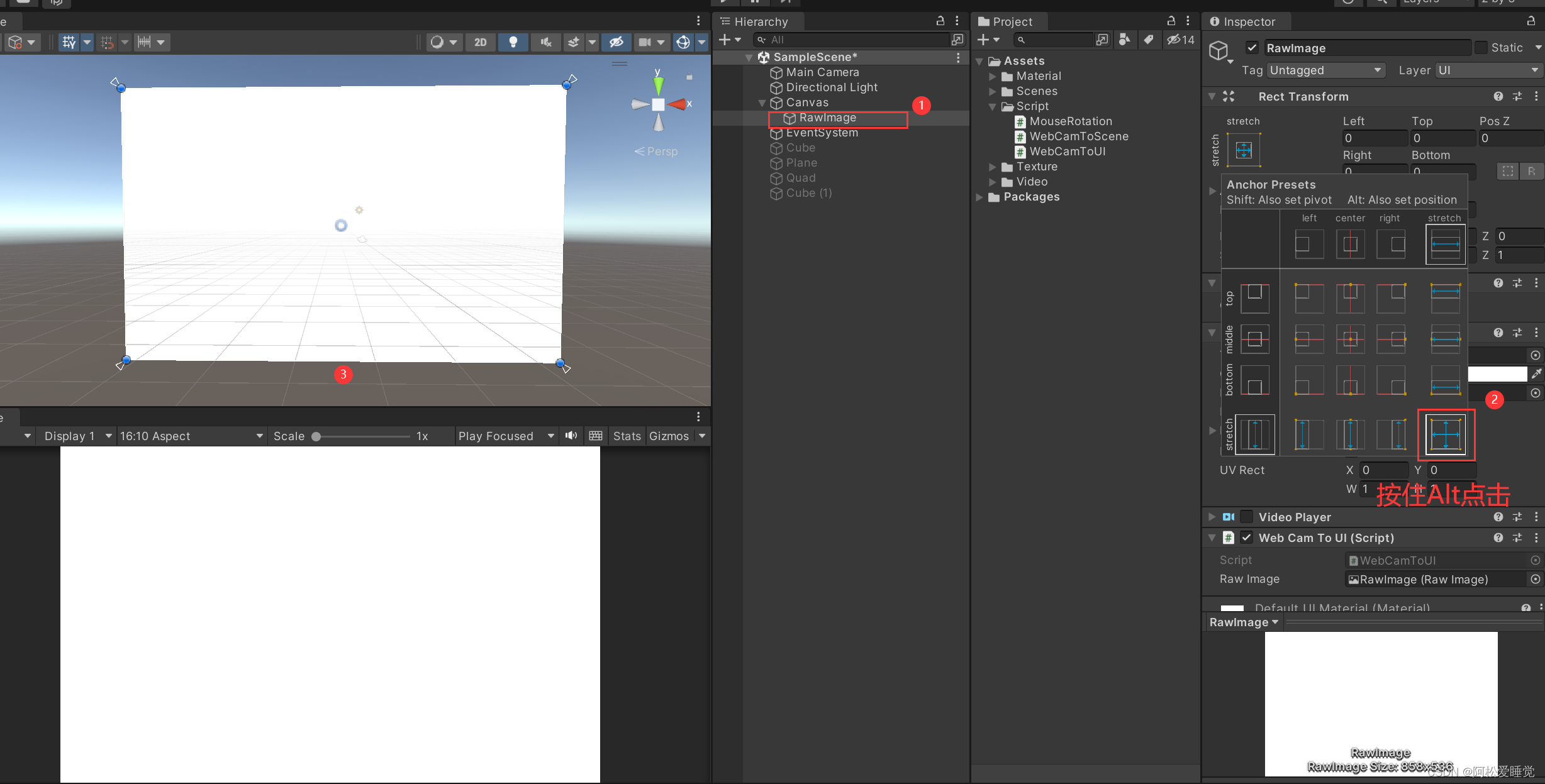
RawImage,用于在UI中显示画面

- 调整
RawImage尺寸,不调整也行,这里调整主要便于演示。
选中RawImage,然后点击Rect Transform中的方标,然后按住Alt键的同时点击最右下角的位置,直至RawImage铺满屏幕。

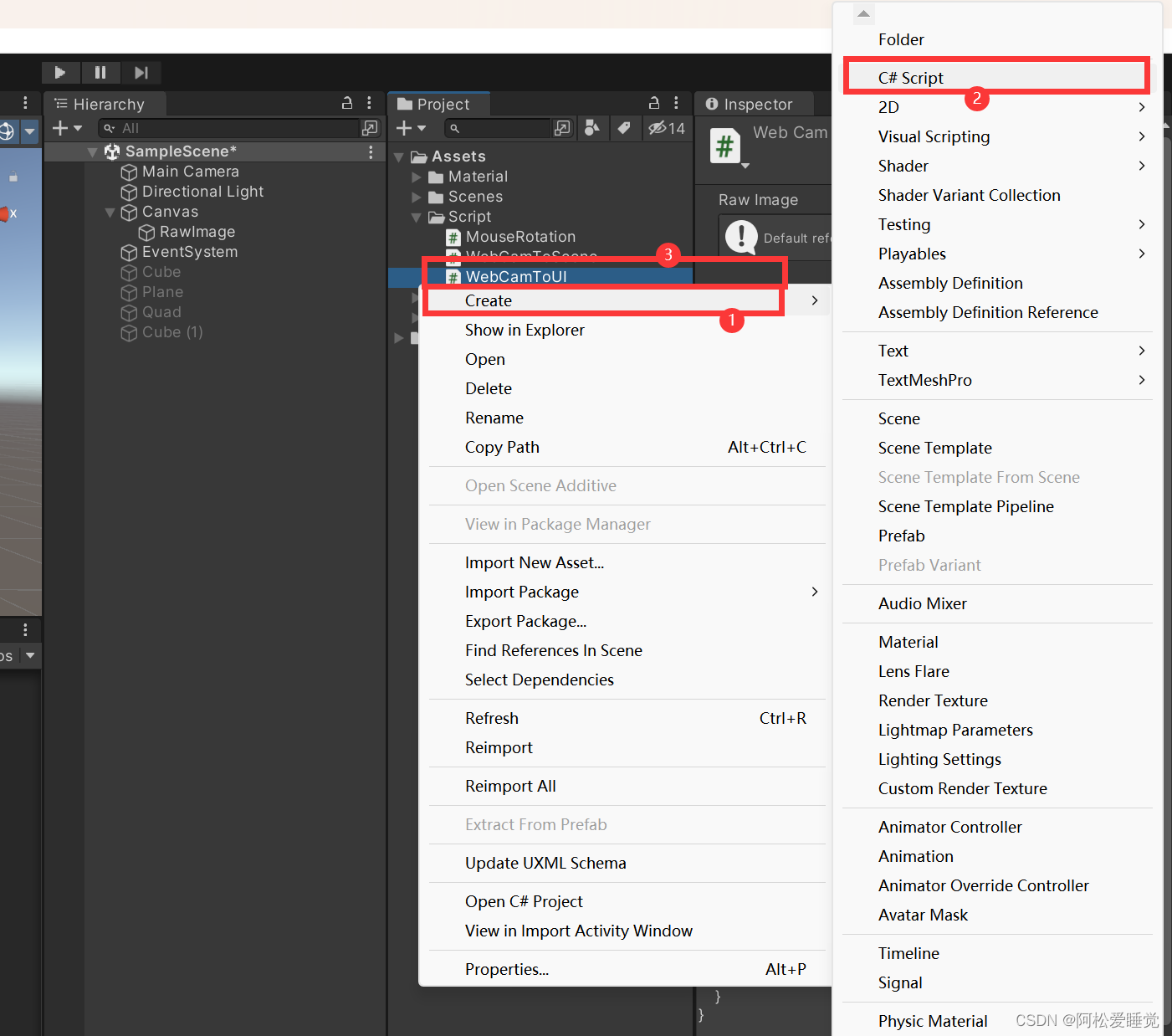
- 创建一个脚本文件,并键入以下的代码

