keyframes专题
CSS3中@keyframes规则
定义和用法 通过 @keyframes 规则,您能够创建动画。 创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。 在动画过程中,您能够多次改变这套 CSS 样式。 以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。 0% 是动画的开始时间,100% 动画的结束时间。 为了获得最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器
CSS动画魔法:用@keyframes点亮你的网页
标题:“CSS动画魔法:用@keyframes点亮你的网页” 在网页设计中,动画是一种吸引用户注意力、增强用户体验的有力工具。CSS3的@keyframes规则为开发者提供了一种简单而强大的方法来创建动画效果。本文将深入探讨如何使用@keyframes来定义动画,并提供实际的代码示例,帮助你在网页设计中加入生动的动画效果。 1. 动画的基本概念 动画是一系列连续变化的视觉效果,通过在时间上控
@keyframes、transform详解与实例
转自文章 https://segmentfault.com/a/1190000004460780#articleHeader5 一、transform 和@keyframes动画的区别: @keyframes动画是循环的,而transform 只执行一遍. 二、@keyframes CSS3中添加的新属性animation是用来为元素实现动画效果的,但是animation无法单独担
three.js官方案例(animation / keyframes)webgl_animation_keyframes.html学习
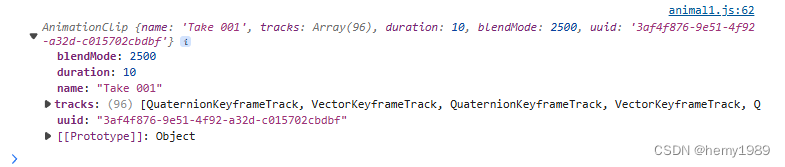
目录 编辑 1 PMREMenerator 1.1 构造函数 1.2 fromScene方法 2 AnimationMixer 3 animal1.html全部 4 animal1.js全部 1 PMREMenerator 此类生成预过滤的 Mipmapped 辐射环境贴图 (PMREM) 来自 cubeMap 环境纹理。这允许不同的级别
CSS @keyframes 动画:颜色变化、背景旋转与放大缩小
在CSS中,@keyframes 是一个强大的工具,它允许我们创建复杂的动画效果。今天,我们将一起探索如何使用 @keyframes 来实现颜色变化、背景旋转以及放大缩小的动画效果。 动画会在 2 秒内循环播放,并在不同的时间点改变盒子的背景颜色和变换(旋转和缩放)。 在 0% 的时间点,盒子的背景颜色是绿色(#4CAF50),没有进行旋转和缩放。在 25% 的时间点,盒子的背景颜色变为红色(
CSS @符规则(@font-face、@keyframes、@media、@scope等)
