本文主要是介绍QGroupbox,Grid Layout,button 水平延伸 布局,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
实验 sizePolicy水瓶延伸
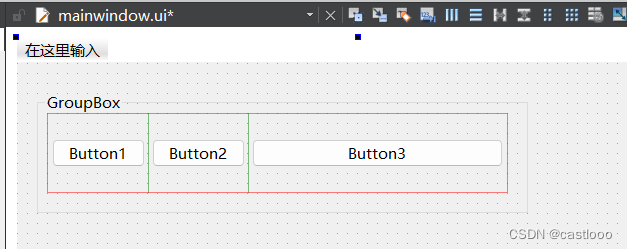
拖入一个groupbox控件
在groupbox控件中拖入一个grid layout 控件
然后拖入3个pushButton 使其水平排列,

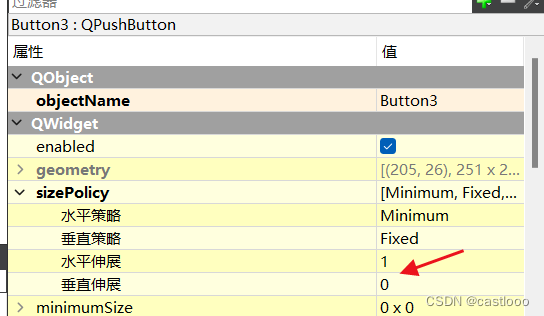
设置button3的 sizePolicy 水平延展 为1

效果

这篇关于QGroupbox,Grid Layout,button 水平延伸 布局的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








