allow专题
解决Vue请求 ‘No 'Access-Control-Allow-Origin' header is present on the requested resource’错误
如果我们用VueResouce直接请求,这样写(以豆瓣api为例): this.$http.get('https://api.douban.com//v2/movie/top250').then((response) => {this.movie = response.data;console.log(this.movie); }); 就会报错: 因为这是一个跨域的请求,不能直接
ElasticSearch6 报错blocked by: [FORBIDDEN/12/index read-only / allow delete (api)];
原文链接:https://www.cnblogs.com/zhja/p/9717536.html blocked by: [FORBIDDEN/12/index read-only / allow delete (api)]; 官方解决方法: curl -XPUT -H "Content-Type: application/json" http://127.0.0.1:9200/_all/_
【ASP.NET】 No 'Access-Control-Allow-Origin' header is present on the requested resource.
前端JS用XMLHttpRequest,请求后端数据。出现了No ‘Access-Control-Allow-Origin’ header is present on the requested resource. 我是使用的ASP.NET框架。 解决办法: 在Web.config文件相应地方添加: <?xml version="1.0" encoding="utf-8"?><confi
DEDE后台添加新变量出现:Request var not allow!的解决办法
论坛上很多人都反馈说在后台添加新变量的时候会出现 "Request var not allow!" 的BUG错误.本文主要就是介绍如何去解决这个问题!下面看具体操纵: 在DEDE根目录打开 include/common.inc.php 文件,查找到以下内容: //检查和注册外部提交的变量 function CheckRequest(&$val) { if (is_arr
XMLHttpRequest cannot load httplocalhost8090xuexipoccharge. No 'Access-Control-Allow-Origin' header
XMLHttpRequest cannot load httplocalhost8090xuexipoccharge. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http192.168.1.1418090' is therefore not allowed access
laravel Add [xxx字段] to fillable property to allow mass assignment on [App\Http\Models\xxx]
以上错误源于laravel Eloquent ORM 模型中fillable 与 guarded属性的设置。 解决方法:在对应的model里面添加对应的字段即可 $fillable就像是可以被赋值属性的“白名单”,还可以选择使用$guarded。$guarded属性包含你不想被赋值的属性数组。所以不被包含在其中的属性都是可以被赋值的,因此,$guarded方法就像“黑名单”。当然,你只
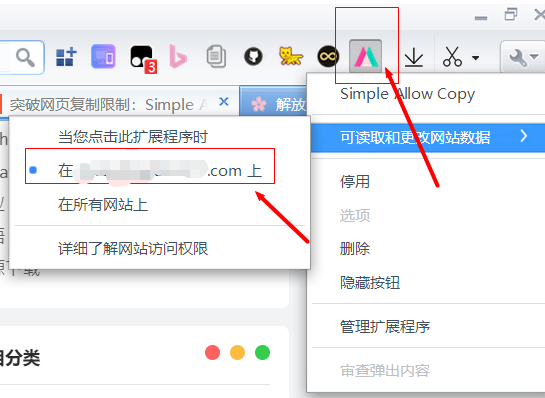
浏览器必装插件推荐:最新版Simple Allow Copy,解除网页复制限制!
