本文主要是介绍flutter 当Scaffold 不使用appBar 时,切换主题,状态栏图标 明暗色 不自动变化,导致与底色相同,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、问题
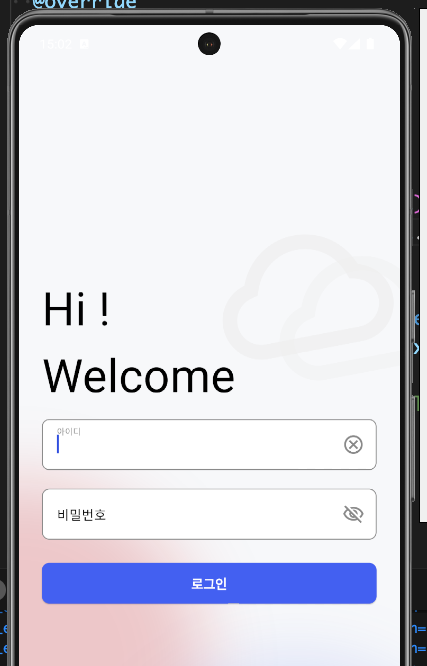
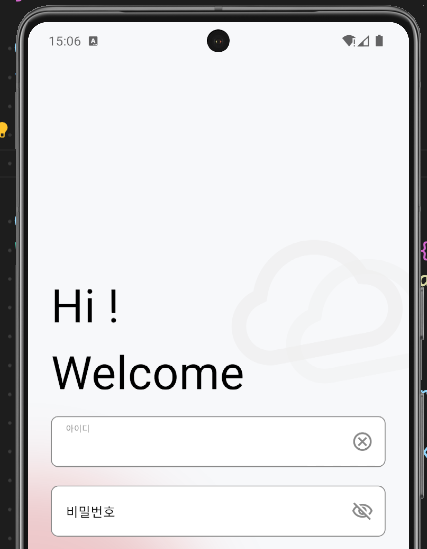
下图中实际状态栏并没有隐藏。 为了整体效果页面采用了上下渐变拼接色,并且没有加appBar。
这时候会出现状态栏图标并没有根据底色 进行反差显示。
就目前这个问题,并没有找到什么很好的办法。其原因 就是appBar 没有设置底色。

二、解决方法
1.Scaffold 加入appBar 设置需要的底色 使其完全透明
2. Scaffold 增加 extendBodyBehindAppBar: true 属性, 使appBar 不独自占位,而是浮在 body之上。
代码:
Scaffold(extendBodyBehindAppBar: true,backgroundColor: Colors.grey,appBar: AppBar(backgroundColor: Colors.grey.withOpacity(0),),body: Container(color: Colors.green),
);
如此一来状态栏就会识别 AppBar 的backgroundColor 颜色, 即便它是透明的也会根据原色 进行反差。
**手动设置状态栏颜色**
其实还可以手动设置状态栏颜色, 但这样感觉有很多不便,既然系统可以自动识别 还是不要费时费力的比较好。(最主要原因, 这样还要配合主题切换, 系统明暗切换 比较麻烦)
SystemChrome.setSystemUIOverlayStyle(const SystemUiOverlayStyle(statusBarIconBrightness: Brightness.dark, // 手动配置状态栏颜色systemNavigationBarColor: Colors.transparent, // 根据主题设置底栏颜色statusBarColor: Colors.transparent, // 如果想要状态栏透明,可以设置为透明色),);
我没搜索到什么解决方法,不知道有没有更好的方案 ,毕竟在不使用 appBar 页面的场景还是有很多的。 目前只找到这种解决方法。
如果有更好的方法望告知!
这篇关于flutter 当Scaffold 不使用appBar 时,切换主题,状态栏图标 明暗色 不自动变化,导致与底色相同的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