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;public class WebCamToUI : MonoBehaviour
{// 显示视频画面的RawImagepublic RawImage rawImage; // Start is called before the first frame updatevoid Start(){// 创建一个WebCamTexture实例WebCamTexture webcamTexture = new WebCamTexture();// 将WebCamTexture应用到RawImage上rawImage.texture = webcamTexture;// 开始播放摄像头的纹理webcamTexture.Play();}// Update is called once per framevoid Update(){}
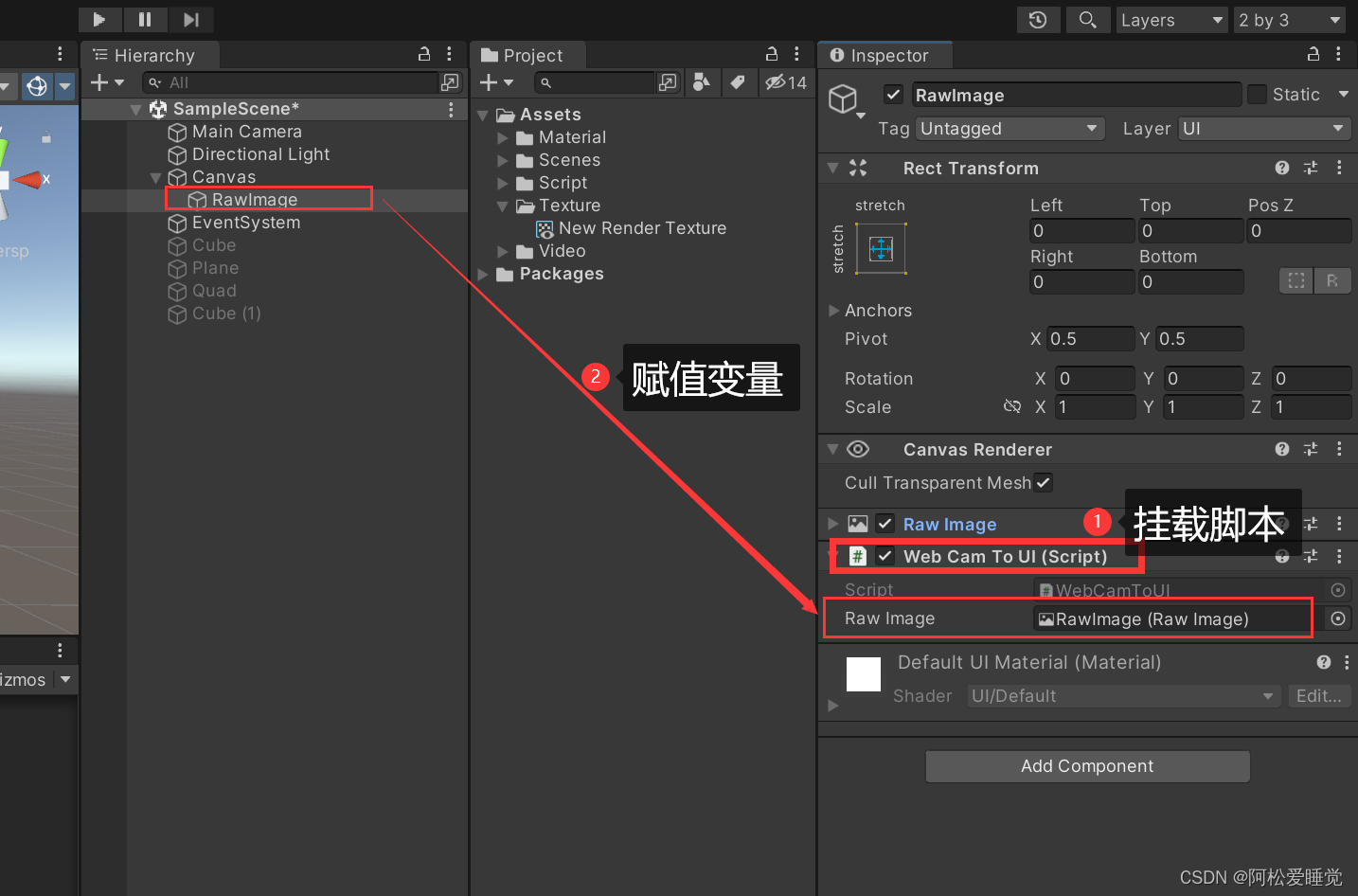
}- 将脚本挂载到
RawImage中,然后将开始创建的RawImage赋值给变量rawImage。

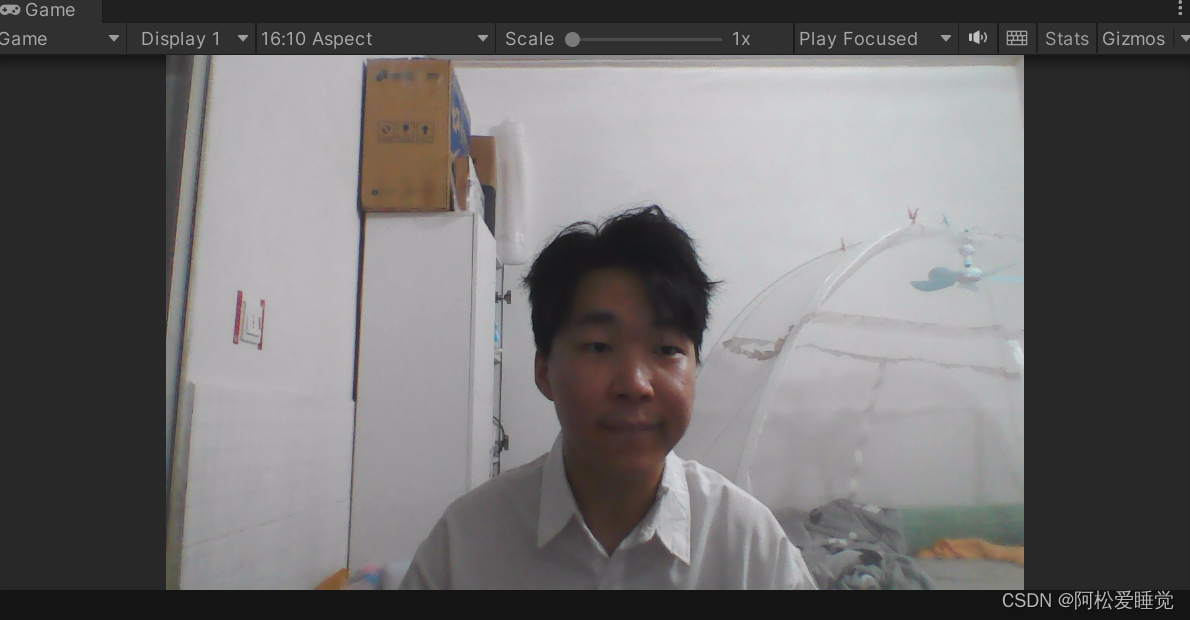
