本文主要是介绍three.js官方案例(animation / keyframes)webgl_animation_keyframes.html学习,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

目录
编辑
1 PMREMenerator
1.1 构造函数
1.2 fromScene方法
2 AnimationMixer
3 animal1.html全部
4 animal1.js全部
1 PMREMenerator
此类生成预过滤的 Mipmapped 辐射环境贴图 (PMREM) 来自 cubeMap 环境纹理。这允许不同的级别 的模糊,可根据材质粗糙度快速访问。不像 传统的MIPMAP链,它只下到LOD_MIN级别(上图), 然后在同一LOD_MIN创建额外甚至更多过滤的“MIP” 分辨率,与更高的粗糙度水平相关。通过这种方式,我们 保持分辨率以平滑地插值漫射照明,同时 限制抽样计算。
注: 最小 MeshStandardMaterial 的粗糙度取决于 提供的纹理的大小。如果您的渲染尺寸较小,或者 闪亮的部分有很多曲率,你也许仍然可以逃脱 具有较小的纹理尺寸
1.1 构造函数
PMREMGenerator( 渲染器 : WebGLRenderer )
此构造函数创建新的 PMREMGenerator
1.2 fromScene方法
.fromScene ( scene : Scene, sigma : Number, near : Number, far : Number ) : WebGLRenderTarget
scene - 给定的场景
sigma - (可选)指定在PMREM生成之前应用于场景的以弧度为单位的模糊半径。默认为0。
near - (可选)近平面值,默认值为0.1。
far - (可选)远平面值。默认值为100。

2 AnimationMixer
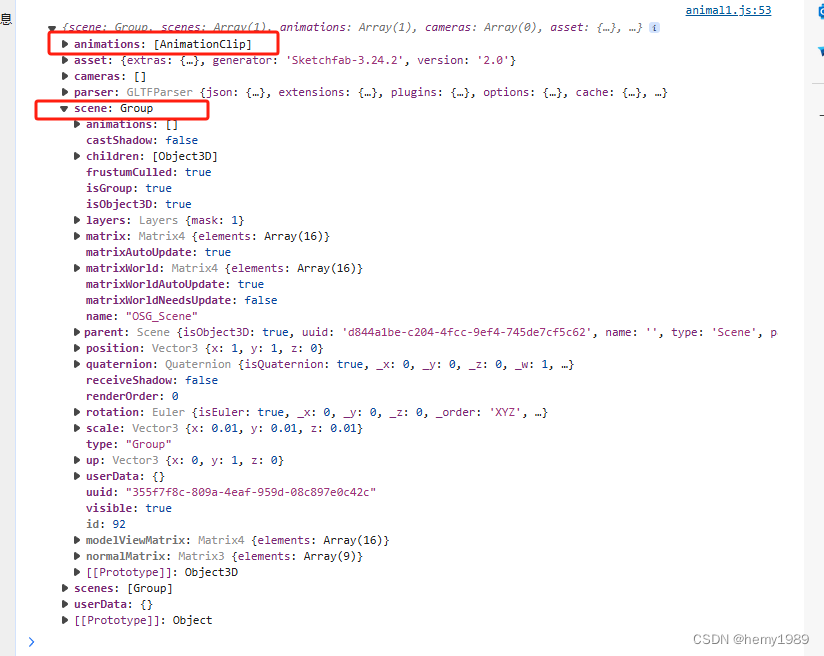
console.log(gltf);
打印加载的gltf,可以看到动画animations和要显示的模型scene是并列的:

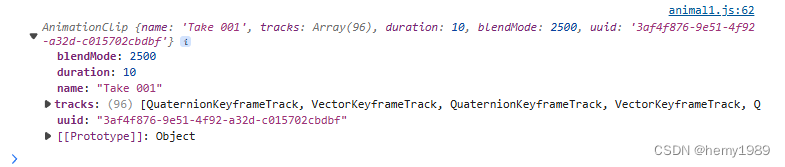
console.log( gltf.animations[ 0 ]);

