横屏专题
Android 10.0 mtk平板camera2横屏预览旋转90度横屏拍照图片旋转90度功能实现
1.前言 在10.0的系统rom定制化开发中,在进行一些平板等默认横屏的设备开发的过程中,需要在进入camera2的 时候,默认预览图像也是需要横屏显示的,在上一篇已经实现了横屏预览功能,然后发现横屏预览后,拍照保存的图片 依然是竖屏的,所以说同样需要将图片也保存为横屏图标了,所以就需要看下mtk的camera2的相关横屏保存图片功能, 如何实现实现横屏保存图片功能 如图所示: 2.mtk
[Android] [SnapdragonCamera] 单摄(横屏)阶段总结
在研高通平台的单摄项目中遇到了很多适配问题,做一下初步的总结,为今后遇到相似的问题,提供参考方案。 1. 横屏设置相机预览显示不正常 1.1问题现象 1.2分析与解决 骁龙相机默认的预览方向是“portrait”。在横屏设备上显示的时候就会出现上面效果。实际
uniapp小程序实现横屏手写签名
<template><view class="signBox column-me"><!-- 这个是自定义的title-可根据自己封装的title的作为调整 --><status-bar title="电子签名" :bgColor="null"></status-bar><view class="topHint">请绘制清晰可辨的签名并保存</view><canvas class="canva
如何解决电脑横屏问题
今天一不小心碰到键盘,使得电脑屏幕旋转了,想用自己的电脑查查怎么解决,操作起来真费劲,赶紧向少然求救。 解决方案: 在桌面上,点击鼠标右键,选择图形选项→旋转→内置显示器→旋转至0度,就可以解决! 解决完问题后,查了查,使屏幕旋转的快捷键是:Ctrl+Alt+方向键。ctrl+alt+向上:正常显示、 ctrl+a
无水印16:9视频素材在哪找?16:9的横屏视频素材网分享给你
在视频制作领域,16:9的横屏视频已成为一种常见的选择,不仅因为其适宜的视觉呈现,还因为它广泛的应用场景。然而,寻找既高质量又无水印的横屏视频素材有时颇具挑战。为此,我将向您介绍几个顶级的16:9横屏视频素材网站,以帮助您在视频制作上更上一层楼。 首先要提到的是蛙学网。 这个平台不仅仅是一个简单的素材库,更是一个汇聚创意的宝地。无论您是在寻找短视频素材、自媒体教程,还是需要短视频工具
Android9.0 Camera2 横屏问题修改记录
vendor\mediatek\proprietary\packages\apps 目录下有三份相机源码 分别是 Camera、 Camera1、 Camera2 通过查看 mk 发现通过 ifeq ($(MTK_CAMERA_APP_VERSION), 3) 来控制编译哪一个, MTK_CAMERA_APP_VERSION 宏定义在 device/mediateksample/xxxxxx
Android9.0 MTK 平板横屏方案修改(强制app横屏 + 开机logo/动画+关机充电横屏 + RecoveryUI 横屏)
文章较长建议先收藏再看 拆解步骤 1、app 强制横屏显示,无视 android:screenOrientation=“portrait” 属性 2、屏幕触摸坐标修改为横屏 3、开机动画横屏 4、开机logo、关机充电动画横屏 5、RecoveryUI 横屏 上代码 ##1、app 强制横屏显示 修改 rotationForOrientationLw(), 默认返回 270 f
Android11.0(R) MTK6771 平板横屏方案修改(强制app横屏 + 开机logo/动画+关机充电横屏 + RecoveryUI 横屏)
拆解步骤 1、app 强制横屏显示,无视 android:screenOrientation=“portrait” 属性 2、开机动画横屏 3、开机logo、关机充电动画横屏 4、RecoveryUI 横屏 11 和 10 的差别不大,app 强制横屏显示 和 开机动画横屏 不太一样其它都一样处理 上代码 ##1、app 强制横屏显示 DisplayRotation 显示 mRot
Android 设置横屏或竖屏
