本文主要是介绍C# WPF入门学习主线篇(十九)—— 布局管理实战『混合布局案例』,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
C# WPF入门学习主线篇(十九)—— 布局管理实战『混合布局案例』

欢迎来到C# WPF入门学习系列的第十九篇。在前几篇文章中,我们详细介绍了各个布局容器的基本概念和使用方法。本篇博客将通过一个综合的实战案例,展示如何在WPF中使用多种布局容器进行混合布局,创建一个功能齐全且美观的用户界面。
案例概述
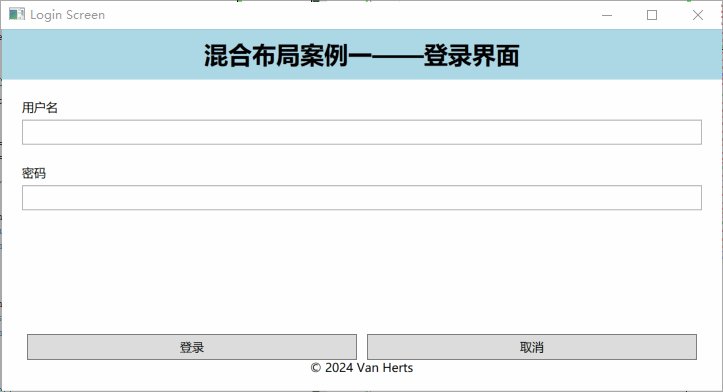
在这个实战案例中,我们将创建一个简单的登录界面。该界面将包含以下元素:
- 标题区域
- 用户名和密码输入区域
- 登录按钮和取消按钮
- 底部版权信息
我们将使用 Grid、StackPanel、Border、UniformGrid 和其他布局容器来实现这个混合布局。
XAML布局代码
首先,我们在XAML中定义整个布局结构:
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="Login Screen" Height="400" Width="300"><Grid><!-- 定义整体布局的行和列 --><Grid.RowDefinitions><RowDefinition Height="Auto"/><RowDefinition Height="*"/><RowDefinition Height="Auto"/></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition Width="*"/></Grid.ColumnDefinitions><!-- 标题区域 --><Border Grid.Row="0" Background="LightBlue" Padding="10"><TextBlock Text="Login" FontSize="24" FontWeight="Bold" HorizontalAlignment="Center"/></Border><!-- 用户名和密码输入区域 --><StackPanel Grid.Row="1" Margin="20"><TextBlock Text="Username" Margin="0,0,0,5"/><TextBox x:Name="usernameTextBox" Height="25" Margin="0,0,0,10"/><TextBlock Text="Password" Margin="0,10,0,5"/><PasswordBox x:Name="passwordBox" Height="25"/></StackPanel><!-- 按钮区域 --><UniformGrid Grid.Row="2" Columns="2" Margin="20"><Button Content="Login" Click="LoginButton_Click" Margin="5"/><Button Content="Cancel" Click="CancelButton_Click" Margin="5"/></UniformGrid><!-- 底部版权信息 --><TextBlock Grid.Row="3" Text="© 2024 MyCompany" HorizontalAlignment="Center" VerticalAlignment="Bottom" Margin="10"/></Grid>