- 运行看效果

不好意思,搞错了,重来。

三、显示于场景
在场景中显示和在UI中显示的逻辑其实大差不差,还是比较相似的,这里以Cube为例,也可以用Quad、Plane。
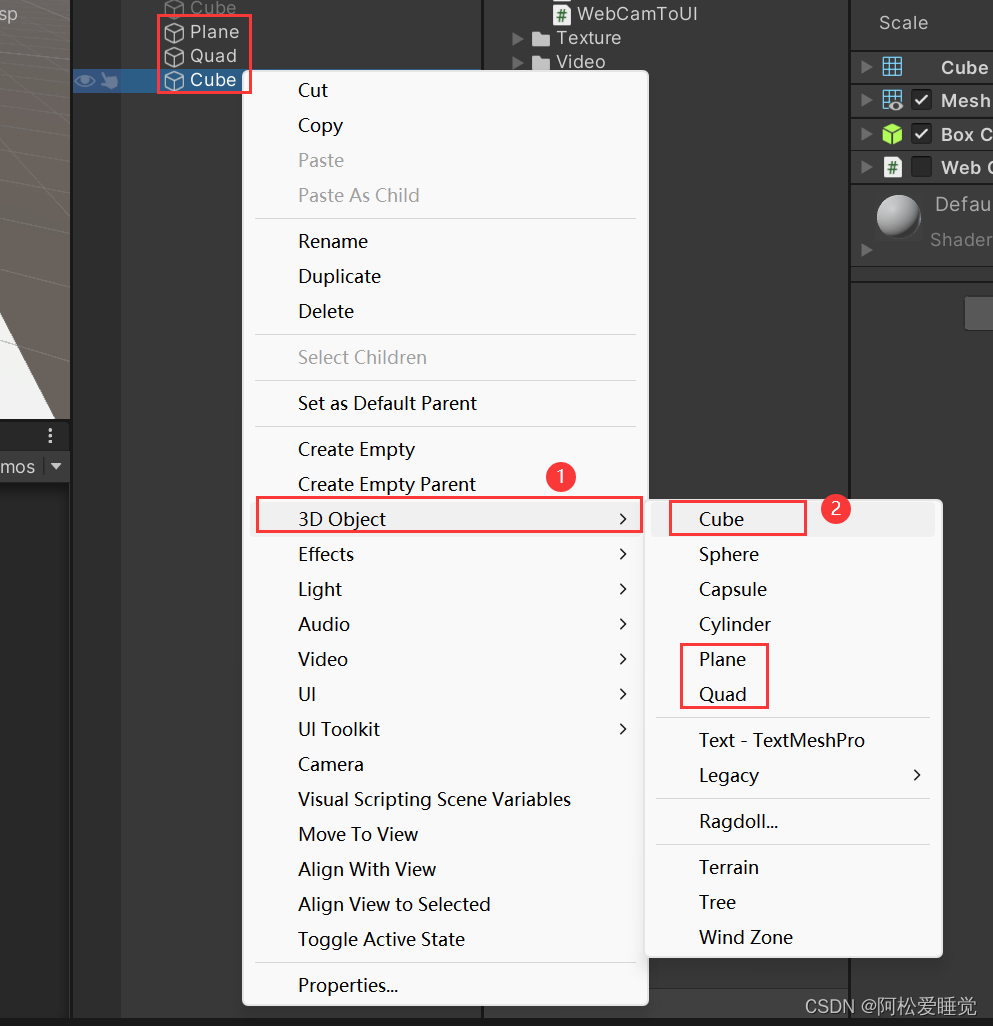
- 创建一个
Cube

- 创建一个脚本文件,键入以下代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class WebCamToScene : MonoBehaviour
