本文主要是介绍【点击收藏】鸿蒙HarmonyOS实战开发—如何实现应用悬浮窗,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
鸿蒙登场!它的征途是万物互联
备受瞩目的华为HarmonyOS 2(即鸿蒙系统)正式发布。同时,华为发布了多款搭载鸿蒙系统的新产品,包括Mate 40系列新版本、Mate X2新版本、华为WATCH 3系列、华为MatePad Pro等手机、智能手表、平板产品。
鸿蒙系统的正式发布,意味着“鸿蒙手机”已经变成面向市场的正式产品。随着300多个应用和服务伙伴、1000多个硬件伙伴以及50余万个开发者的加入,鸿蒙“生态圈”正在逐步扩大
鸿蒙的时代即将逐步的到来,想要转型的程序员们可以开始学起来了。
吐槽安卓
不知道你有没有在安卓上做过悬浮窗的需求,开发体验那个是一言难尽。
如果你要做的是系统级别的悬浮窗,就需要判断是否具备悬浮窗权限。然而这又不是一个标准的动态权限,你需要兼容各种奇葩机型的悬浮窗权限判断,下面的代码来自于某著名开源库: EasyFloat 。
fun checkPermission(context: Context): Boolean =if (Build.VERSION.SDK_INT < Build.VERSION_CODES.M) when {RomUtils.checkIsHuaweiRom() -> huaweiPermissionCheck(context)RomUtils.checkIsMiuiRom() -> miuiPermissionCheck(context)RomUtils.checkIsOppoRom() -> oppoROMPermissionCheck(context)RomUtils.checkIsMeizuRom() -> meizuPermissionCheck(context)RomUtils.checkIs360Rom() -> qikuPermissionCheck(context)else -> true
} else commonROMPermissionCheck(context)private fun commonROMPermissionCheck(context: Context): Boolean =if (RomUtils.checkIsMeizuRom()) meizuPermissionCheck(context) else {var result = trueif (Build.VERSION.SDK_INT >= 23) try {val clazz = Settings::class.javaval canDrawOverlays = clazz.getDeclaredMethod("canDrawOverlays", Context::class.java)result = canDrawOverlays.invoke(null, context) as Boolean} catch (e: Exception) {Log.e(TAG, Log.getStackTraceString(e))}result}
如果你要做的是应用内的全局悬浮窗,那么对不起,不支持,自己想办法。普遍的做法是在根布局 DecorView 直接塞进去。
遥遥领先
在鸿蒙上实现悬浮窗相对就要简单的多。
对于系统级别弹窗,仍然需要权限,但也不至于那么麻烦的适配。
对于应用内全局弹出,鸿蒙提供了 应用子窗口 可以直接实现。
本文着重介绍如何利用应用子窗口实现应用内全局悬浮窗。
创建应用子窗口需要先拿到窗口管理器 WindowStage 对象,在 EntryAbility.onWindowStageCreate() 回调中取。
FloatManager.setWindowStage(windowStage)setWindowStage(windowStage: window.WindowStage) {this.windowStage_ = windowStage
}
