本文主要是介绍vip学员作业--横屏下面怎么自适应展示竖屏应用方案征集(排除原生letterbox方式),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景:
昨天相关的视频和公众号blog已经讲解了,横屏下如何正确显示竖屏app相关android原生的处理方案具体链接如下:
https://mp.weixin.qq.com/s/P95rN7dBOSCENc38KZ4Ulg

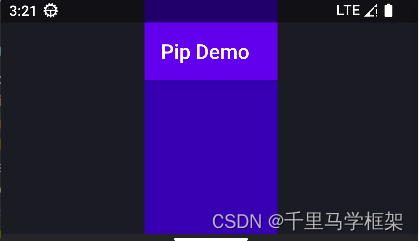
采用了原生letterbox即装相框模式画面变成如下:

letterbox上面画面确实实现了横屏情况下可以正常展示竖屏的app,但是真实使用起来也有比较多的问题
1、Activity虽然竖屏显示,但是底部画面可能显示不全

如上面的这个Activity,明显就底部压根没有显示,因为letterbox模式计算的宽高根本无法让Activity显示完全
2、部分Activity会显示异常,布局彻底乱,本质还是因为letterbox模式计算出来的App的bounds和正常的竖屏手机
屏幕大小还是有很大差异,哪怕bounds本身也是等比例的,对于app里面布局可能是一些写死的像素等
总结:
当前的原生letterbox确实一定程度上解决了竖屏app在横屏显示的问题,但实际上了各个应用后问题还是很多,特别是对各个app展示适配情况,一样有很多很多的ui显示问题。那么有没有更多方案来解决上面这个痛点呢
讨论和实践的作业
征集相关厂商修改方案
ps:完整方案投稿者有奖励或者新课程优惠
这个希望各位学员积极参与哈,这里大家不用拿自己厂商的方案分享害怕涉及泄密等,但是完全可以调研xxx竞品厂商的方案拿来分享,,大家懂的。
这里有条件的同学可以认真去尝试调研,有疑问等欢迎找马哥一起沟通,一起调研。
我这里可以给大家一些思路:
1、想一想在分屏pip自由窗口课程时候,自由窗口那么小的窗口是如何做到的布局显示正常,完美的使用,布局不乱
2、考虑考虑是否针对app的confiration进行hook修改,欺骗app让他以为是手机大小的竖屏
3、是否可以考虑多display相关方案,搞个手机竖屏的display?
以上是一些思路,大家可以朝一个方向努力,实现对这个痛点的解决,然后给出相关的成果秀
最后一句经典名言:

本文章更多详细代码和资料需要购买课程获取
hal+perfetto+surfaceflinger
https://mp.weixin.qq.com/s/LbVLnu1udqExHVKxd74ILg

私聊作者+v(androidframework007)
其他课程七件套专题:
点击这里
https://mp.weixin.qq.com/s/Qv8zjgQ0CkalKmvi8tMGaw
视频试看:
https://www.bilibili.com/video/BV1wc41117L4/
这篇关于vip学员作业--横屏下面怎么自适应展示竖屏应用方案征集(排除原生letterbox方式)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