</Window>
在这段代码中,我们使用了多个布局容器:
Grid:定义整体布局的行和列结构。Border:为标题区域添加背景和内边距。StackPanel:垂直排列用户名和密码输入控件。UniformGrid:均匀排列登录和取消按钮。TextBlock:显示底部的版权信息。
后台代码
接下来,我们在后台代码中处理按钮的点击事件:
using System.Windows;namespace WpfApp
{public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}// 登录按钮点击事件处理private void LoginButton_Click(object sender, RoutedEventArgs e){string username = usernameTextBox.Text;string password = passwordBox.Password;if (username == "user" && password == "password"){MessageBox.Show("Login successful!", "Success", MessageBoxButton.OK, MessageBoxImage.Information);}else{MessageBox.Show("Invalid username or password.", "Error", MessageBoxButton.OK, MessageBoxImage.Error);}}// 取消按钮点击事件处理private void CancelButton_Click(object sender, RoutedEventArgs e){usernameTextBox.Clear();passwordBox.Clear();}}
}
在上面的代码中,我们实现了两个按钮的点击事件:
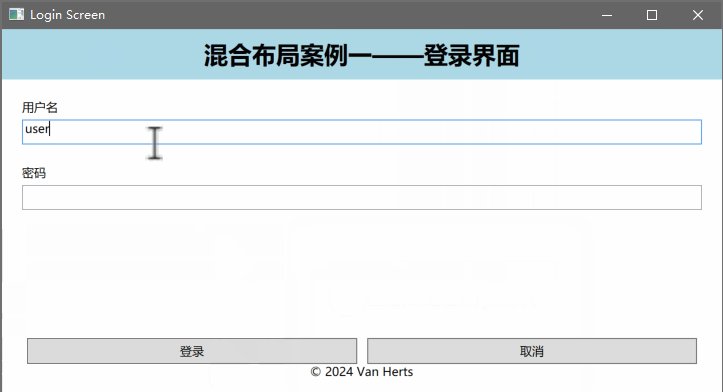
- LoginButton_Click:验证用户名和密码,如果正确则显示成功消息,否则显示错误消息。
- CancelButton_Click:清空用户名和密码输入框。

混合布局的优点
- 灵活性:通过组合不同的布局容器,可以实现灵活且复杂的布局。
- 可维护性:使用布局容器使界面结构更加清晰,便于维护和修改。
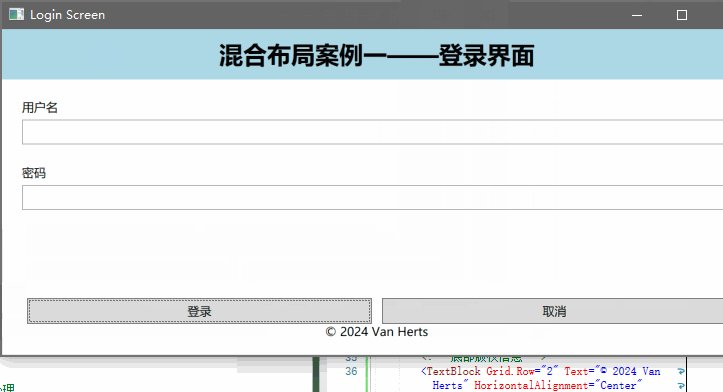
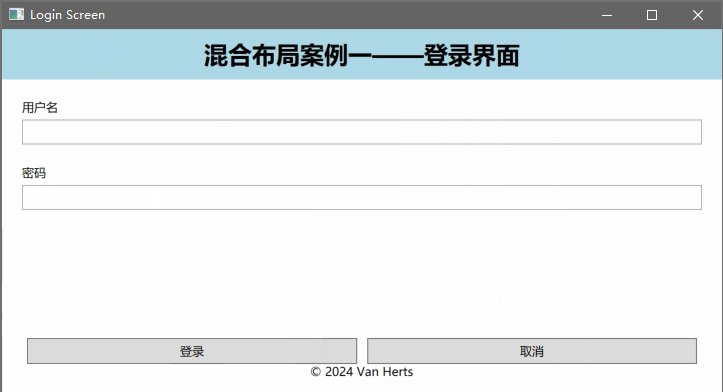
- 响应式设计:布局容器可以根据窗口大小动态调整控件的位置和大小,提供良好的用户体验。
总结
本文通过一个综合的实战案例,展示了如何在WPF中使用多种布局容器进行混合布局。我们创建了一个简单的登录界面,并通过 Grid、StackPanel、Border 和 UniformGrid 等布局容器实现了灵活且美观的界面设计。希望通过本篇文章,可以更好地理解和应用WPF的布局管理,提高界面设计的效率和效果。
这篇关于C# WPF入门学习主线篇(十九)—— 布局管理实战『混合布局案例』的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






