本文主要是介绍浏览器必装插件推荐:最新版Simple Allow Copy,解除网页复制限制!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
经常在网上找资料的朋友,尤其是学生党,总会遇到一个问题:很多资料网站的文字是禁止复制的。于是大家通常会使用各种文字识别软件来图文转换,或者直接手打。
今天这款小工具,可以轻松复制各种氪金网站上的任何文字,想复制什么文字,一键即可搞定。

是的,你没听错,一个简单的浏览器插件,就能让网页上那些“禁止复制”的文字变得手到擒来。你在网上看到一篇超棒的文章,但作者设置了禁止复制,这时候,一个插件就能帮你轻松解决这个问题。
那么,怎么操作呢?别急,听阿星慢慢道来。
首先,你得下载一个叫做Simple Allow Copy的插件。下载好后,浏览器会提示你,这时候,你可得选择【保留】。然后,在下载文件夹里,你会看到一个.crx的文件,这就是插件的安装包。
接下来,打开你的浏览器,复制chrome://extensions,粘贴到地址栏,然后按回车。这时候,你会看到一个扩展程序的安装页面。在页面的右上角,有个【开发者模式】的开关,打开它。最后,把那个.crx文件拖拽到页面上,等几秒钟,浏览器就会弹出一个安装窗口,点击添加,就大功告成了。
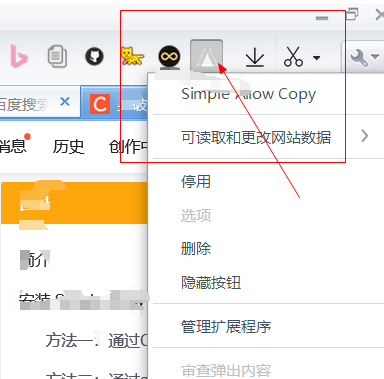
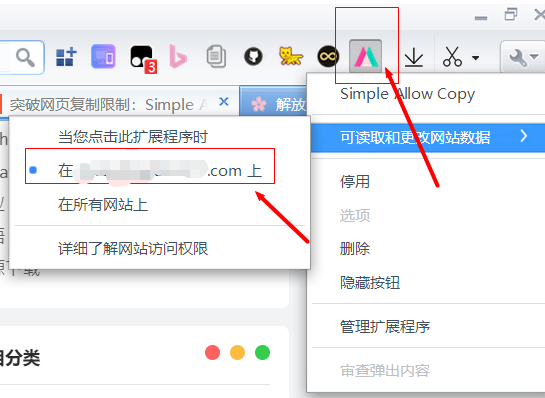
不过,得提醒一下,Simple Allow Copy这个插件,它不会自动开启。当你需要复制网页上的内容时,记得在浏览器的工具栏上,找到它的图标,点击一下。一旦图标从灰色变成彩色,就说明插件已经启动,这时候,你就可以随心所欲地复制粘贴了。

阿星自己就试过,有一次在网上找资料,遇到一个网站,内容是我想要的,但就是不让复制。我心想,这可不行,于是打开了Simple Allow Copy,一点击,那些原本高高在上的文字,立刻变得温顺起来,想怎么复制就怎么复制。
这插件,简直就是浏览器的灵魂伴侣,让浏览器的功能发挥到了极致。所以,朋友们,如果你也经常遇到网页内容复制的难题,不妨试试这个插件,相信我,它绝对能给你带来惊喜。
下载地址:
点击下载
这篇关于浏览器必装插件推荐:最新版Simple Allow Copy,解除网页复制限制!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