随着前端开发的不断发展,CSS 的功能日益强大,其中 @规则扮演着举足轻重的角色。它们不仅扩展了 CSS 的功能边界,还为开发者提供了更加灵活和高效的样式定义方式,让我们来一同探索这些强大而实用的 @ 规则吧! @font-face @font-face 用于使用自定义字体。它的基本用法包括定义一个字体家族并为这个家族指定一个或多个字体源文件。字体家族是为字体取的名字,而字体源文件则是字体的实
vue折叠展开transition动画使用keyframes实现
需求,我正常的菜单功能有隐藏与显示功能,需要增加动画 打开的时候宽度从0到300,关闭的时候,宽度从300到0 <template> <div id="app"> <button @click="toggleLength">Toggle Length</button> <transition name="slide"> <div v-if="show" class="box"></div
js动态设置关键侦@keyframes
js动态设置关键侦@keyframes 1.前置知识 关键侦@keyframes规则通过在动画序列中定义关键侦的样式来控制CSS动画序列的中间步骤 @keyframes slidein {from {transform: translateX(0%);}to {transform: translateX(100%);}}// from 等价于 0%;to 等价与 100%// 或者@
css动画使用keyframes
<!--css动画keyframes--><template><div><transition name="fade"><div v-if="show">我是为了演示动画效果的哈</div></transition><button @click="handleClick">点我看动画</button></div></template><script>export default {data(
scrollTop与offsetTop解决小分辨率区域块向上滚动效果效果,结合animation与@keyframes实现标题左右闪动更换颜色效果。
scrollTop 是一个属性,它表示元素的滚动内容垂直滚动条的位置。对于可滚动元素,scrollTop 属性返回垂直滚动条滚动的像素数,即元素顶部被隐藏的像素数。 offsetTop 是一个属性,用于获取一个元素相对于其父元素的垂直偏移量(距离)。具体来说,返回的是一个元素的顶部边缘相对于其 offsetParent 元素顶部边缘的距离。 此时,有一个需求:如果目前在1440分辨率
vue增加动画样式@keyframes
<div class="container"><div class="div-hover">Kang</div></div>.div-hover {position: relative;width: 100px;height: 24px;margin: 100px 20px 0 0;animation: myRotate 3s linear infinite;}@keyframes myRo
