本文主要是介绍【制作100个unity游戏之27】使用unity复刻经典游戏《植物大战僵尸》,制作属于自己的植物大战僵尸随机版和杂交版12(附带项目源码),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最终效果

系列导航
文章目录
- 最终效果
- 系列导航
- 前言
- UI框架
- 先绘制一些常用UI面板,设置为预制件
- 提示弹窗
- 用户列表
- 菜单
- 输入框弹窗
- 创建各个面板的脚本控制代码
- 控制菜单界面按钮事件
- 源码
- 结束语
前言
本节主要实现UI框架调用不同的面板界面
UI框架
不懂UI框架的设计思路可以查看我之前写的笔记:【Unity小技巧】手戳一个简单易用的游戏UI框架(附源码)
先绘制一些常用UI面板,设置为预制件

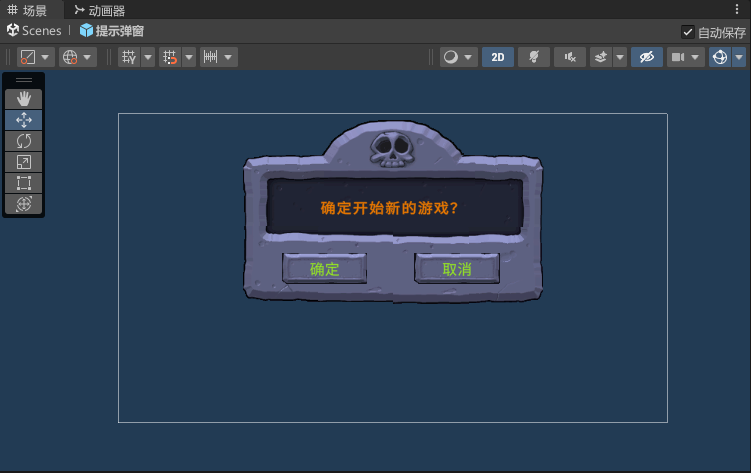
提示弹窗

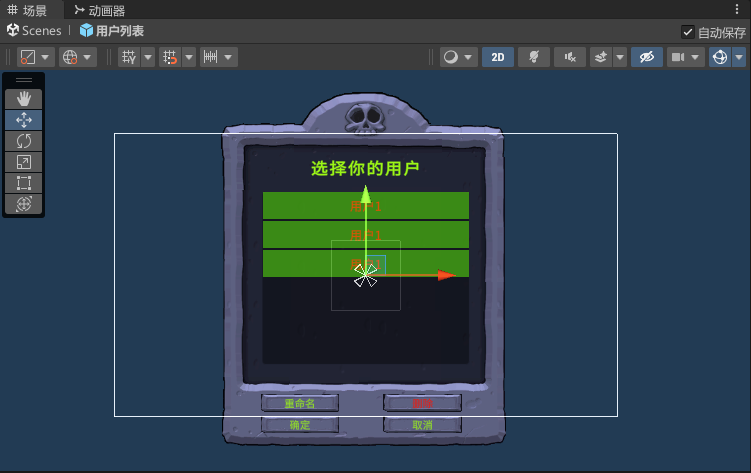
用户列表

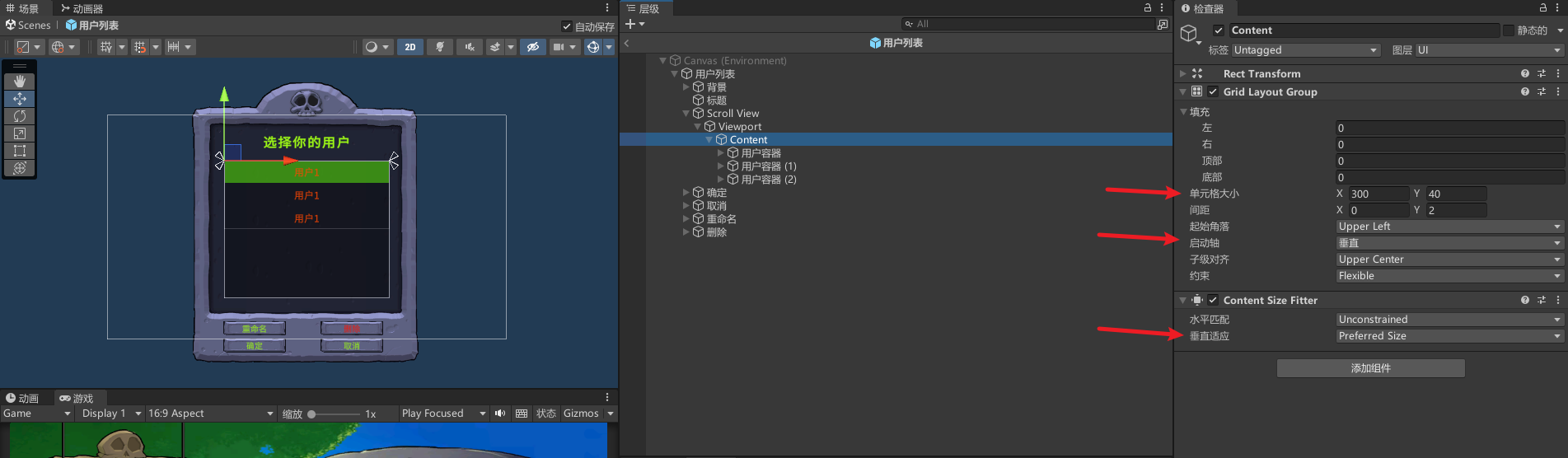
去除滚动条和水平滚动

面板内容添加Grid Layout Group控制子物体的布局
添加Content Size Fitter组件,配置垂直适应为Preferred Size,自动按子物体数量适配垂直高度

