highchart专题
HighChart开发笔记--标示线plotLines的label标签不显示
今天被经理告知用HighChar插件来显示测点数据历史曲线的功能出了个小bug:标示线plotLines的label标签不显示。这个项目已经上线了几个月,之前都是没问题的,再三确认无人动过这处代码后,便自己打开highchart的官方API页面开始研究了。 这是我关于plotLine标示线的配置代码 这是页面效果:
Highchart学习笔记
最近由于工作需要,对highchart有个简单的学习,主要参照官网api,下面为自己涉及到的一些内容总结,附带js源码,特此分享出来,希望对大家有帮助! 涉及内容: 隐藏水印标签 自定义线条数组 使用labels标签 图例隐藏及位置改变 基准线的设定 坐标轴刻度线的隐藏 设置坐标线的宽度 将图片作为特殊点的图标 function SCAssessment() {
highchart图表 | 改变图表颜色
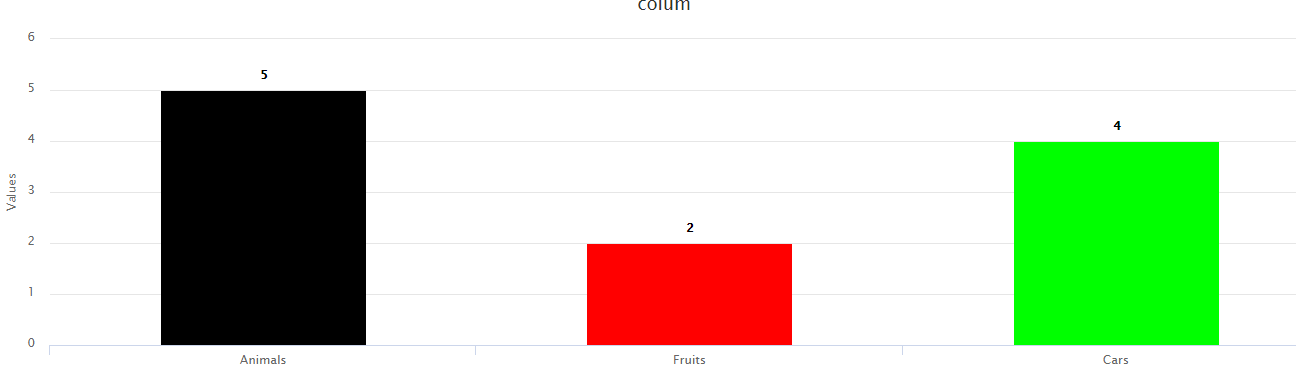
highchart默认颜色: 加上如下代码即可: colors:['#000000',//黑'#FF0000',//红'#00FF00',//绿'#0000FF',//蓝'#FFFF00',//黄'#FF00FF',//紫'#FFFFFF',//紫], 完整代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http
highchart图表 | 加基准线
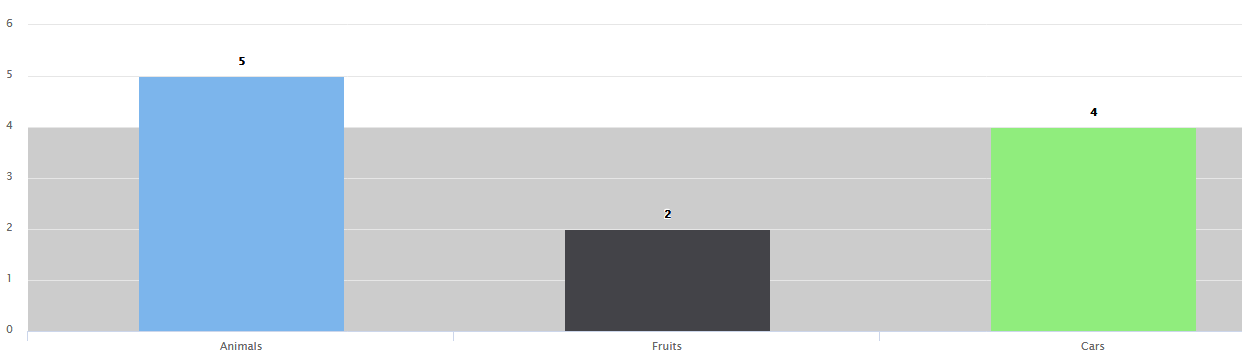
加上如下代码即可: plotLines:[{//基准线color:'#FF4040',dashStyle:'Dash',width:1.5,//基准线宽度value:5,//基准线的参考值zIndex:5}]该代码加在xAxis里或者yAxis,xAxis则该基准线与y轴平行,yAxis则与x轴平行 完整代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD H
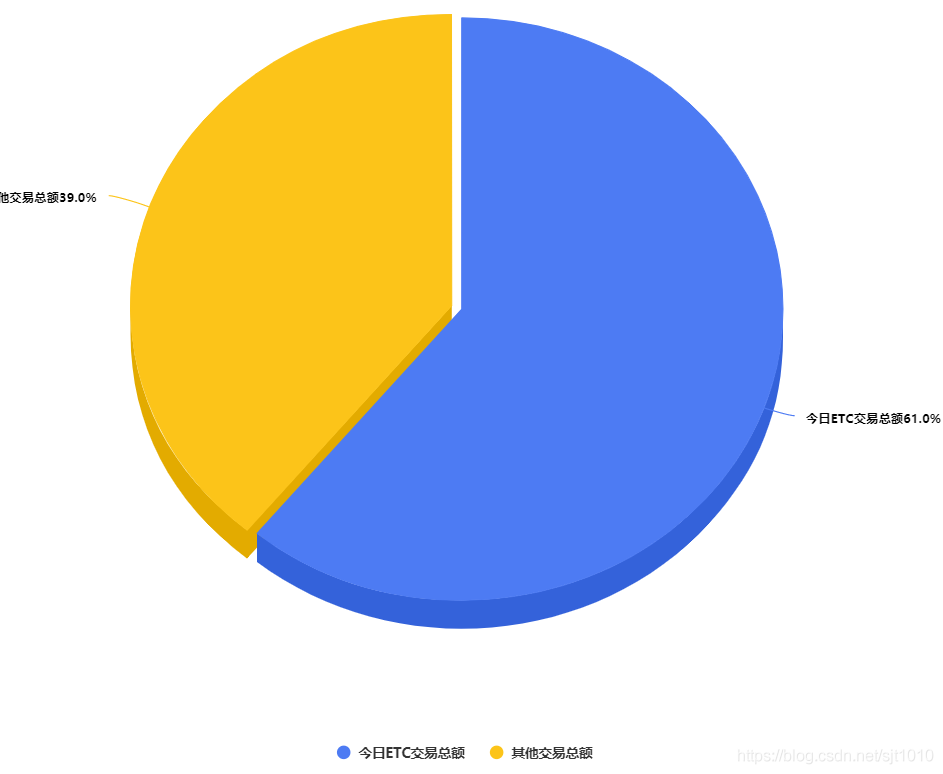
使用highchart实现3D饼图(重点是3D图、饼图图例不显示问题)