{// 需要显示摄像头内容的物体的MeshRenderer组件public MeshRenderer meshRenderer; // Start is called before the first frame updatevoid Start(){// 创建WebCamTexture实例WebCamTexture webcamTexture = new WebCamTexture();// 创建一个材质并应用摄像头纹理Material material = new Material(Shader.Find("Unlit/Texture"));material.mainTexture = webcamTexture;// 将材质应用到MeshRenderer上meshRenderer.material = material;// 开始播放摄像头纹理webcamTexture.Play();}// Update is called once per framevoid Update(){}
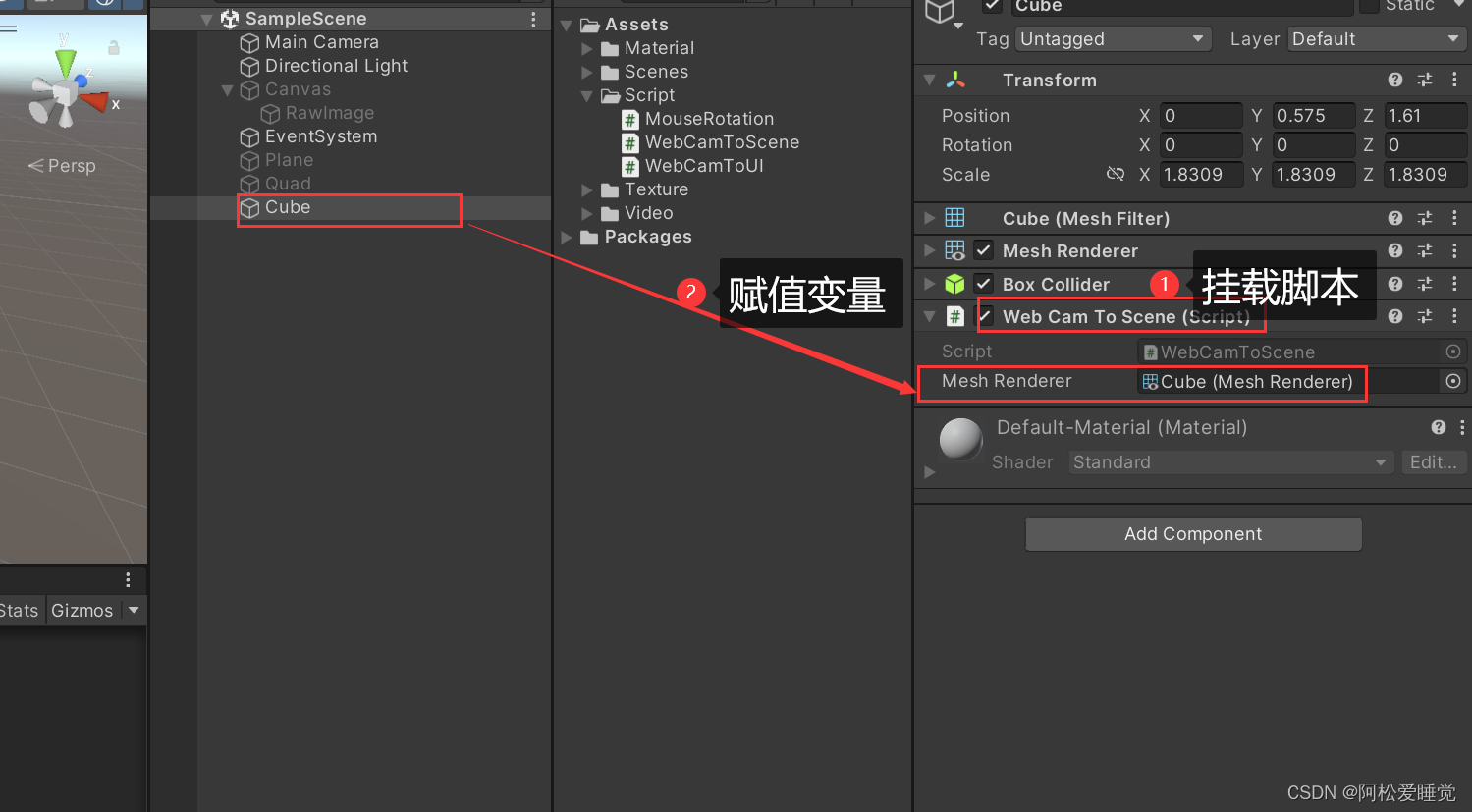
}- 挂载脚本,赋值变量。
这里直接拖物体只由于创建的物体中自带有Mesh Renderer组件

