前台专题
Android 悬浮窗开发示例((动态权限请求 | 前台服务和通知 | 悬浮窗创建 )
《Android悬浮窗开发示例((动态权限请求|前台服务和通知|悬浮窗创建)》本文介绍了Android悬浮窗的实现效果,包括动态权限请求、前台服务和通知的使用,悬浮窗权限需要动态申请并引导... 目录一、悬浮窗 动态权限请求1、动态请求权限2、悬浮窗权限说明3、检查动态权限4、申请动态权限5、权限设置完毕后
【SpringMVC学习07】SpringMVC与前台的json数据交互
json数据格式在接口调用中、html页面中比较常用,json格式比较简单,解析也比较方便,所以使用很普遍。在springmvc中,也支持对json数据的解析和转换,这篇文章主要总结一下springmvc中如何和前台交互json数据。 1. 两种交互形式 springmvc和前台交互主要有两种形式,如下图所示: 可以看出,前台传过来的方式有两种,一种是传json格式的数据过来,另一种
小米9 从后台回到前台后 Dialog不显示 只有半透明的背景
最近用自定义Dialog 展示一些提示语,用小米测试时发现在弹出DialogAPP恰好在后台时,再次打开APP,界面上没有 DIalog 的弹框,但是有半透明的背景,点击返回也关不掉,只有关闭页面才会恢复正常,这个情况暂时只在小米上出现,最后找到了问题记录一下。 自定义Dialog原代码有一段是这样 dialog.getWindow().setGravity(Gravity.CENTER
跨境电商代购系统中前台基本功能介绍:帮助更快的了解跨境代购业务
前台多语言:可支持语言有中文(繁体)中文(简体)英文等。多语言使用百度翻译引擎接口实现,翻译效果与百度一致;网站语言分为两大块:1.系统后台有语言包可以编辑修改网站标题以及发布文章等。2.通过翻译API实现商品信息翻译。客户提供谷歌翻译账号,可免费接入谷歌翻译。 OEM:将所需产品信息递交给中国工程,最低批量和单价因工厂而异;首先,填写并发送以下物品。必须输入产品URL,预算金额和
Android 监听前台后台切换
Android 4.0(API Level 14)新增了一个接口ActivityLifecycleCallbacks,用于监听应用中所有Activity的运行情况,解放了开发者统计分析Activity的困难。 官方文档:http://developer.android.com/reference/android/app/Application.ActivityLifecycleCal
异步请求后台json传回前台406
这是一个日狗的问题,我弄了一天了,没想到竟然是差包 还有一个问题就是,我是文件上传,路径问题这是蛋疼的,我一开始随便写了路径,比如d:/…。可是呢,我没有在服务器配置路径,于是路径读取错误404,好吧,我换个目录吧,弄到项目下面,才OK。 期间还学习到了用console.log() (#image).attr("src","value")(#image).attr("src","value
Jsp+Servlet实现文件上传下载——前台页面开发
JSP和Servlet都是J2EE的规范,JSP全名为Java Server Pages,中文名叫java服务器页面,它是在传统的网页HTML文件中插入Java程序段(Scriptlet)和JSP标记(tag),从而形成JSP文件。Servlet(Server Applet),全称Java Servlet。是用Java编写的服务器端 程序。其主要功能在于交互式地浏览和修改数据,生成动
controller接收前台数据—中文乱码问题
项目用的开发环境为tomcat+eclipse+SSM 正如题目,controller接收前台数据—中文乱码问题,在页面编码为UTF-8的前提下,解决方案有二: 一) controller接收数据时,将类型强制转换
牛腩新闻发布系统之DIV+CSS前台界面设计
完成了后台代码设计之后,接下来就要对前台界面进行设计了。牛腩新闻发布系统前台设计采用的是DIV+CSS,短短几集视频收获颇多。 先回想一下大佬给我们讲的关于UI设计。那堂课真的非常的生动形象。想必大家都记得: “一个美观的界面,首先给用户很强的视觉冲击,让用户产生“想要使用”的冲动,只有用户的使用,才有机会体现系统的功能。这也好比,工作面试,只有取得面试通知,才有机会展示
最新通用书籍阅读微信小程序前台源码及UI图
最新通用书籍阅读微信小程序前台源码及UI图,仅供参考学习,有一个外包让做的,搞了好久才搞定;这个不是普通的Html,需要下载微信开发工具才可以打开的; 源码下载链接: https://pan.baidu.com/s/1cwoubZ6nTIT8DxxXBgGqUA 提取码: w91b 最后宣传一下我的博客里面有各种后台模板和JS特效大家可能会用的: http://www.erdangji
android四大组件之Service(二):前台服务
Android前台服务是指可以与用户交互的服务,典型示例是音乐播放器,用户可以通过开发者在通知栏设置的自定义通知来操作播放暂停上一首下一首等操作。前台服务创建示例: class ForegroundService : Service() {override fun onBind(intent: Intent) = MyBinder()override fun onCreate() {super.