3 animal1.html全部
<!DOCTYPE html>
<html lang="en"><head><title>three.js webgl - animation - keyframes</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"><link type="text/css" rel="stylesheet" href="../three.js-r163/examples/main.css"><style>body {background-color: #bfe3dd;color: #000;}a {color: #2983ff;}</style></head><body><div id="container"></div><div id="info"><a href="https://threejs.org" target="_blank" rel="noopener">three.js</a> webgl - animation - keyframes<br/>Model: <a href="https://artstation.com/artwork/1AGwX" target="_blank" rel="noopener">Littlest Tokyo</a> by<a href="https://artstation.com/glenatron" target="_blank" rel="noopener">Glen Fox</a>, CC Attribution.</div><script type="importmap">{"imports": {"three": "../three.js-r163/build/three.module.js","three/addons/": "../three.js-r163/examples/jsm/"}}</script><script type="module" src="animal1.js"></script></body></html>4 animal1.js全部
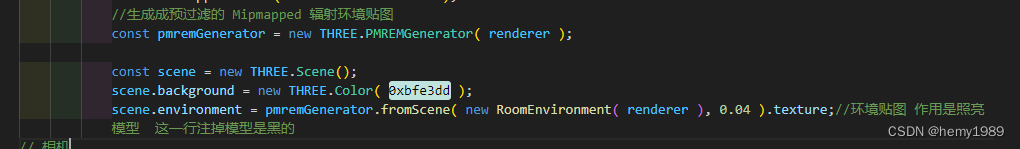
import * as THREE from 'three';//性能检测器import Stats from 'three/addons/libs/stats.module.js';//控制器import { OrbitControls } from 'three/addons/controls/OrbitControls.js';//室内环境import { RoomEnvironment } from 'three/addons/environments/RoomEnvironment.js';//gltf模型下载器import { GLTFLoader } from 'three/addons/loaders/GLTFLoader.js';import { DRACOLoader } from 'three/addons/loaders/DRACOLoader.js';let mixer;const clock = new THREE.Clock();const container = document.getElementById( 'container' );//性能检测const stats = new Stats();container.appendChild( stats.dom );//3D渲染器const renderer = new THREE.WebGLRenderer( { antialias: true } );renderer.setPixelRatio( window.devicePixelRatio );renderer.setSize( window.innerWidth, window.innerHeight );container.appendChild( renderer.domElement );//生成成预过滤的 Mipmapped 辐射环境贴图 const pmremGenerator = new THREE.PMREMGenerator( renderer );const scene = new THREE.Scene();scene.background = new THREE.Color( 0xbfe3dd ); scene.environment = pmremGenerator.fromScene( new RoomEnvironment( renderer ), 0.04 ).texture;//环境贴图 作用是照亮模型 这一行注掉模型是黑的
// 相机const camera = new THREE.PerspectiveCamera( 40, window.innerWidth / window.innerHeight, 1, 100 );camera.position.set( 5, 2, 8 );//控制器const controls = new OrbitControls( camera, renderer.domElement );controls.target.set( 0, 0.5, 0 );controls.update();controls.enablePan = false;//启用或禁用摄像机平移,默认为true//将其设置为true以启用阻尼(惯性),这将给控制器带来重量感。默认值为false。//请注意,如果该值被启用,你将必须在你的动画循环里调用.update()。controls.enableDamping = true;//一个用于加载经过Draco压缩的图形库const dracoLoader = new DRACOLoader();dracoLoader.setDecoderPath( '../three.js-r163/examples/jsm/libs/draco/gltf/' );//模型加载const loader = new GLTFLoader();//.setDRACOLoader ( dracoLoader : DRACOLoader ) : this
//dracoLoader — THREE.DRACOLoader的实例,用于解码使用KHR_draco_mesh_compression扩展压缩过的文件。loader.setDRACOLoader( dracoLoader );loader.load( '../three.js-r163/examples/models/gltf/LittlestTokyo.glb', function ( gltf ) {console.log(gltf);const model = gltf.scene; model.position.set( 1, 1, 0 );//更改位置model.scale.set( 0.01, 0.01, 0.01 );//更改大小scene.add( model );mixer = new THREE.AnimationMixer( model );//获取动画混合区//.clipAction (clip : AnimationClip, optionalRoot : Object3D) : AnimationAction
//返回所传入的剪辑参数的AnimationAction, 根对象参数可选,默认值为混合器的默认根对象。第一个参数可以是动画剪辑(AnimationClip)对象或者动画剪辑的名称。
//如果不存在符合传入的剪辑和根对象这两个参数的动作, 该方法将会创建一个。传入相同的参数多次调用将会返回同一个剪辑实例。console.log( gltf.animations[ 0 ]);mixer.clipAction( gltf.animations[ 0 ] ).play();//播放动画animate();//}, (progress)=>{console.log(progress);}, function ( e ) {console.error( e );} );//自适应的功能window.onresize = function () {camera.aspect = window.innerWidth / window.innerHeight;camera.updateProjectionMatrix();renderer.setSize( window.innerWidth, window.innerHeight );};function animate() {requestAnimationFrame( animate );const delta = clock.getDelta();//获取时间mixer.update( delta );//动画更新controls.update();//控制器更新stats.update();//性能检测更新renderer.render( scene, camera );}
这篇关于three.js官方案例(animation / keyframes)webgl_animation_keyframes.html学习的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!