copytext专题
React+TS前台项目实战(十)-- 全局常用组件CopyText封装
文章目录 前言CopyText组件1. 功能分析2. 代码+详细注释3. 使用方式4. 效果展示 总结 前言 今天这篇主要讲项目常用复制文本组件封装,这个组件是一个用于拷贝文本的 React 组件,它提供了拷贝,国际化和消息提示的功能 CopyText组件 1. 功能分析 (1)将 content 作为其内容,表示要拷贝的文本内容 (2)使用 useTransla
vue-clipboard2在vue的created生命周期中直接调用copyText方法报错的原因分析
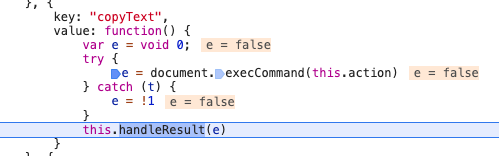
vue-clipboard2在vue的created生命周期中直接调用copyText方法报错 先说现象:在created生命周期中会进入reject状态(被catch到),不在生命周期的方法中调用而通过click事件来调用会正常进入resolved状态(成功进入then阶段)。 下面进行相关源码分析: 出错代码: created() {this.$copyText('asdasdasda