JFinal Web开发学习(九)后台添加前台显示博客
代码: https://code.csdn.net/u012995856/jfinaltest/tree/master 效果: 发博客: 显示博客: 后台:使用hui-admin,文章编辑器是百度开源的ueditor 前台:使用layui前端框架 1.写控制器BlogController controller包中 package cn.pangpython.contr
vue 解决后台接口数据大,导致前台无法准确绑定数据问题
下面的代码是小编在,在项目中遇到的一个问题,然后通过定时任务的方式巧妙的给解决了。 问题:我们使用前后端分离的模式,后端通知把一个树的所有节点一下子反馈到我的前端,数据量大概有1万左右,我们独立测试时候:从后端取到数据需要12s,我构建树要2s。我们通过axios实现对后台的数据请求,由于测试发现axios是异步的,所有后台数据没有请求完,我就去设置树的默认节点,导致最后的结果是,树的默认节点绑定
图片自动缩放,前台读富文本编辑器里图片用的
//#region 图片自动缩放,前台读富文本编辑器里图片用的 /* 使用方法: 一、 <div class="divaaa"> @Html.Raw(ViewBag.Model.NewsContent) </div> 二、 <script type="text/javascript"> window.onload = function () { UnLoad
React+TS前台项目实战(十七)-- 全局常用组件Dropdown封装
文章目录 前言Dropdown组件1. 功能分析2. 代码+详细注释3. 使用方式4. 效果展示 总结 前言 今天这篇主要讲全局Dropdown组件封装,可根据UI设计师要求自定义修改。 Dropdown组件 1. 功能分析 (1)通过position属性,可以控制下拉选项的位置 (2)通过传入width属性, 可以自定义下拉选项的宽度 (3)通过传入classN
玩转Web之Json(三)-----easy ui怎么把前台显示的dataGird中的所有数据序列化为json,返回到后台并解析
最近做一个项目时,需要在dataGird中插入<input>,即文本输入框,当点击提交时,需要把文本框里填的数据返以及其他列的一些信息以json数组的格式返回到后台,虽然我实现了该功能,但一直没找到简便的方法,今天终于在一位版主的点拨下找到了非常简单的方法。 var all = $("#dg").datagrid("getData");var json =JSON.