经常在网上找资料的朋友,尤其是学生党,总会遇到一个问题:很多资料网站的文字是禁止复制的。于是大家通常会使用各种文字识别软件来图文转换,或者直接手打。 今天这款小工具,可以轻松复制各种氪金网站上的任何文字,想复制什么文字,一键即可搞定。 是的,你没听错,一个简单的浏览器插件,就能让网页上那些“禁止复制”的文字变得手到擒来。你在网上看到一篇超棒的文章,但作者设置了禁止复制,这时候,一个插件
/etc/hosts.allow和/etc/hosts.deny的作用
/etc/hosts.allow和/etc/hosts.deny的作用 http://hi.baidu.com/qaz6401877/item/8966f76c41b8ba2568105b54 [ init.d]$ ls -l /etc/hosts*-rw-r--r--. 1 root root 554 Apr 20 14:32 /etc/hosts-rw-r--r-
ERROR Internal navigation rejected - allow-navigation not set for url='xxx'
在cordova开发中如果出现 ERROR Internal navigation rejected - <allow-navigation> not set for url='xxx' 错误。 原因:没有设置白名单,ios9+拒绝请求。 解决方案: 在config.xml文件中配置 [html] view plain copy <allow-navigation href="
springbootajaxhas been blocked by CORS policy: No ‘Access-Control-Allow-Origin
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到教程。 ajax+springboot解决跨域问题,以下报的错误就是html跨域的问题 Access to XMLHttpRequest at 'http://localhost:8080/user/login1' from origin 'http://localhost:59033' has bee
跨域请求解决方法----不允许有多个 ‘Access-Control-Allow-Origin‘ CORS 头
后端配置了代码: spring:application:name: spzx-server-gatewaycloud:nacos:discovery:server-addr: localhost:8848gateway:discovery:locator:enabled: trueglobalcors:cors-configurations:'[/**]':allowedOriginPa
No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin is therefore no
No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin is therefore no错误解决 问题:在php中使用ajax跨域访问报错No ‘Access-Control-Allow-Origin’ header is present on the requested resour
CodeFirst int类型主键问题 column does not allow nulls. INSERT fails.
关于EF主键问题 [Key]public int ID { get; set; }默认约定下带ID的做为主键,并且是自增长列,种子为1, 问题: 当默认情况下添加数据时如果ID=0则会抛出异常: Cannot insert the value NULL into column 'ID', table 'WXData.dbo.UserGroup'; column
Mac上安装VirtualBox一直没有弹出Allow.....导致安装失败的解决方法
一、问题 我在更新VirtualBox的时候发现安装失败了。 之前安装的时候都会在Preferences->Security&Privacy下面弹出Allow,点击Allow之后就可以安装成功。 但是我发现我重装好多次VirtualBox都没有弹出Allow的按钮,所以就一直安装失败 二、解决方法 解决方法一: 1. 打开终端 2. 运行以下命令 sudo kextca
PostgreSQL的学习心得和知识总结(一百三十九)|深入理解PostgreSQL数据库GUC参数 allow_alter_system 的使用和原理
目录结构 注:提前言明 本文借鉴了以下博主、书籍或网站的内容,其列表如下: 1、参考书籍:《PostgreSQL数据库内核分析》 2、参考书籍:《数据库事务处理的艺术:事务管理与并发控制》 3、PostgreSQL数据库仓库链接,点击前往 4、日本著名PostgreSQL数据库专家 铃木启修 网站主页,点击前往 5、参考书籍:《PostgreSQL中文手册》 6、参考书籍:《P
ValueError: Object arrays cannot be loaded when allow_pickle=False 报错解决
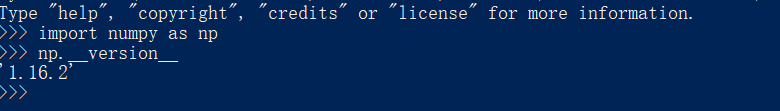
今天手残升级了Numpy库的版本,从1.16升级到了1.17,在深度学习图像处理的任务里面表现是正常的,但是当我想运行一个Keras 学习Demo实例的时候就报错了,报错内容如下所示: ValueError: Object arrays cannot be loaded when allow_pickle=False 截图如下所示: 这个错误并没有
Spring Boot如何解决前端的Access-Control-Allow-Origin跨域问题
当我们在做前后端分离的开发时,在使用fetch交换数据的时候,提示Access-Control-Allow-Origin跨域问题,解决方案跟客户端没关系,修改的是服务端。 一、在过滤器中设置响应头: @WebFilter(filterName = "CorsFilter ")public class CorsFilter implements Filter {@Overrid
Nginx配置跨域请求 Access-Control-Allow-Origin *
当出现403跨域错误的时候 No 'Access-Control-Allow-Origin' header is present on the requested resource,需要给Nginx服务器配置响应的header参数: 一、 解决方案 只需要在Nginx的配置文件中配置以下参数: location / { add_header Access-Control-Allow-Ori
HLTML5播放HLS流(.m3u8文件)出现 跨域访问 No Access-Control-Allow-Origin的解决方案
我用ckplayer播放器实现在HTML5环境中播放.m3u8文件时出现No ‘Access-Control-Allow-Origin’ header is present on the requested resource. 在网上查找说需要在网站根目录下添加crossdomain.xml文件,我也添加了,结果还是无效。最后摸索了半天才找到了如下解决方案(不需要添加crossdomain.
