本文主要是介绍highchart图表 | 改变图表颜色,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
highchart默认颜色:
加上如下代码即可:
colors:['#000000',//黑'#FF0000',//红'#00FF00',//绿'#0000FF',//蓝'#FFFF00',//黄'#FF00FF',//紫'#FFFFFF',//紫],完整代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <script src="jquery-1.10.2.min.js"></script>
<script src="highcharts.js"></script>
<div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div>
<script> // Create the chart
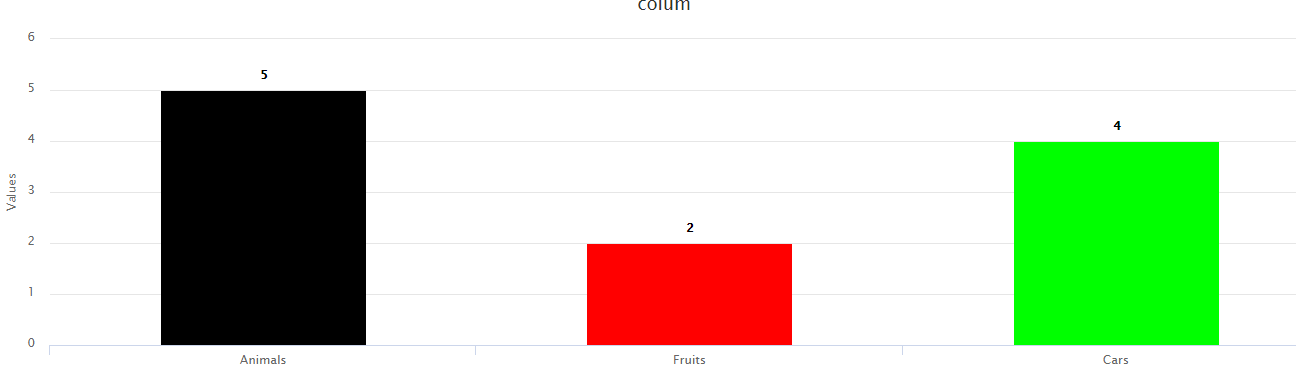
$(function () {$('#container').highcharts({chart: { type: 'column', }, title: { text: 'colum' }, colors:['#000000',//黑'#FF0000',//红'#00FF00',//绿'#0000FF',//蓝'#FFFF00',//黄'#FF00FF',//紫'#FFFFFF',//紫],xAxis: { type: 'category',}, legend: { enabled: false }, plotOptions: { series: { borderWidth: 0, dataLabels: { enabled: true }, events:{ click:function(e){//点击事件 } } } }, series: [{ name: 'Things', colorByPoint: true, data: [{ name: 'Animals', y: 5}, { name: 'Fruits', y: 2 }, { name: 'Cars', y: 4 }] }], })
}) </script> 测试结果:
这篇关于highchart图表 | 改变图表颜色的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!