【前段基础入门之】=>CSS3新特性 @keyframes 动画
导语 在 CSS3 新特性中,新增了动画效果 的定义方式,这使得我们可以通过使用 CSS,从而开发出精美的动画效果,所以本章节,就来详细聊一聊如何通过 CSS 去创建一个动画效果案例 帧 **学习动画之前,我们得先了解一个概念 帧 ** 一段动画,就是一段时间内连续播放 n 个画面。每一张画面,我们管它叫做“帧”。一定时间内连续快速播放若干个帧,就成了人眼中所看到的动画。同样
CSS 滚动驱动动画与 @keyframes 新语法
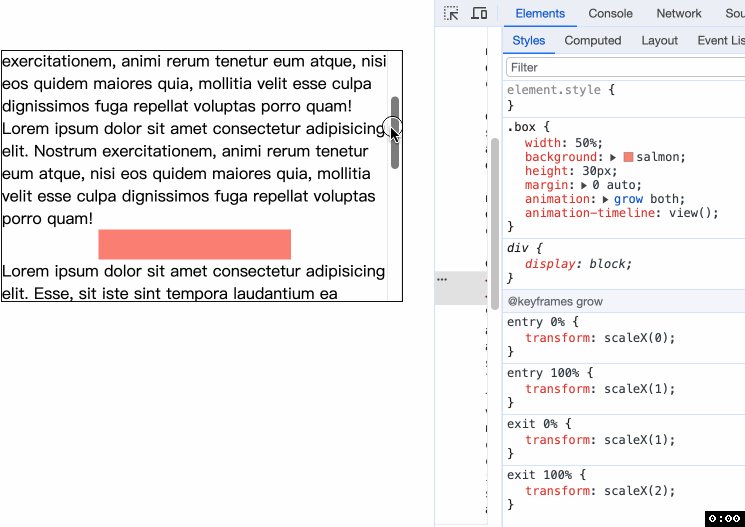
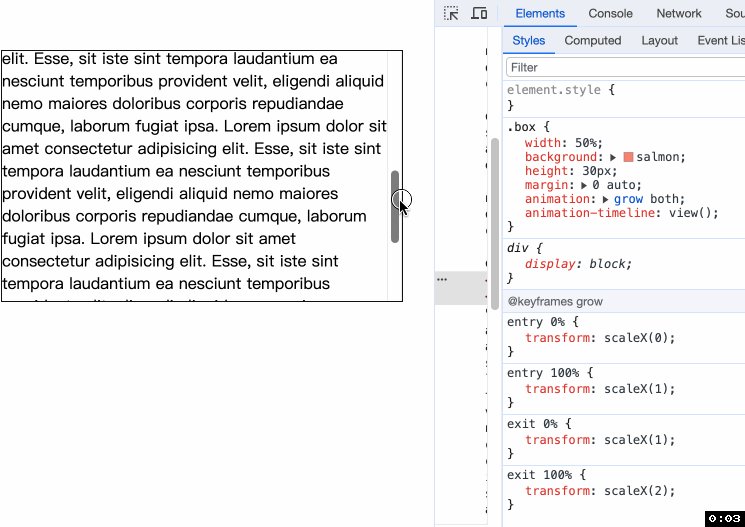
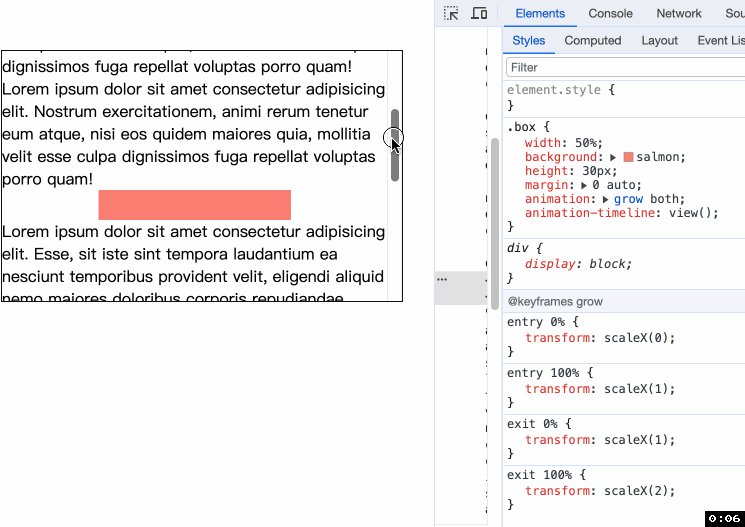
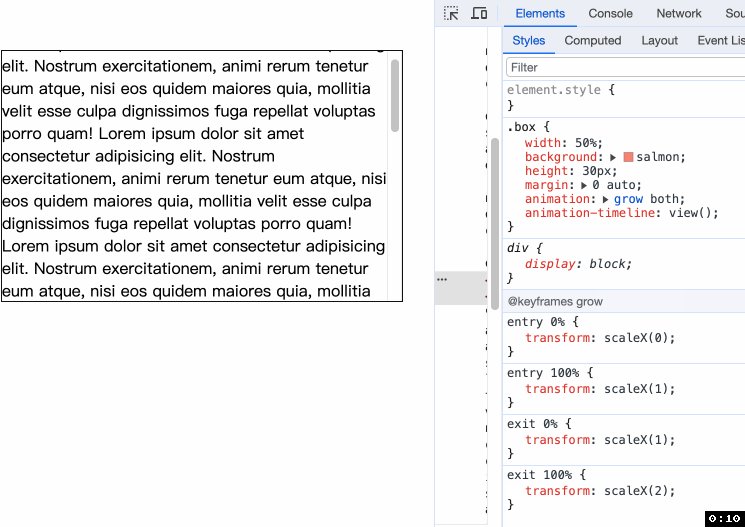
CSS 滚动驱动动画与 @keyframes 在 CSS 滚动驱动动画相关的属性出来之后, @keyframes 也迎来变化. 以前, @keyframes 的值可以是 from, to, 或者百分数. 现在它多了一种属性的值 <timeline-range-name> <percentage> 建议先了解 animation-range 不然你会对 timeline-range-name
@keyframes css3动画技巧与代码实例
CSS3动画技巧 CSS3提供了非常强大的动画效果功能,可以通过简单的CSS代码来实现各种动画效果,比如旋转、缩放、闪烁等等。下面介绍一些常用的CSS3动画技巧和代码实例。 使用@keyframes关键字创建动画 @keyframes是用来定义动画的关键字,通过定义动画的各个关键帧以及各帧之间的过渡效果,实现动画效果。下面是一个简单的例子,实现一个旋转动画。 @keyframes spin
CSS 滚动驱动动画与 @keyframes 新语法
CSS 滚动驱动动画与 @keyframes 在 CSS 滚动驱动动画相关的属性出来之后, @keyframes 也迎来变化. 以前, @keyframes 的值可以是 from, to, 或者百分数. 现在它多了一种属性的值 <timeline-range-name> <percentage> 建议先了解 animation-range 不然你会对 timeline-range-name
【实战】流动的箭头 —— 线性流动组件(repeating-linear-gradient,@keyFrames)
文章目录 一、引子二、组件思路三、效果图四、源代码src\components\flow-arrow\index.jssrc\components\flow-arrow\keyFrames.jssrc\components\flow-arrow\constant.js组件调用 五、拓展学习1.repeating-linear-gradient2.animation3.@keyFrames 组