前台将多个json对象传入后台
前台json格式的数据如何传入后台 1. 将要传入后台的数据组装成JSON格式的字符串: var jsonStr = [{'name':'jim' , 'age':20} , {'name':'king' , 'age':26},{'name':'jge' , 'age':30}] 2. 使用JQuery的ajax请求后台 jQuery.ajax({ type: "post",
前台页面编码的使用技巧
(1)a标签点击完之后不进行页面跳转 <a href="javascritp:void(0);" >不跳转</a> <a href="#" onClick="change();">不跳转</a> (2)easyUI的colums的属性介绍 columns : [[{title : '会员账号',field : 'loginname',width:"10%", //
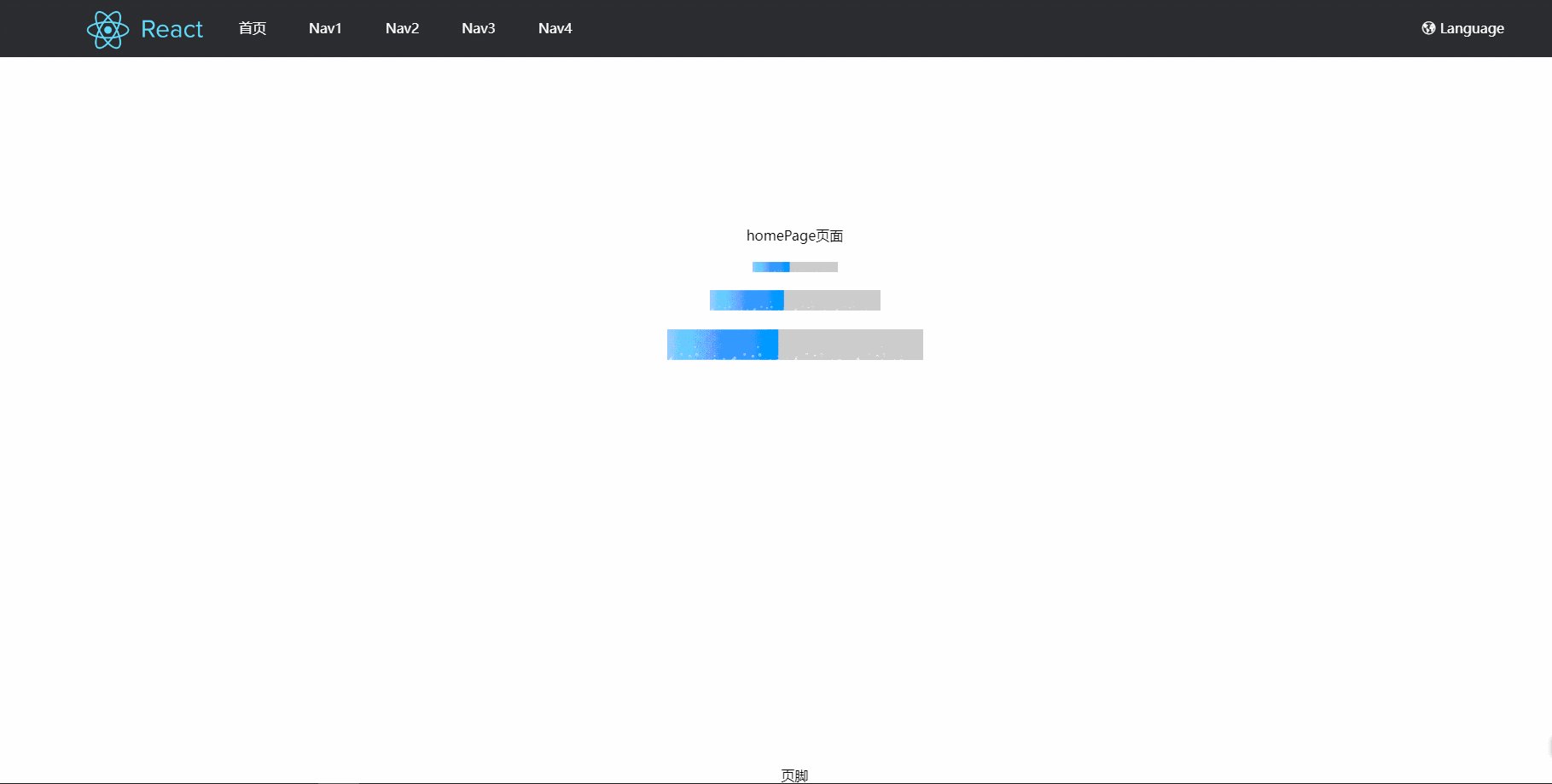
React+TS前台项目实战(十三)-- 全局常用响应式加载动画Loading组件封装
文章目录 前言Loading组件1. 功能分析2. 代码+详细注释3. 使用方式4. 不同尺寸loading动画效果展示 总结 前言 高阶组件有几大优点,其中一个就是渲染劫持,如懒加载,是否显示该元素loading,这在项目中我们经常用到。毫无疑问,这个实战系列我们必然也要用到它,本文主要封装这个loading组件,为了后期开发页面使用。 Loading组件 1. 功
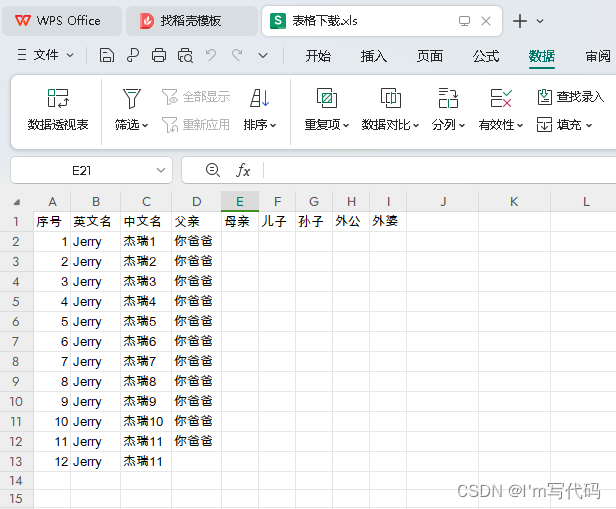
后端不提供文件流接口,前台js使用a标签实现当前表格数据(数组非blob数据)下载成Excel
前言:开发过程中遇到的一些业务场景,如果第三方不让使用,后端不提供接口,就只能拿到table数据(Array),实现excel文件下载。 废话不多说,直接上代码,方法后续自行封装即可: function downLoadExcel(){console.log("下载excel");var table = [{index:"1",name:"Jerry",username:"杰瑞1",fathe
学习前台开发主要掌握的技能
学习前端开发需要掌握一系列的技能,这些技能大致可以分为以下几个类别:基础技术、前端框架和库、开发工具和环境、版本控制、性能优化和最佳实践。以下是详细的技能清单: 基础技术 1.HTML(超文本标记语言) HTML5的新特性语义化标签表单和输入控件多媒体标签(如<video>和<audio>) 2.CSS(层叠样式表) 基础选择器和高级选择器盒模型(Box Model)布局