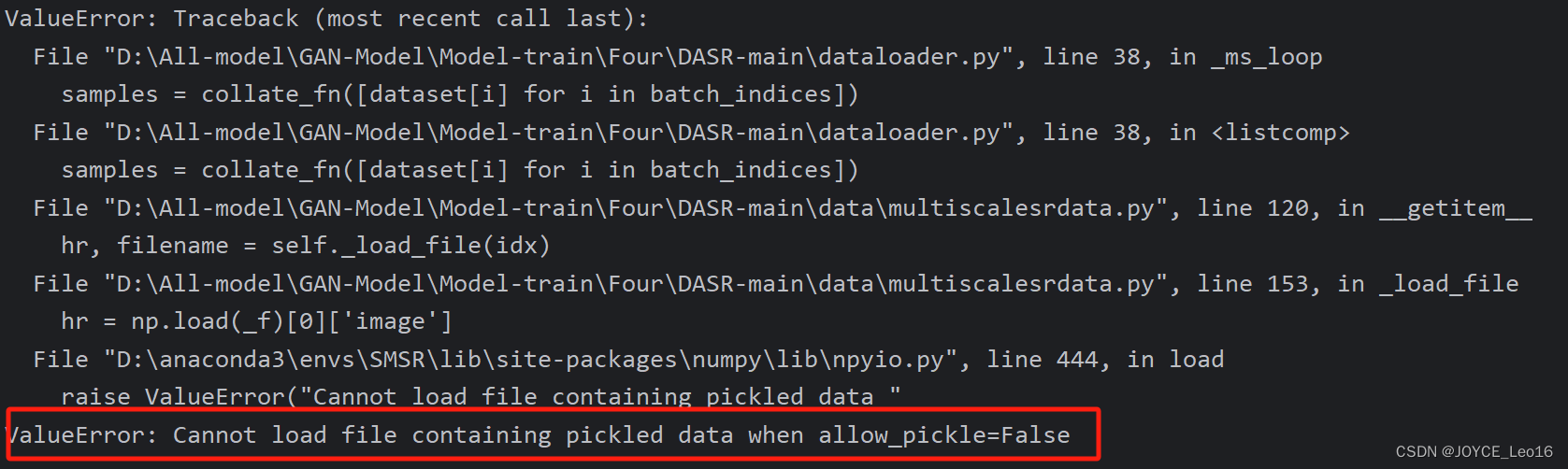
ValueError: Cannot load file containing pickled data when allow_pickle=False
问题描述 遇到报错:ValueError: Cannot load file containing pickled data when allow_pickle=False 解决方案 经过查阅有人说是与numpy的版本有关,但是还是不要轻易改变环境中的版本,不一定哪个地方就会报错。这里放个解决方案: 找到报错位置,修改代码: 将下面一行代码: hr = np.load(_f
阿里云OSS设置防盗链Referer规则以后,html2canvas加了useCORS还是报No ‘Access-Control-Allow-Origin‘解决方法
解决方法:去阿里云设置js跨域规则,图片加属性 crossOrigin=“anonymous”,如果不报错但是图片出来是空白,那就给每个图片后面加上时间戳,例如xxx.png?1610785463000 <img crossOrigin="anonymous"/> 用html2canvas生成图片,遇到跨域问题,直接出现了空白,加上了 useCORS:true 之后跨域错误(No ‘Ac
vue请求后端接口提示:CORS header miss ‘Access-Control-Allow-Origin’
原因分析: url请求中协议、域名、端口中只要有任意一个与当前url不相同,及出现跨域。 解决方案: JSONP (利用<script>标签的跨域能力) 例如: <img src="图片url地址" alt="" /> <script src="http://www.example.com?callback=callFn"> CORS(CORS是一种基于HTTP头部的机制,通过在服
