本文主要是介绍Qt中QGroupBox和QButtonGroup的常用用法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
QGroupBox使用方法:
QGroupBox 小部件提供了一个带有标题的分组框框架。
分组框提供框架、顶部标题、键盘快捷键,并在其内部显示各种其他小部件。 键盘快捷键将键盘焦点移动到组框的子小部件之一。
QGroupBox 还允许您设置标题(通常在构造函数中设置)和标题的对齐方式。 组框可以是可勾选的。 可勾选组框中的子小部件根据是否选中组框启用或禁用。
您可以通过启用 flat 属性来最小化组框的空间消耗。 在大多数样式中,启用此属性会导致移除框架的左、右和下边缘。
QGroupBox 不会自动布置子小部件(通常是 QCheckBox 或 QRadioButton,但可以是任何小部件)。下面的例子展示了我们如何设置一个带有布局的 QGroupBox:
QGroupBox *Widget::CreateGroupBox1()
{QGroupBox* Box = new QGroupBox(QString::fromLocal8Bit("QGroupBox用法一"));QRadioButton* radio1 = new QRadioButton("radio1");QRadioButton* radio2 = new QRadioButton("radio2");QRadioButton* radio3 = new QRadioButton("radio3");QVBoxLayout* vLayout = new QVBoxLayout();//By default, group boxes are not checkable.//Box->setCheckable(false);//By default, checkable group boxes are also checked.//Box->setChecked(true);radio1->setChecked(true);vLayout->addWidget(radio1);vLayout->addWidget(radio2);vLayout->addWidget(radio3);Box->setLayout(vLayout);return Box;
}QGroupBox *Widget::CreateGroupBox2()
{QGroupBox* Box = new QGroupBox(QString::fromLocal8Bit("QGroupBox用法二"));QRadioButton* radio1 = new QRadioButton("radio1");QRadioButton* radio2 = new QRadioButton("radio2");QRadioButton* radio3 = new QRadioButton("radio3");QVBoxLayout* vLayout = new QVBoxLayout();//By default, group boxes are not checkable.Box->setCheckable(true);//By default, checkable group boxes are also checked.Box->setChecked(true);radio1->setChecked(true);vLayout->addWidget(radio1);vLayout->addWidget(radio2);vLayout->addWidget(radio3);Box->setLayout(vLayout);return Box;
}显示代码:
Widget::Widget(QWidget *parent) : QWidget(parent)
{QGridLayout* gLayout = new QGridLayout();gLayout->addWidget(CreateGroupBox1(), 0, 0);gLayout->addWidget(CreateGroupBox2(), 0, 1);setLayout(gLayout);
}运行效果图:

QButtonGroup使用方法:
QButtonGroup 类提供了一个容器来组织按钮小部件组。
QButtonGroup 提供了一个抽象容器,可以在其中放置按钮小部件。 它不提供此容器的可视化表示(有关容器小部件,请参阅 QGroupBox),而是管理组中每个按钮的状态。
专用按钮组会关闭所有可检查(切换)按钮,但已单击的按钮除外。 默认情况下,按钮组是独占的。 按钮组中的按钮通常是可检查的 QPushButtons、QCheckBoxes(通常用于非独占按钮组)或 QRadioButtons。 如果创建独占按钮组,则应确保该组中的按钮之一被初始选中; 否则,该组最初将处于未选中任何按钮的状态。
可以使用 addButton() 将按钮添加到组中,使用 removeButton() 删除按钮。 如果该组是独占的,则当前选中的按钮可通过 checkedButton() 获得。 如果单击按钮,则发出 buttonClicked() 信号; 对于独占组中的可检查按钮,这意味着该按钮已被检查。 组中的按钮列表由按钮()返回。
此外,QButtonGroup 可以在整数和按钮之间进行映射。 您可以使用 setId() 为按钮分配一个整数 id,并使用 id() 检索它。 当前选中按钮的 id 可通过 checkedId() 获得,并且有一个重载信号 buttonClicked() 会发出按钮的 id。 id -1 由 QButtonGroup 保留,表示“没有这样的按钮”。 映射机制的目的是简化用户界面中枚举值的表示。
QWidget *Widget::CreateButtonGroup1()
{QWidget* ret = new QWidget();QButtonGroup* btn = new QButtonGroup(ret);QRadioButton* radio1 = new QRadioButton("radio1");QRadioButton* radio2 = new QRadioButton("radio2");QRadioButton* radio3 = new QRadioButton("radio3");radio1->setChecked(true);//The property has no effect on buttons that belong to a button group.radio1->setAutoExclusive(false);//invalidradio2->setAutoExclusive(false);//invalidradio3->setAutoExclusive(false);//invalidbtn->addButton(radio1, 0);btn->addButton(radio2, 1);btn->addButton(radio3, 2);QVBoxLayout* vLayout = new QVBoxLayout();vLayout->addWidget(radio1);vLayout->addWidget(radio2);vLayout->addWidget(radio3);ret->setLayout(vLayout);return ret;
}QWidget *Widget::CreateButtonGroup2()
{QWidget* ret = new QWidget();QButtonGroup* btn = new QButtonGroup(ret);QRadioButton* radio1 = new QRadioButton("radio1");QRadioButton* radio2 = new QRadioButton("radio2");QRadioButton* radio3 = new QRadioButton("radio3");radio1->setChecked(true);//By default, this property is true.btn->setExclusive(false);btn->addButton(radio1, 0);btn->addButton(radio2, 1);btn->addButton(radio3, 2);QVBoxLayout* vLayout = new QVBoxLayout();vLayout->addWidget(radio1);vLayout->addWidget(radio2);vLayout->addWidget(radio3);ret->setLayout(vLayout);return ret;