将JSON数组显示前台Table中
将JSON数组显示前台Table中 在最近的学习中遇到一个小问题,如何把JSON数组显示在前台的table中,经过一番借鉴和学习之后终于解决了这个问题。具体的代码如下: (前提:利用ajax获取过来的JSON字符串必须是规范的,这样才能解析正确。后台获取数据库中数据的代码省略了) 1、前台JS代码(使用之前引入JQuery的js库文件) $.ajax({type: "GET",ur
VS中实现F7键在前台与后台之间切换
在使用VS过程中,发现按F7可以切换到后台代码后,要再回前台需要按Shift+F7,很不方便,经过研究通过以下设置可以实现F7键在前台与后台之间切换. 工具-->选项-->环境-->键盘 1.在<显示命令包含>中输入:切换设计器 2.在<按快捷键>中按下:F7键 3.点击<分配>按钮 4.点击<确定>按钮完成 推荐<应用以下其他键盘映射方案>中选择:Visual C# 2005
判断程序是前台运行还是后台运行的方法?
APPDelegate里面的两个方法- (void)applicationDidEnterBackground:(UIApplication *)application {// 进入后台}- (void)applicationWillEnterForeground:(UIApplication *)application {// 回到前台} so: 1:设置 个 bool值来判断 在
springMvc后台json数据返回前台有中文乱码
问题描述 使用的是springmvc框架,json用的是com.alibaba.fastjson;后台返回的是cLstStr.toJSONString();toJSONString()后的变量中文显示正常的,但到前台就显示问号,如下图1-1、1-2所示
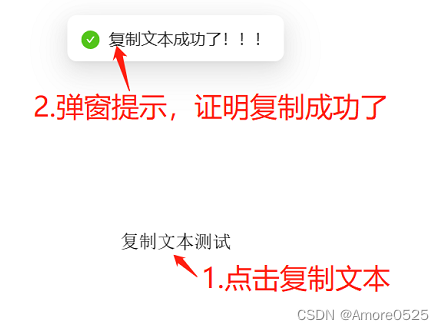
React+TS前台项目实战(十)-- 全局常用组件CopyText封装
文章目录 前言CopyText组件1. 功能分析2. 代码+详细注释3. 使用方式4. 效果展示 总结 前言 今天这篇主要讲项目常用复制文本组件封装,这个组件是一个用于拷贝文本的 React 组件,它提供了拷贝,国际化和消息提示的功能 CopyText组件 1. 功能分析 (1)将 content 作为其内容,表示要拷贝的文本内容 (2)使用 useTransla