本文主要是介绍【Unity】Animator动画倒播,与StartRecording动画录制,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、Animator动画倒播
正常我们修改速度,只需要修改Animator.speed即可,但如果设置为负值,Animator系统会自动将其改为0值。
1.创建动画速度参数
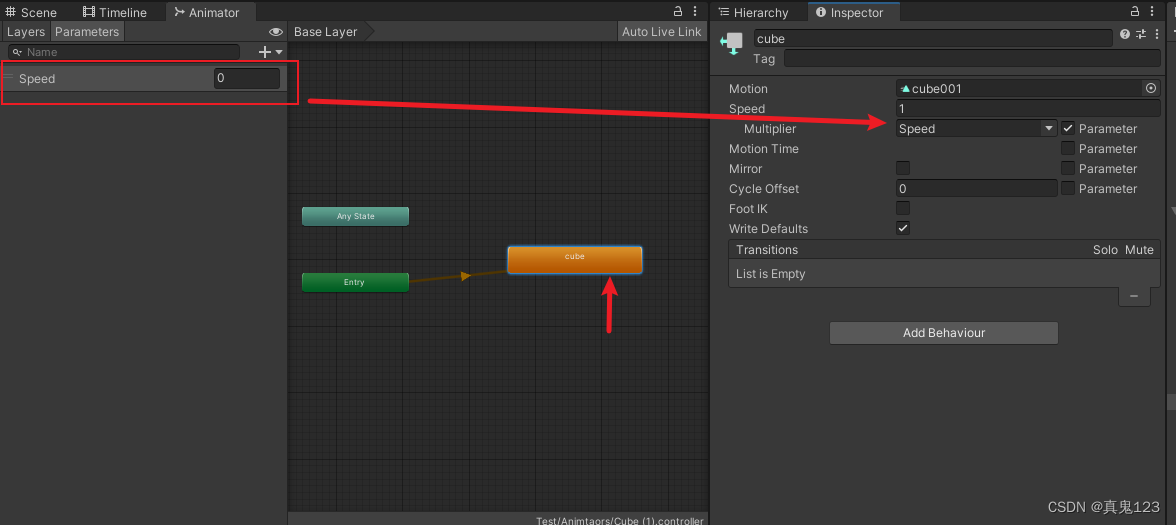
(1)设置动画
我们需要创建表示速度的动画参数Speed,将其付给需要倒播的动画片段上的Multiplier,作为速度的乘数。
最终速度的值则是,Animator.speed * 此动画片段的speed * Multiplier
注意:此过程需要在Unity编辑器配置。使用代码自动修改也需要Edtior下修改,不可在运行时使用。

(2)在运行时修改Speed参数的值
只要将动画的Speed参数改为负值,即可完成倒播。
anim.SetFloat("Speed", -1);注意:此方法倒播,可以执行动画上挂载的事件。
2.调用StartPlayback,使速度可以设置为负值
Animator.StartPlayback
public void StartPlayback ();
描述
将动画器设置为播放模式。
在播放模式中,可以通过设置时间值来控制动画器。动画器不通过游戏逻辑更新。使用 playbackTime 显式操作时间进度。
与其对于的方法是:StopPlayback。
调用StartPlayback, 可以将Animator的speed正确的设置为负值。
注意:调用StartPlayback后,无法使用动画事件。
如需在此情况下使用动画事件,则需要在Update中自定义动画事件逻辑。
这篇关于【Unity】Animator动画倒播,与StartRecording动画录制的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