然后通过 WindowStage.createSubWindow() 创建子窗口。
创建子窗口
showSubWindow() {if (this.windowStage_ == null) {Log.error(TAG, 'Failed to create the subwindow. Cause: windowStage_ is null');} else {this.windowStage_.createSubWindow("HarmonyWorld", (err: BusinessError, data) => {...this.sub_windowClass = data;// 子窗口创建成功后,设置子窗口的位置、大小及相关属性等// moveWindowTo 和 resize 都可以重复调用,实现拖拽效果this.sub_windowClass.moveWindowTo(this.locationX, this.locationY, (err: BusinessError) => {...});this.sub_windowClass.resize(this.size, this.size, (err: BusinessError) => {...});// 给子窗口设置内容this.sub_windowClass.setUIContent("pages/float/FloatPage", (err: BusinessError) => {...// 显示子窗口。(this.sub_windowClass as window.Window).showWindow((err: BusinessError) => {...// 设置透明背景data.setWindowBackgroundColor("#00000000")});});})}
}
这样就可以在指定位置显示指定大小的的悬浮窗了。
然后再接着完善手势拖动和点击事件。
既要监听拖动,又要监听手势,就需要通过 GestoreGroup,并把设置模式设置为 互斥识别。
@Entry
@Component
export struct FloatPage {private context = getContext(this) as common.UIAbilityContextbuild() {Column() {Image($r('app.media.mobile_dev')).width('100%').height('100%')}.gesture(GestureGroup(GestureMode.Exclusive,// 监听拖动PanGesture().onActionUpdate((event: GestureEvent | undefined) => {if (event) {// 更新悬浮窗位置FloatManager.updateLocation(event.offsetX, event.offsetY)}}),// 监听点击TapGesture({ count: 1 }).onAction(() => {router.pushUrl(...)})))}
}
在拖动手势 PanGesture 的 onActionUpdate() 回调中,可以实时拿到拖动的距离,然后通过 Window.moveWindowTo() 就可以实时更新悬浮窗的位置了。
updateLocation(offSetX: number, offsetY: number) {if (this.sub_windowClass != null) {this.locationX = this.locationX + offSetXthis.locationY = this.locationY + offsetYthis.sub_windowClass.moveWindowTo(this.locationX, this.locationY, (err: BusinessError) => {......});}
}
在点击手势 TapGesture中,我的需求是路由到指定页面,直接调用 router.pushUrl()。看似很正常的调用,在这里确得到了意想不到的结果。