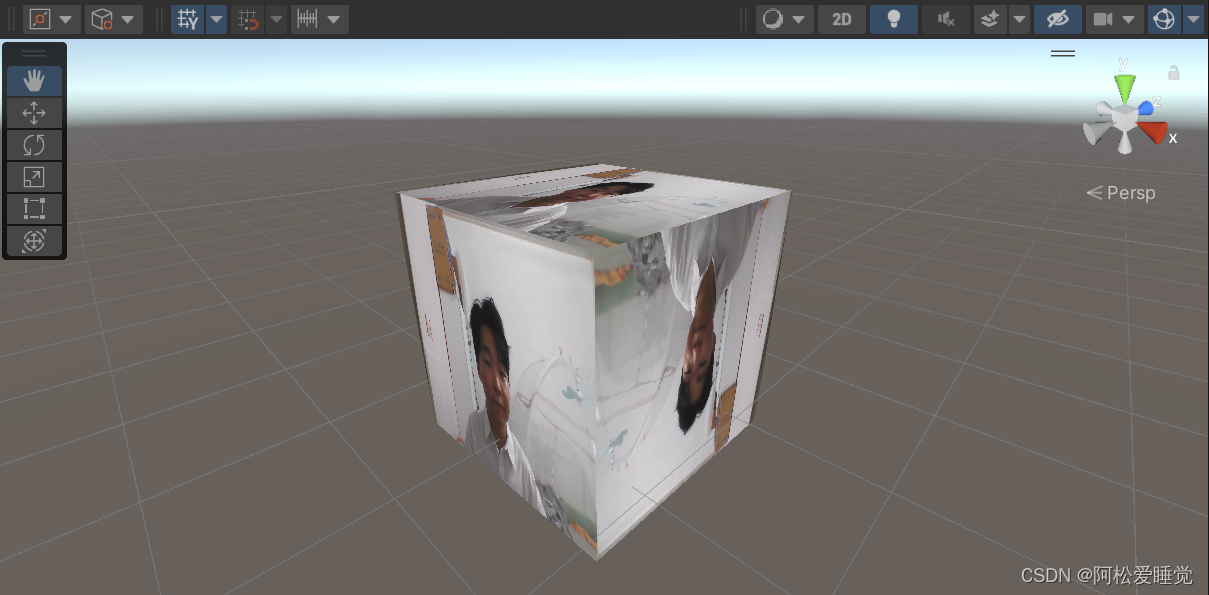
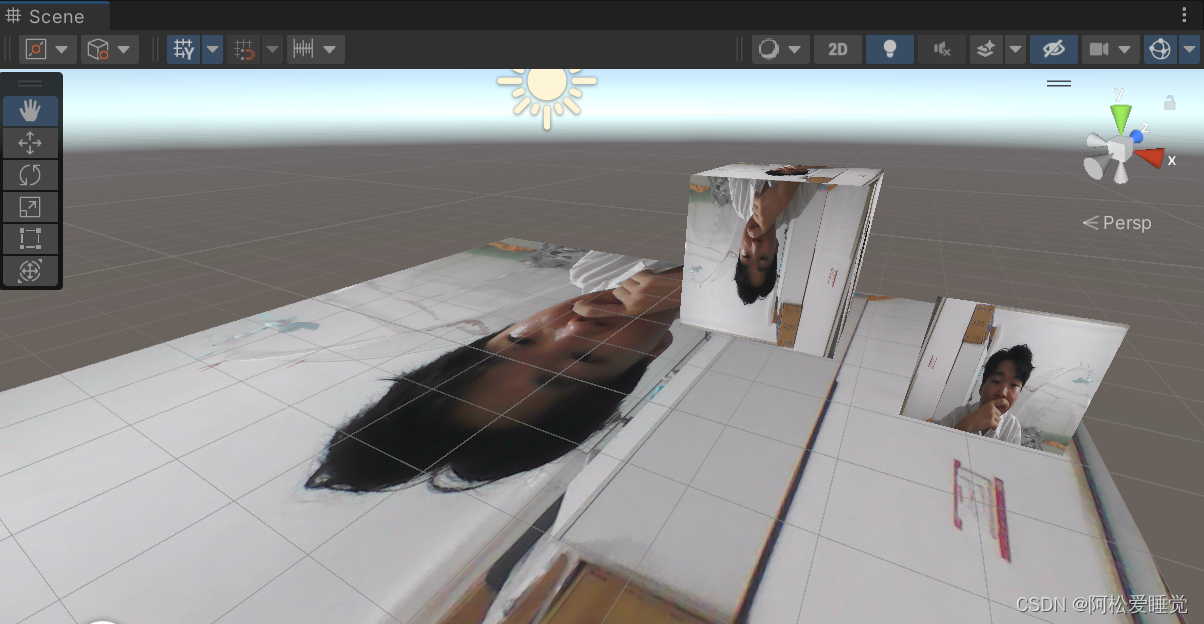
- 运行看效果

其他的物体也可以,比如前面提到的Quad、Plane。

四、结语
文章看完后别忘了自己不看步骤再做一遍,巩固一下,记住脚本中的API。
这一期文章的内容就到这里,下期见,拜拜。

这篇关于摄像头画面显示于unity场景的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