方法一:在AndroidManifest.xml中配置 如果不想让软件在横竖屏之间切换,最简单的办法就是在项目的AndroidManifest.xml中找到你所指定的activity中加上android:screenOrientation属性,他有以下几个参数: "unspecified":默认值 由系统来判断显示方向.判定的策略是和设备相关的,所以不同的设备会有不同的显示方向. "l
vip学员作业--横屏下面怎么自适应展示竖屏应用方案征集(排除原生letterbox方式)
背景: 昨天相关的视频和公众号blog已经讲解了,横屏下如何正确显示竖屏app相关android原生的处理方案具体链接如下: https://mp.weixin.qq.com/s/P95rN7dBOSCENc38KZ4Ulg 采用了原生letterbox即装相框模式画面变成如下: letterbox上面画面确实实现了横屏情况下可以正常展示竖屏的app,但是真实使用起来也有比较多的问题
Android 横屏启动activity,点击屏幕的单击、双击
横屏启动activity方法1:在androidmanyfest.xml的activity中加入属性 android:screenOrientation="landscape"方法2:在oncreate中加入如下代码 if(getRequestedOrientation()!=ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE){ setRequestedOrien
ios创建横屏启动页
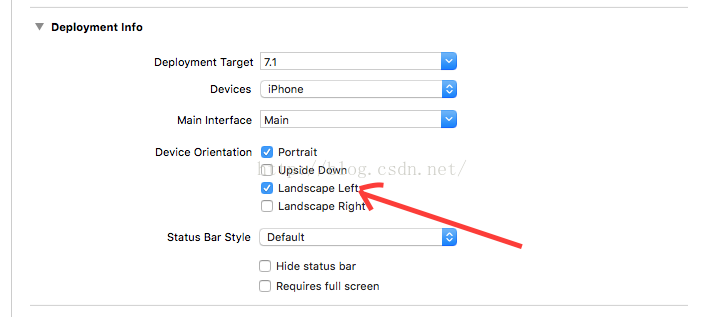
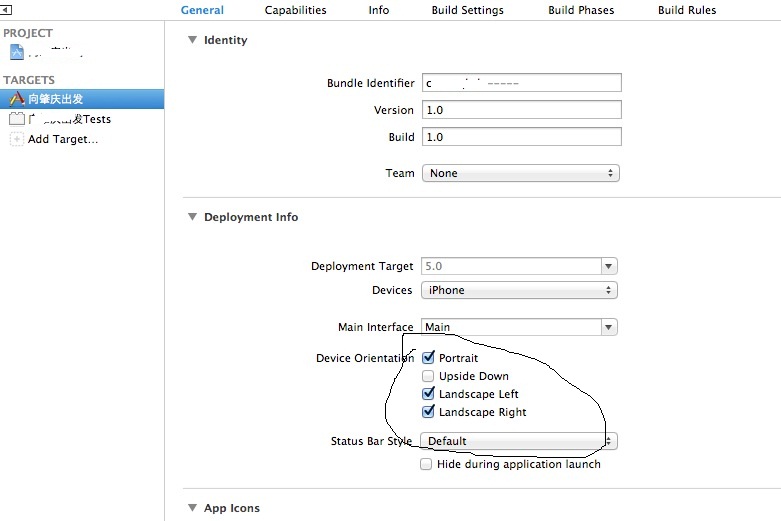
最近做到一个只支持横屏的项目,横屏的启动页页也轻松搞定了(搞不定的网上大把资料)。但是客户反馈说4S(iOS9)上一直启动页黑屏,我看了一下确实只有4s是这样,所以查了一些资料,没有解决问题,不过也提供了一些思路。最后自己花了半天时间搞定: 1.将横屏的切图放到Launch Image中; 2.先将项目设置为只支持竖屏,如图所示。这个时候运行一下,4s上应该有启动图出现,如果没有则需要
Activity横竖屏切换时先看到横屏/竖屏再变换回竖屏/横屏
因为公司APP上的一个Bug遇到一个问题,跟了下这个问题,稍微记录一下。 需求:当App从后台回到前台的时候,要弹出一个广告页Activity A ,而广告页希望是竖屏显示的,这样才符合引人入胜的效果咯。 开发的实现:做这个需求,之前开发的实现是,在Application中注册Application.ActivityLifecycleCallbacks来监听Activity的变化情况,根据Ac
QT6 android程序界面强制横屏显示不旋转
QT6开发的Android程序有时候旋转后程序会变形,比如想让其固定位横屏显示,就需要进行特殊设置,本文提供一种简便的设置方法。 一.AndroidManifest.xml文件介绍 Android的Manifest.xml文件是一个重要的配置文件,用于描述应用程序的各种信息,包括应用程序的包名、版本号、应用程序的入口Activity、权限要求等等。它的作用如下: 声明权限:Manif
正点原子Linux学习笔记(八)LCD 横屏切换为竖屏
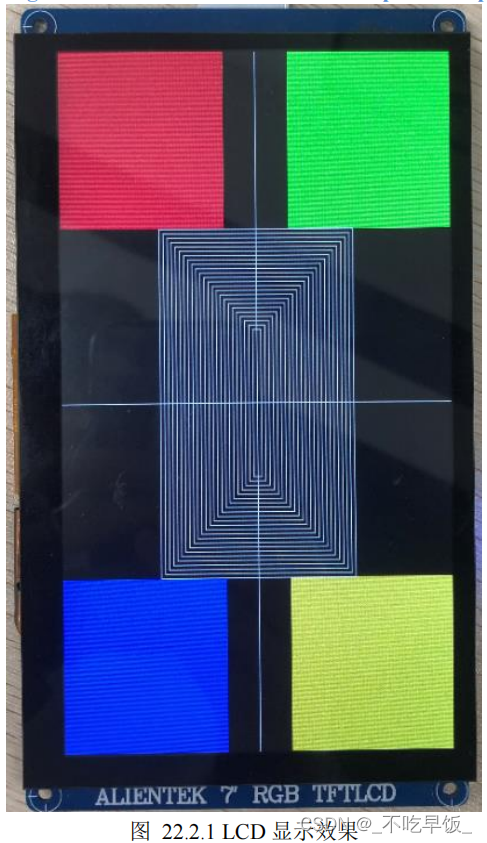
LCD 横屏切换为竖屏 横屏显示如何切换为竖屏显示22.2 编写示例代码 之前在技术交流群里边有人提到了 LCD 横屏切换为竖屏的问题,笔者觉得还是很有必要给大家讲一下,所以这里单独做一章内容来讲一讲怎么样实现 LCD 横屏切换为竖屏,其实个人觉得还是非常简单地。首先给大家普及一个基本的知识点,这种横屏、竖屏的切换与驱动程序无关,是应用层需要去解决的一个问题! 本章将会讨论如下主
Android和iOS中Cocos2dx的横屏竖屏设置
一、横屏、竖屏设置 1、android AndroidManifest.xml文件中, screenOrientation="landscape" 为横屏, screenOrientation="portrait"为竖屏 2、iOS - (NSUInteger) supportedInterfaceOrientations{ #ifdef __IPHONE_6_0
XCODE全局禁止横屏