发生页面跳转的并不是预期中的应用主窗口,而是应用子窗口。
把问题抛到群里之后,得到了群友的热心解答。
每个 Window 对应自己的 UIContext,UIContext 持有自己的 Router ,所以应用主窗口和应用子窗口的 Router 是相互独立的。
那么,问题就变成了如何在子窗口中让主窗口进行路由跳转?通过 EventHub 或者 emitter 都可以。emiiter 可以跨线程,这里并不需要,EventHub 写起来更简单。我们在点击手势中发送事件:
TapGesture({ count: 1 }).onAction(() => {this.context.eventHub.emit("clickFloat")})
在 EntryAbility 中订阅事件:
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): void {eventHub.on("clickFloat", () => {if (this.mainRouter) {this.mainRouter.pushUrl(...)}})
}
这里的 mainRouter 我们可以提前在主 Window 调用 loadContent() 之后获取:
windowStage.loadContent(pages/Index', (err, data) => {this.mainRouter = this.windowClass!.getUIContext().getRouter()
});
最后还有一个小细节,如果在拖动悬浮窗之后,再使用系统的返回手势,按照预期应该是主窗口的页面返回,但这时候焦点在子窗口,主窗口并不会响应返回手势。
我们需要在子窗口承载的 Page 页面监听 onBackPress(),并通过 EventHub 通知主窗口。
onBackPress(): boolean | void {this.context.eventHub.emit("float_back")}主窗口接收到通知后,调用 mainRouter.back 。
kotlin复制代码eventHub.on("clickFloat", () => {if (this.mainRouter) {this.mainRouter.back()}
})
应用内全局,可拖拽的悬浮窗就完成了。
代码在这里:FloatManager
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。随着鸿蒙的不断发展以及国家的大力支持,未来鸿蒙职位肯定会迎来一个大的爆发,只有积极应对变化,不断学习和提升自己,我们才能在这个变革的时代中立于不败之地
最后
有很多小伙伴不知道该从哪里开始学习鸿蒙开发技术?也不知道鸿蒙开发的知识点重点掌握的又有哪些?自学时频繁踩坑,导致浪费大量时间。结果还是一知半解。所以有一份实用的鸿蒙(HarmonyOS NEXT)全栈开发资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了
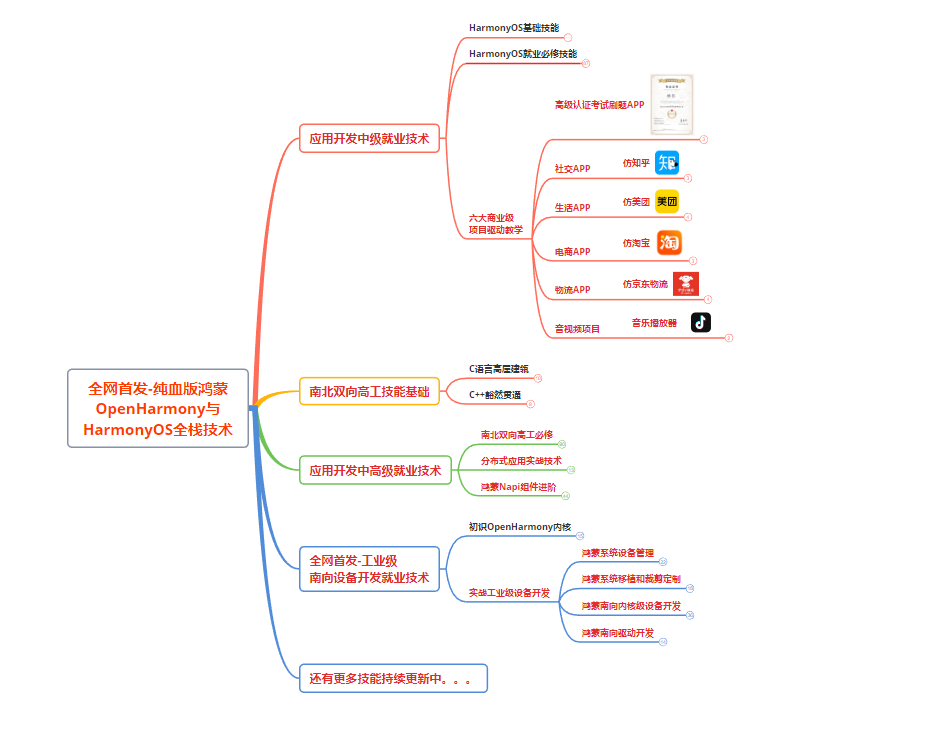
最新鸿蒙全栈开发学习线路
鸿蒙HarmonyOS开发基础到实战开发手册

鸿蒙HarmonyOS next教学视频


大厂面试真题

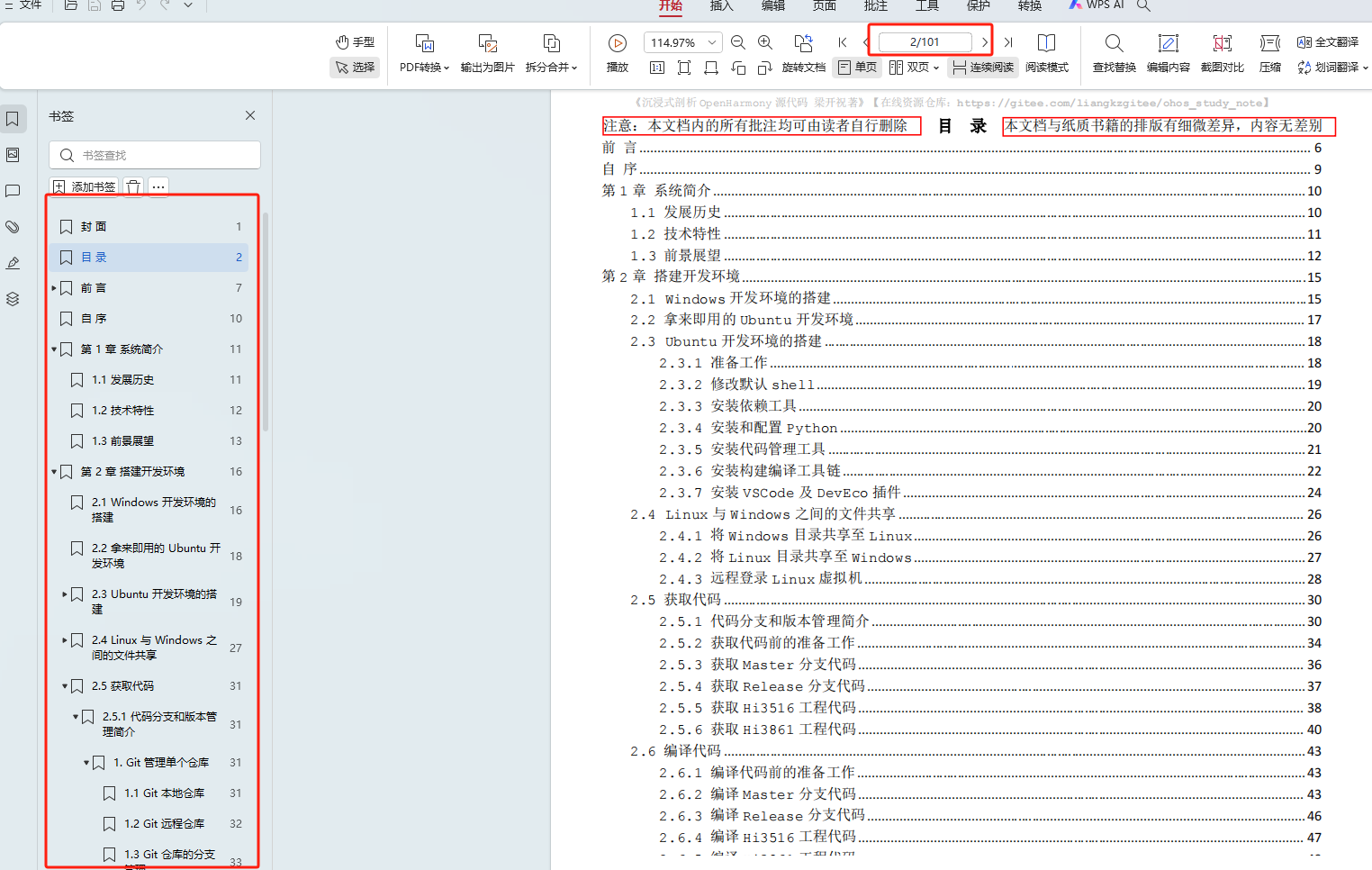
鸿蒙HarmonyOS源码剖析

这份资料能帮住各位小伙伴理清自己的学习思路,更加快捷有效的掌握鸿蒙开发的各种知识。有需要的小伙伴自行领取,,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→鸿蒙全栈开发学习资料
————————————————
这篇关于【点击收藏】鸿蒙HarmonyOS实战开发—如何实现应用悬浮窗的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