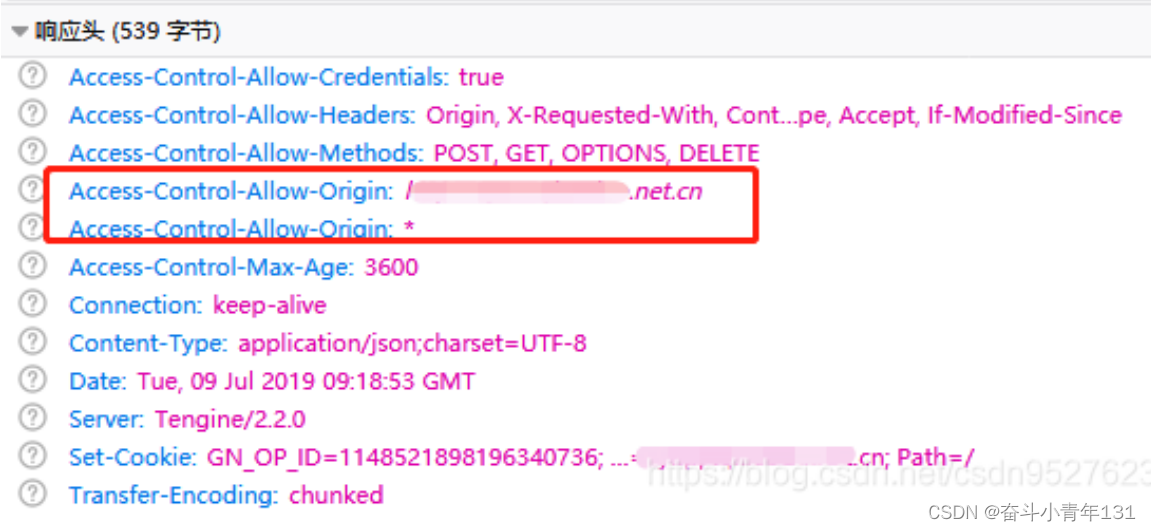
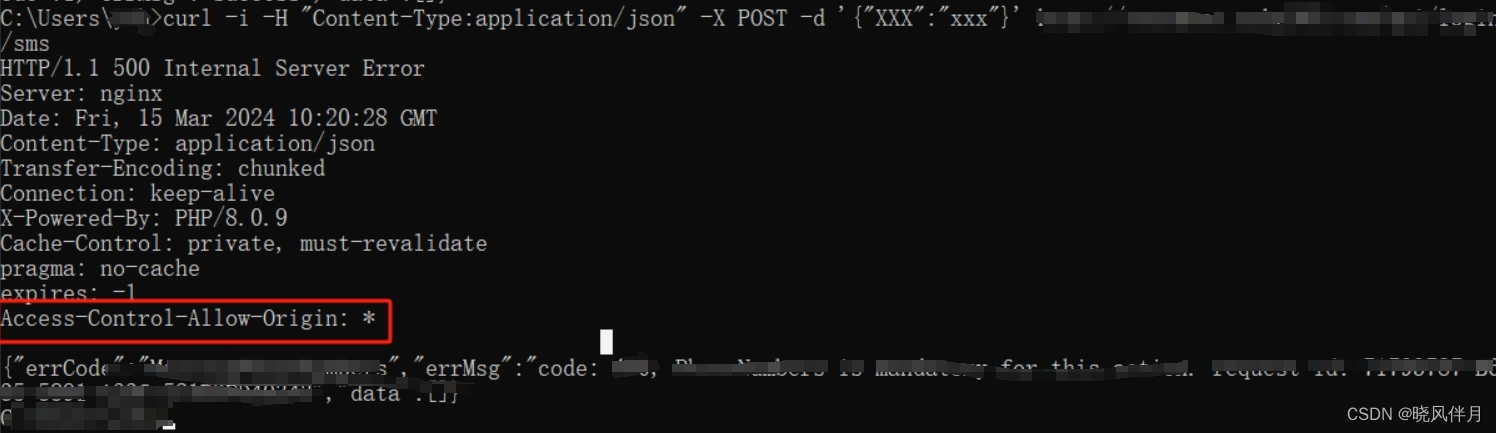
使用CURL命令确定Access-Control-Allow-Origin问题
一、问题描述 有前端小伙伴反馈ajax请求遇到跨域问题,也让后端小伙伴设置了跨域允许,但诡异的事情是在前端小伙伴的微信开发者工具中Network headers中看到了两行:Access-Control-Allow-Origin,其中居然出现了:“Access-Control-Allow-Origin:*”: 但在我电脑上的微信开发者工具却是正常,并没有“Access-Control-Al
[日常] Apache Order Deny,Allow的用法
Order Deny,Allow的用法:影响最终判断结果的只有两点:1. order语句中allow、deny的先后顺序,最后的是最优先的;2. allow、deny语句中各自包含的范围。 常用:Order Deny,AllowDeny from all //禁止所有Allow from 61.135.152.134 //允许指定ip Order Allow,DenyAllow from all
No Hibernate Session bound to thread, and configuration does not allow creation of non-transactional
