qgroupbox专题
Qt中QGroupBox控件的实现
《Qt中QGroupBox控件的实现》QGroupBox是Qt框架中一个非常有用的控件,它主要用于组织和管理一组相关的控件,本文主要介绍了Qt中QGroupBox控件的实现,具有一定的参考价值,感兴趣... 目录引言一、基本属性二、常用方法2.1 构造函数 2.2 设置标题2.3 设置复选框模式2.4 是否
QGroupbox,Grid Layout,button 水平延伸 布局
实验 sizePolicy水瓶延伸 拖入一个groupbox控件 在groupbox控件中拖入一个grid layout 控件 然后拖入3个pushButton 使其水平排列, 设置button3的 sizePolicy 水平延展 为1 效果
Qt 容器QGroupBox带有标题的组框框架
控件简介 QGroupBox 小部件提供一个带有标题的组框框架。一般与一组或者是同类型的部件一起使用。教你会用,怎么用的强大就靠你了靓仔、靓妹。 用法示例 例 qgroupbox,组框示例(难度:简单),使用 3 个 QRadioButton 单选框按钮,与QVBoxLayout(垂直布局)来展示组框的基本使用。 在新建例程中不要勾选“Generate form”,默认继承 QMa
PyQt6 QGroupBox分组框控件
锋哥原创的PyQt6视频教程: 2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~共计37条视频,包括:2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~、第2讲 PyQt6库和工具库QTDesigner安装与配置、第3讲 Py
qt-C++笔记之组件-分组框QGroupBox
qt-C++笔记之组件-分组框QGroupBox code review! 文章目录 qt-C++笔记之组件-分组框QGroupBox1.《Qt 6 C++开发指南》p752.《Qt 官方文档》3.《Qt 5.12实战》——5.9 分组框控件 1.《Qt 6 C++开发指南》p75 2.《Qt 官方文档》 中间段落翻译: 我把示例补充完整: #inclu
QGroupBox推荐样式
样式代码一: QGroupBox{border: 3px solid gray;border-radius:10px;margin-top:4ex;font-family:楷体;font:bold 18px;} QGroupBox::title{subcontrol-origin:margin;subcontrol-position:top center;padding:1px;}QG
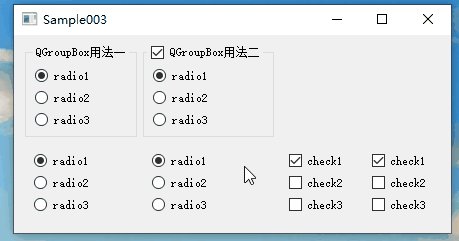
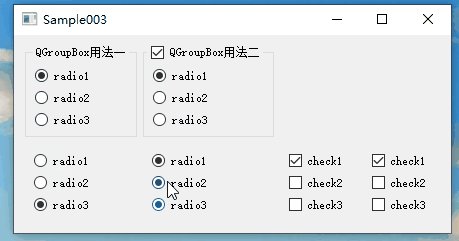
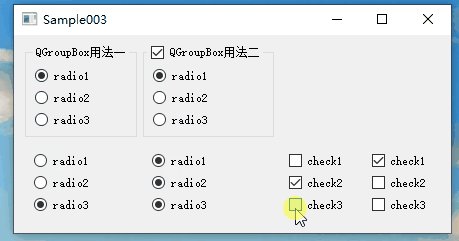
Qt中QGroupBox和QButtonGroup的常用用法
QGroupBox使用方法: QGroupBox 小部件提供了一个带有标题的分组框框架。 分组框提供框架、顶部标题、键盘快捷键,并在其内部显示各种其他小部件。 键盘快捷键将键盘焦点移动到组框的子小部件之一。 QGroupBox 还允许您设置标题(通常在构造函数中设置)和标题的对齐方式。 组框可以是可勾选的。 可勾选组框中的子小部件根据是否选中组框启用或禁用。 您可以通过启用 flat 属性来最