菜单

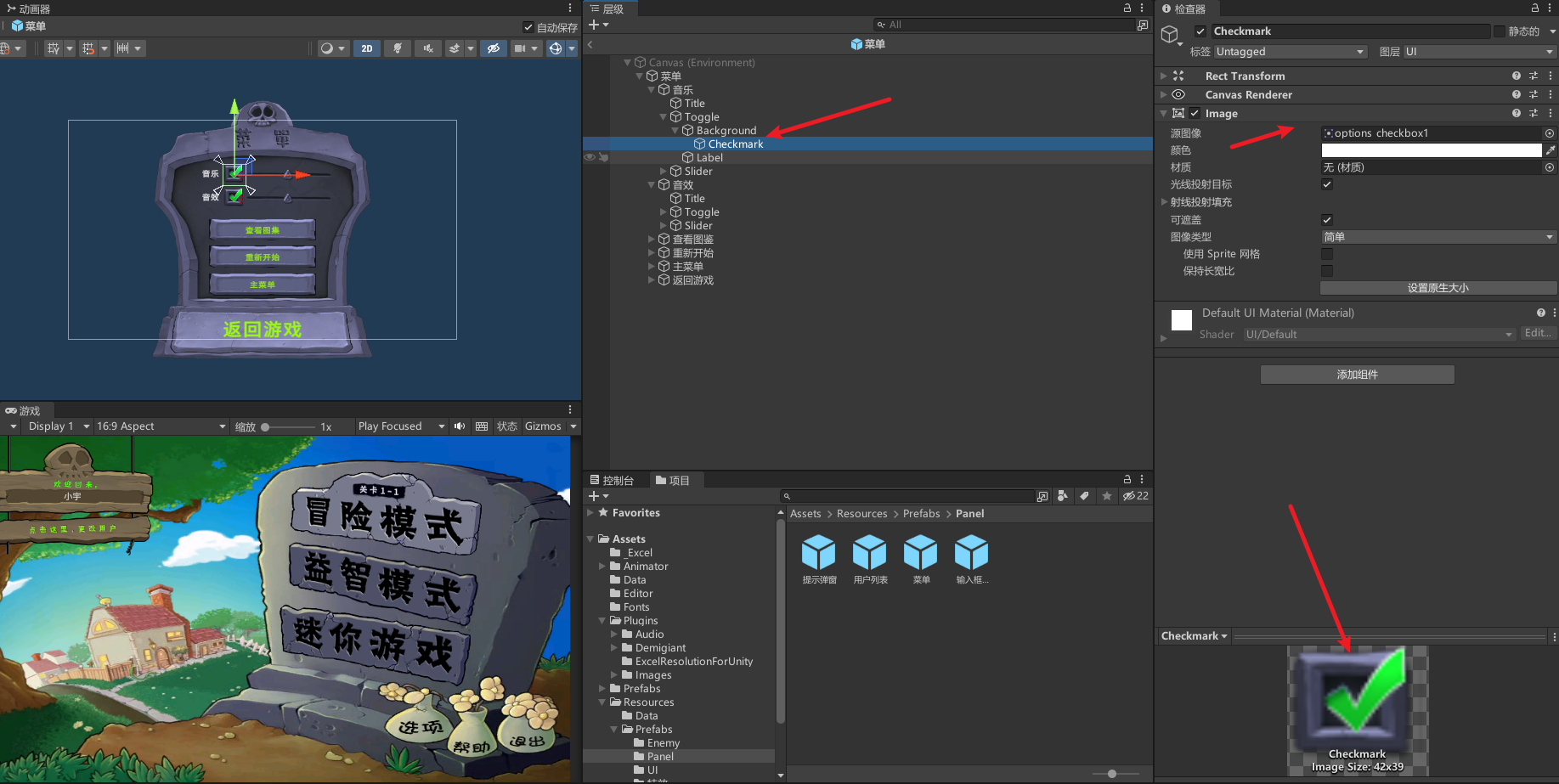
修改复选框的背景和选中图片


输入框弹窗

创建各个面板的脚本控制代码
比如MenuPanel菜单面板代码
public class MenuPanel : BasePanel
{public Button btnCancel;//返回游戏public Button btnAtlas;//查看图鉴public Button btnRestart;//重新开始public Button btnMainMenu;//主菜单[SerializeField] private SceneField mainMenuScene;//主菜单场景private void Awake(){btnCancel.onClick.AddListener(OnBtnCancel);btnAtlas.onClick.AddListener(OnBtnAtlas);btnRestart.onClick.AddListener(OnBtnRestart);btnMainMenu.onClick.AddListener(OnBtnMainMenu);}public void OnBtnCancel(){ClosePanel();}public void OnBtnAtlas(){UIManager.Instance.OpenTips("功能正在火速开发中,敬请期待");}public void OnBtnRestart(){ClosePanel();SceneManager.LoadScene(SceneManager.GetActiveScene().name);}public void OnBtnMainMenu(){ClosePanel();SceneManager.LoadScene(mainMenuScene);}
}
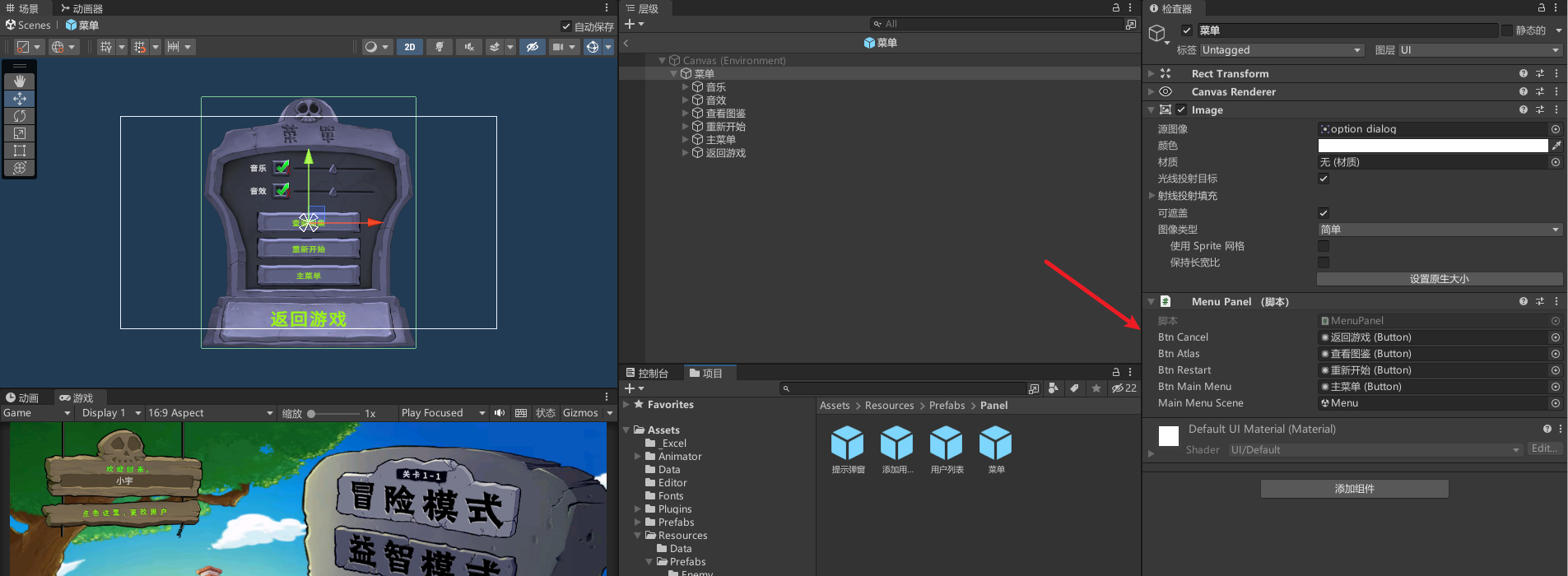
配置