1、在AppDelegate中增加,这个方法可以禁止横屏 - (NSUInteger)application:(UIApplication *)application supportedInterfaceOrientationsForWindow:(UIWindow *)window { return UIInterfaceOrientati
代码编写横屏的UIView
1. 在UIView中,将该view使用到的坐标进行旋转,这样当该view addSubview时,会使用坐标方向来进行: @implementation PoseDetailContentView - (id )initWithFrame:(CGRect )frame { if (self = [super initWithFrame :frame])
Android 14.0 SystemUI修改状态栏电池图标样式为横屏显示
1.概述 在14.0的系统rom产品定制化开发中,对于原生系统中SystemUId 状态栏的电池图标是竖着显示的,一般手机的电池图标都是横屏显示的 可以觉得样式挺不错的,所以由于产品开发要求电池图标横着显示和手机的样式一样,所以就得重新更换SystemUI状态栏的电池样式了 如图: 2.SystemUI修改状态栏电池图标样式为横屏显示的核心类 frameworks/base/pa
IOS开发 强制横屏
结合自身情况,加网络参考http://blog.sina.com.cn/s/blog_76264a170101e5lb.html, 总结了自己写的方法: 在viewController里面添加: -(void)controllerTransform{if ([[UIDevice currentDevice] respondsToSelector:@selector(setOrientati
iOS单个ViewController支持横屏,其他全竖屏方法
如果项目中用了navigationViewController, 那么就应该新建一个uinavigationViewController的子类,然后在这个类里面写上下面的代码,在使用的时候就用自定义的这个navCtr, 就是说需要在根视图里面控制 - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrienta
Android manifest中强制设置横屏无效
在Activity中加入如下代码即可 public void setRequestedOrientation(int requestedOrientation){ return; }
42.HarmonyOS鸿蒙系统 App(ArkUI)实现横屏竖屏自适应
HarmonyOS鸿蒙系统 App(ArkUI)实现横屏竖屏自适应 媒体查询作为响应式设计的核心,在移动设备上应用十分广泛。媒体查询可根据不同设备类型或同设备不同状态修改应用的样式。媒体查询常用于下面两种场景: 针对设备和应用的属性信息(比如显示区域、深浅色、分辨率),设计出相匹配的布局。当屏幕发生动态改变时(比如分屏、横竖屏切换),同步更新应用的页面布局。 引入和使用流程 媒体
uniapp中使用mixins控制横屏竖屏
概念 mixins概念和用法同vue在此不在赘述。 在根目录下创建mixins目录,在mixins目录下创建lockScreen.js export default {data() {return {};},onLoad() {// #ifndef H5plus.screen.lockOrientation('portrait-primary');// #endif},onShow:
Uniapp(H5)-横竖屏切换,监听窗口尺寸禁止横屏
onShow() {// 横屏竖屏的切换const windowResizeCallback = (res) => {console.log('变化后的窗口宽度=' + res.size.windowWidth)console.log('变化后的窗口高度=' + res.size.windowHeight)if (res.size.windowWidth > res.size.windowHeig

![[Android] [SnapdragonCamera] 单摄(横屏)阶段总结](https://i-blog.csdnimg.cn/direct/ddbae7c0e10b44efa3d9039fabf9351d.png)