这里不是每次都能拿到当前的session的,即getCurrentSession不是总是能获取非空值。 你可以在getSession方法里面给一个判断,如果sessionFactory.getCurrentSession();的返回值为空的话,就用sessionFactory.openSession();方法来新开一个session来返回就行了。
启动dubbo服务时报错 <dubbo:service interface=““ /> interface not allow null!
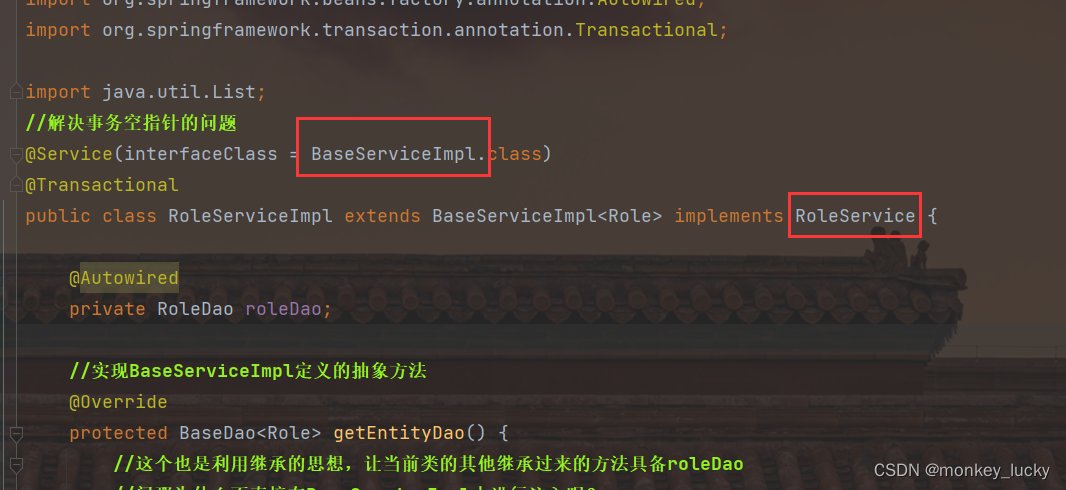
项目场景:启动dubbo服务时报错 <dubbo:service interface=“” /> interface not allow null! 解决方案: 提示:我出现这种问题纯属是自己 眼睛在出气+手不听使唤:看下边那个张图就知道怎么回事了吧!哈哈哈

![ElasticSearch6 报错blocked by: [FORBIDDEN/12/index read-only / allow delete (api)];](/front/images/it_default.jpg)

![laravel Add [xxx字段] to fillable property to allow mass assignment on [App\Http\Models\xxx]](https://img-blog.csdnimg.cn/20210222113437411.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTE5MjU1OTA=,size_16,color_FFFFFF,t_70)









![[日常] Apache Order Deny,Allow的用法](/front/images/it_default.gif)