本文主要是介绍基于uni-app和图鸟UI的云课堂小程序开发实践,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
摘要:
随着移动互联网的快速发展,移动学习已成为教育领域的重要趋势。本文介绍了基于uni-app和图鸟UI框架开发的云课堂小程序,该小程序实现了移动教学、移动学习、移动阅读和移动社交的完美结合,为用户提供了一个便捷、高效的学习与交流平台。本文将从技术选型、功能实现、界面设计等方面对该小程序进行详细介绍,并探讨其在实际应用中的优势与前景。
一、引言
在信息化时代,移动学习因其便捷性、灵活性和个性化等特点,受到了越来越多学习者的青睐。为了满足广大学习者的需求,我们基于uni-app和图鸟UI框架,开发了一款功能全面且用户友好的云课堂小程序。该小程序不仅支持多平台运行,还提供了丰富的学习资源和强大的社交互动功能,为用户带来了全新的学习体验。

二、技术选型
-
uni-app:uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一次代码,可发布到iOS、Android、H5、以及各种小程序(如微信/支付宝/百度等)等多个平台。我们选择uni-app作为开发框架,主要是看中了其跨平台、易开发和高效能的特点。
-
图鸟UI:图鸟UI是一个优秀的UI框架,提供了丰富的组件和样式,可以帮助开发者快速构建美观、易用的用户界面。我们选择图鸟UI作为界面设计框架,旨在为用户带来更好的视觉体验和使用感受。
三、功能实现
-
多平台支持:利用uni-app的跨平台特性,我们成功实现了在iOS、Android、H5以及微信小程序等多个平台上的运行。这使得用户无论使用何种移动设备,都能随时随地享受学习的乐趣。
-
丰富的学习资源:我们为小程序提供了海量的学习资源,包括各类课程视频、电子书、学习资料等。用户可以根据自己的需求和学习兴趣,轻松获取到所需的数字资源。
-