其他面板脚本也类似配置即可,记得继承BasePanel
控制菜单界面按钮事件
新增MainMenuPanel
public class MainMenuPanel : MonoBehaviour
{public Button btnChangeUser;//更改用户public Button btnMenu;//选项public Button btnHelp;//帮助public Button btnQuit;//退出private void Awake(){btnChangeUser.onClick.AddListener(OnBtnChangeUser);btnMenu.onClick.AddListener(OnBtnMenu);btnHelp.onClick.AddListener(OnBtnHelp);btnQuit.onClick.AddListener(OnBtnQuit);}//打开用户列表public void OnBtnChangeUser(){UIManager.Instance.OpenPanel(UIConst.UserListPanel);}public void OnBtnMenu(){UIManager.Instance.OpenPanel(UIConst.MenuPanel);}public void OnBtnHelp(){UIManager.Instance.OpenTips("功能正在火速开发中,敬请期待");}public void OnBtnQuit(){UIManager.Instance.OpenTips("功能正在火速开发中,敬请期待");}
}
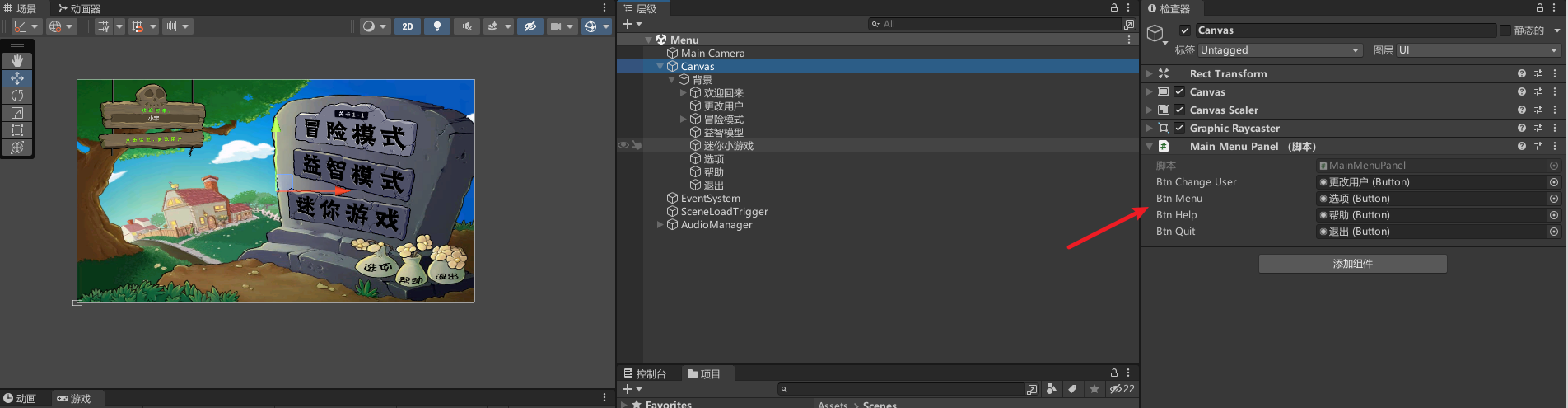
配置

效果

源码
源码不出意外的话我会放在最后一节
结束语
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,最近开始自学unity,闲暇之余,边学习边记录分享,站在巨人的肩膀上,通过学习前辈们的经验总是会给我很多帮助和启发!php是工作,unity是生活!如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~

这篇关于【制作100个unity游戏之27】使用unity复刻经典游戏《植物大战僵尸》,制作属于自己的植物大战僵尸随机版和杂交版12(附带项目源码)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





