本文主要是介绍React+TS前台项目实战(十)-- 全局常用组件CopyText封装,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- CopyText组件
- 1. 功能分析
- 2. 代码+详细注释
- 3. 使用方式
- 4. 效果展示
- 总结
前言
今天这篇主要讲项目常用复制文本组件封装,这个组件是一个用于拷贝文本的 React 组件,它提供了拷贝,国际化和消息提示的功能
CopyText组件
1. 功能分析
(1)将 content 作为其内容,表示要拷贝的文本内容
(2)使用 useTranslation ,以便在组件中进行国际化
(3)使用 message.useMessage 函数,以便在组件中显示消息
(4)使用 navigator.clipboard.writeText 方法将 content 写入剪贴板
(5)组件使用了 classNames 库来合并样式类名,并且使用了 styles 模块中的样式类名来设置弹框的样式
2. 代码+详细注释
// @/components/CopyText/index.tsx
import { useTranslation } from "react-i18next";
import classNames from "classnames";
import { CopyText } from "./styled.tsx";
import { message } from "antd";
// 定义Props的类型,用于表示组件的属性
type Props = {content: string; // 表示拷贝的文本内容className?: string; // 表示要应用的样式类名(可选)
};
// 拷贝文本的组件:接受一个参数content,表示要拷贝的文本内容
export default (props: Props) => {// 解构组件的属性const { content, className } = props;// 使用useTranslation hook获取i18n的翻译函数const { t } = useTranslation();// 使用message.useMessage获取message组件的api和contextHolderconst [messageApi, contextHolder] = message.useMessage();// 返回一个div元素,可以点击进行拷贝文本操作return (<CopyTextclassName={classNames(className)}id={`copy__content__${content}`}onClick={(event) => {// 阻止事件冒泡和默认行为event.stopPropagation();event.preventDefault();// 使用剪贴板API将文本内容拷贝到剪贴板navigator.clipboard.writeText(content).then(() => {// 使用messageApi.open打开一个成功提示框messageApi.open({type: "success",content: t("common.copied"), // 使用i18n翻译成功提示语});});}}>{content}</CopyText>);
};
------------------------------------------------------------------------------
// @/components/CopyText/styled.tsx
import styled from "styled-components";
export const CopyText = styled.div`cursor: pointer;
`;
3. 使用方式
// 引入组件
import CopyText from "@/pages/components/CopyText";
// 使用
<CopyText content="复制文本测试" />
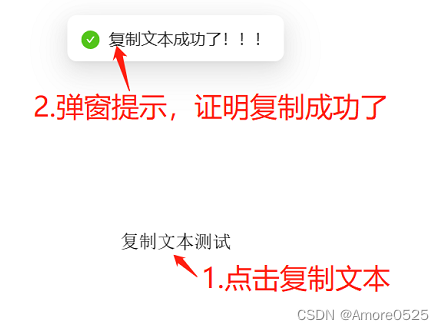
4. 效果展示

总结
下一篇讲【全局常用组件HighLightLink封装】。关注本栏目,将实时更新。
这篇关于React+TS前台项目实战(十)-- 全局常用组件CopyText封装的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