便捷的学习体验:在小程序中,用户可以方便地浏览和搜索学习资源,支持视频在线播放、电子书翻页阅读等功能。同时,我们还提供了学习进度的记录和提醒功能,帮助用户更好地管理自己的学习时间和进度。
-
社交互动功能:除了学习功能外,我们还为小程序添加了强大的社交互动功能。用户可以在小程序中创建或加入学习小组,与志同道合的学习伙伴一起交流学习心得,分享学习资源。此外,用户还可以对感兴趣的内容进行点赞、评论和分享,扩大自己的学习社交圈。
-
个性化书架管理:为了方便用户管理自己的学习资源,我们提供了个性化书架功能。用户可以将自己喜爱的课程、电子书等资源一键收藏至书架,方便随时查阅和学习。同时,书架还支持自定义分类和排序,让用户的学习资源更加有序和易于管理。
-
实时在线查询服务:为了满足用户对学习资源的即时查询需求,我们提供了实时在线查询服务功能。用户可以通过输入关键词或选择分类等方式,快速找到所需的学习资源,提高学习效率。
四、界面设计
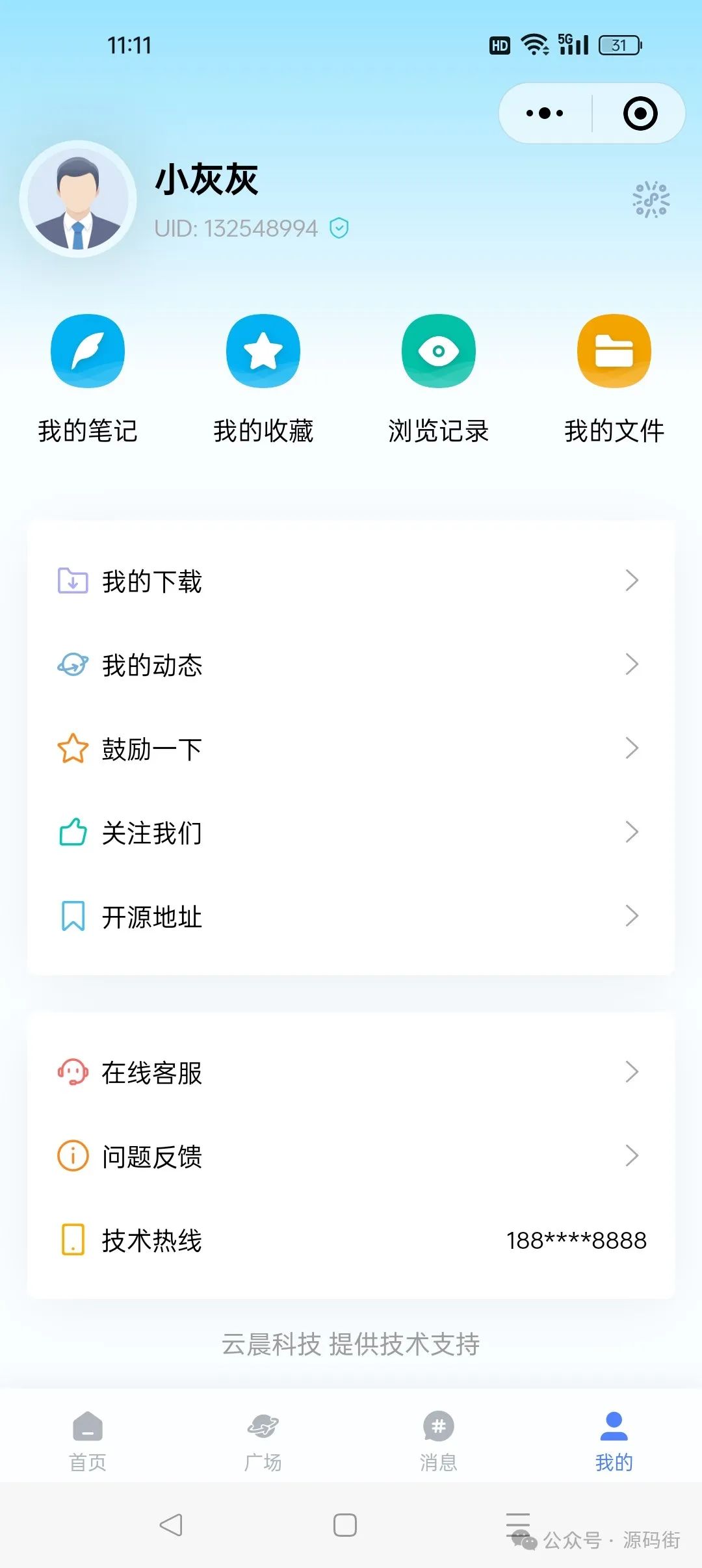
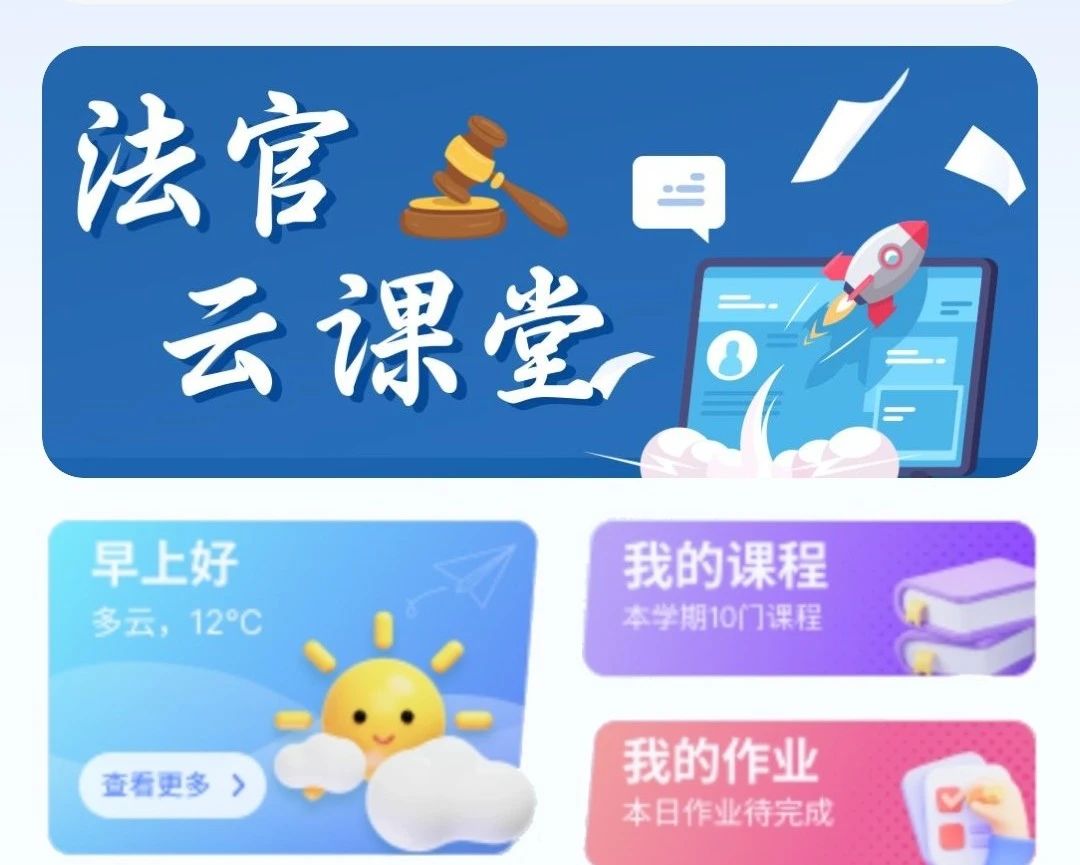
基于图鸟UI框架,我们为云课堂小程序设计了简洁、美观的界面。通过精心设计的图标、布局和色彩搭配,我们为用户带来了愉悦的视觉体验。同时,我们还注重用户体验的细节处理,如优化页面加载速度、减少用户操作步骤等,让学习变得更加轻松和愉快。

五、结论与展望
基于uni-app和图鸟UI开发的云课堂小程序,在移动教学、移动学习、移动阅读和社交互动等方面都为用户提供了优质的服务。未来,我们将继续优化和完善小程序的功能和性能,为广大学习者提供更加便捷、高效的学习与交流平台。同时,我们也期待与更多的教育机构和开发者合作,共同推动移动学习领域的发展和创新。
页面效果








晨集,,,
获取此项目源码

小程序
查看更多模板示例

这篇关于基于uni-app和图鸟UI的云课堂小程序开发实践的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