}QWidget *Widget::CreateButtonGroup3()
{QWidget* ret = new QWidget();QButtonGroup* btn = new QButtonGroup(ret);QCheckBox* check1 = new QCheckBox("check1");QCheckBox* check2 = new QCheckBox("check2");QCheckBox* check3 = new QCheckBox("check3");check1->setChecked(true);btn->addButton(check1, 0);btn->addButton(check2, 1);btn->addButton(check3, 2);QVBoxLayout* vLayout = new QVBoxLayout();vLayout->addWidget(check1);vLayout->addWidget(check2);vLayout->addWidget(check3);ret->setLayout(vLayout);return ret;
}QWidget *Widget::CreateButtonGroup4()
{QWidget* ret = new QWidget();QButtonGroup* btn = new QButtonGroup(ret);QCheckBox* check1 = new QCheckBox("check1");QCheckBox* check2 = new QCheckBox("check2");QCheckBox* check3 = new QCheckBox("check3");check1->setChecked(true);btn->setExclusive(false);btn->addButton(check1, 0);btn->addButton(check2, 1);btn->addButton(check3, 2);QVBoxLayout* vLayout = new QVBoxLayout();vLayout->addWidget(check1);vLayout->addWidget(check2);vLayout->addWidget(check3);ret->setLayout(vLayout);return ret;
}显示代码:
Widget::Widget(QWidget *parent) : QWidget(parent)
{QGridLayout* gLayout = new QGridLayout();gLayout->addWidget(CreateGroupBox1(), 0, 0);gLayout->addWidget(CreateGroupBox2(), 0, 1);gLayout->addWidget(CreateButtonGroup1(), 1, 0);gLayout->addWidget(CreateButtonGroup2(), 1, 1);gLayout->addWidget(CreateButtonGroup3(), 1, 2);gLayout->addWidget(CreateButtonGroup4(), 1, 3);setLayout(gLayout);
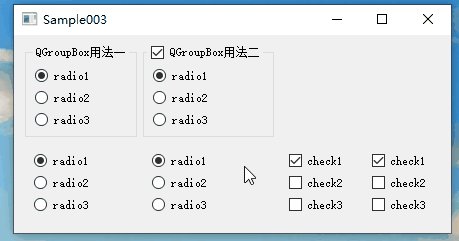
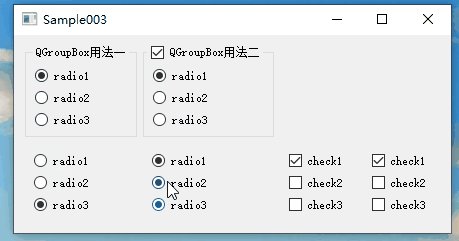
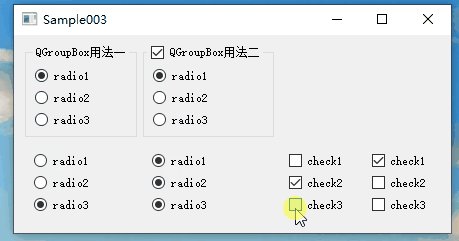
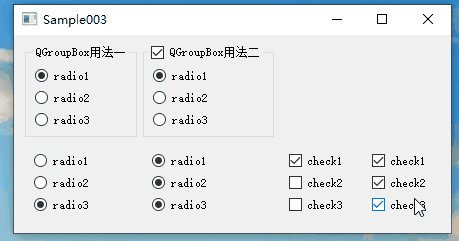
}运行效果图:

信号与槽链接:
QGroupBox *Widget::CreateGroupBox1()
{QGroupBox* Box = new QGroupBox(QString::fromLocal8Bit("QGroupBox用法一"));QRadioButton* radio1 = new QRadioButton("radio1");QRadioButton* radio2 = new QRadioButton("radio2");QRadioButton* radio3 = new QRadioButton("radio3");QVBoxLayout* vLayout = new QVBoxLayout();//By default, group boxes are not checkable.//Box->setCheckable(false);//By default, checkable group boxes are also checked.//Box->setChecked(true);radio1->setChecked(true);vLayout->addWidget(radio1);vLayout->addWidget(radio2);vLayout->addWidget(radio3);Box->setLayout(vLayout);connect(radio1, SIGNAL(toggled(bool)), this, SLOT(OnGroupBox(bool)));return Box;
}QWidget *Widget::CreateButtonGroup1()
{QWidget* ret = new QWidget();QButtonGroup* btn = new QButtonGroup(ret);QRadioButton* radio1 = new QRadioButton("radio1");QRadioButton* radio2 = new QRadioButton("radio2");QRadioButton* radio3 = new QRadioButton("radio3");radio1->setChecked(true);//The property has no effect on buttons that belong to a button group.radio1->setAutoExclusive(false);//invalidradio2->setAutoExclusive(false);//invalidradio3->setAutoExclusive(false);//invalidbtn->addButton(radio1, 0);btn->addButton(radio2, 1);btn->addButton(radio3, 2);QVBoxLayout* vLayout = new QVBoxLayout();vLayout->addWidget(radio1);vLayout->addWidget(radio2);vLayout->addWidget(radio3);connect(btn, SIGNAL(buttonToggled(QAbstractButton *, bool)), this,SLOT(OnButtonGroup(QAbstractButton *, bool)));ret->setLayout(vLayout);return ret;
}源码链接:https://download.csdn.net/download/weixin_41937297/32641253
这篇关于Qt中QGroupBox和QButtonGroup的常用用法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






