本文主要是介绍three.js纹理贴图褪色失真问题解决,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
网上查的都是加encoding配置,但是最新版本,纹理对象属性名.encoding已经变更为.colorSpace
// 纹理贴图加载器
const texLoader = new THREE.TextureLoader();
const texture = texLoader.load("./test.jpg");
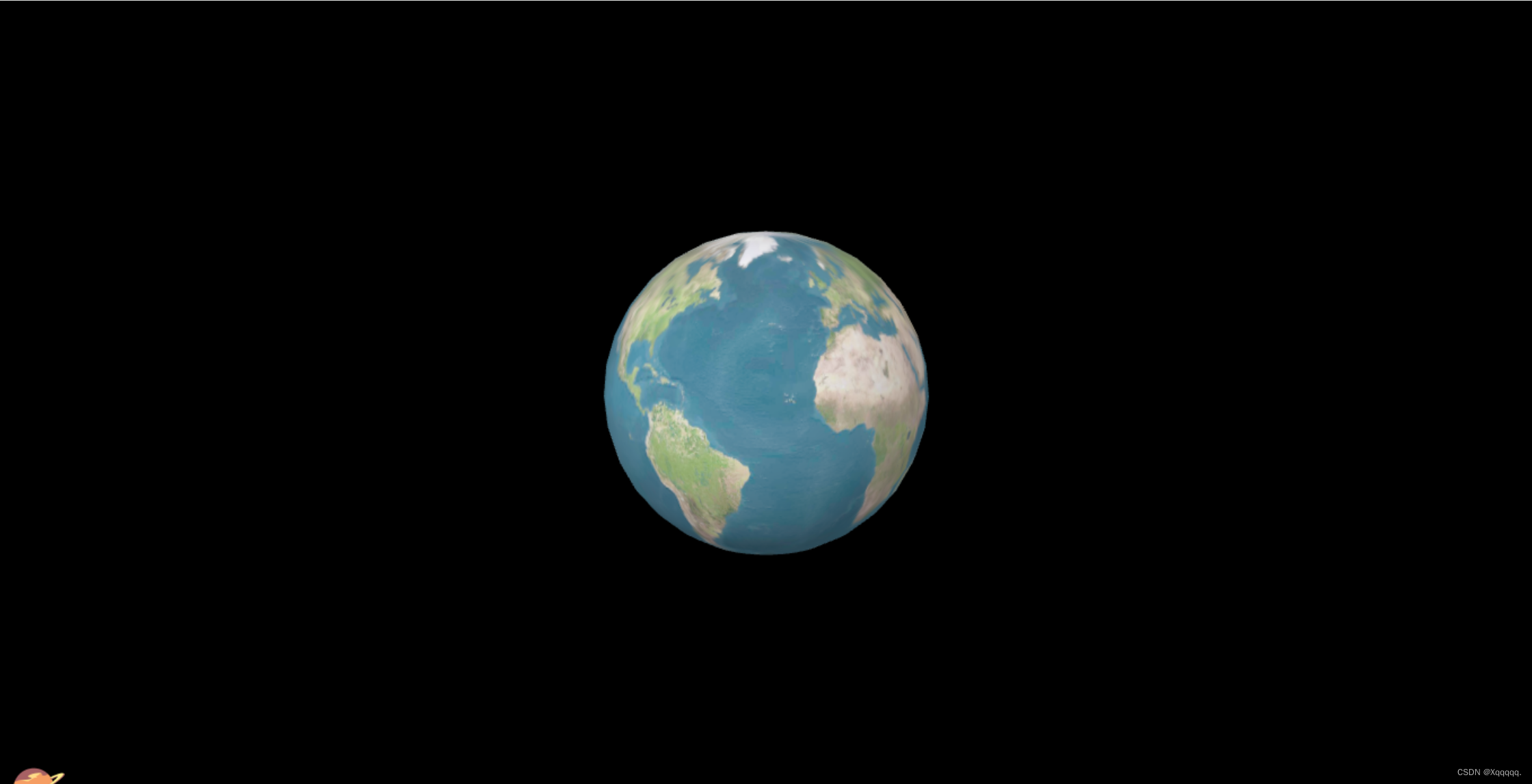
texture.colorSpace = THREE.SRGBColorSpace; // 设置纹理的颜色空间(普通的纹理加colorSpace配置之前:
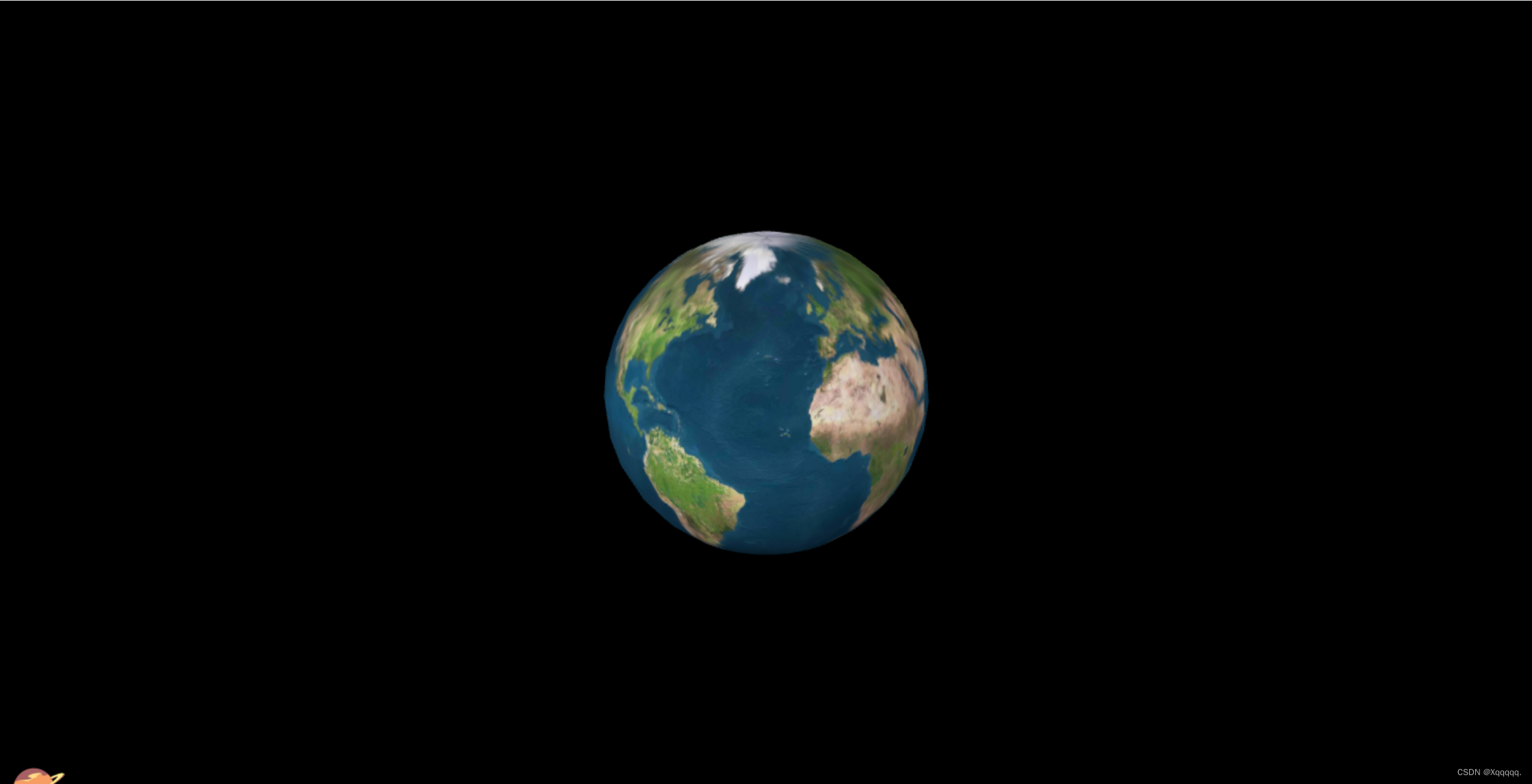
 加之后:
加之后:

这篇关于three.js纹理贴图褪色失真问题解决的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