一:使用highchart实现3D饼图 HTML:需要一个容器来绘图 <div class="dataItemRight" id="trafficData"></div> JS:所需js文件 <script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script><scri
使用 highchart 绘制柱状图的通用方法与接口
本文给出使用 highchart 绘制柱状图的通用方法与接口, 只要指定相应的数据结构和配置, 就可以直接拿来使用。 一、 数据结构与基本接口 一般绘制图形, 会涉及到较复杂的数据结构, 比如使用 jsPlumb 绘制拓扑图的通用接口 。方法是, 首先要弄清楚绘制图形所需要的数据结构,然后根据API文档设计一个公共接口, 并写好详细的
Highchart的折线图总是显示一个点的原因
1.首先,看看这一小段 highchart配置: var chart = Highcharts.chart('container', {title: {text: '图表变换'},subtitle: {text: '普通的'},xAxis: {categories: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月
highchart介绍与使用
highchart概述 ①Highcharts 是一个用纯JavaScript编写的一个图表库。 ②Highcharts 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表 ③Highcharts 免费提供给个人学习、个人网站和非商业用途使用。 特性 ◉兼容性 - 支持所有主流浏览器和移动平台(android、iOS等)。 ◉多设备 - 支持多种设备,如手持设备 iPhon
数据可视化【highchart】——横向柱状图
基本案例 基于案例修改后效果图如下: 代码: <html><head><meta charset="utf-8" /></head><style>.container {width: 600px;margin: 20px auto;padding: 20px;box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.5);border-radius: 12px;t