appbar专题
Flutter 顶部导航 AppBar 的实现
Flutter 实现 AppBar 功能 我们知道,Android 中 Material 布局。只要是在 Material 中使用 AppBar 控件,即可实现 导航条的功能。 AppBar 的属性 想要使用 AppBar 这个 Widget 组件,首先要了解它的属性: AppBar({Key key,this.leading,//导航栏左侧的 Widget,例如常见的 back
flutter 当Scaffold 不使用appBar 时,切换主题,状态栏图标 明暗色 不自动变化,导致与底色相同
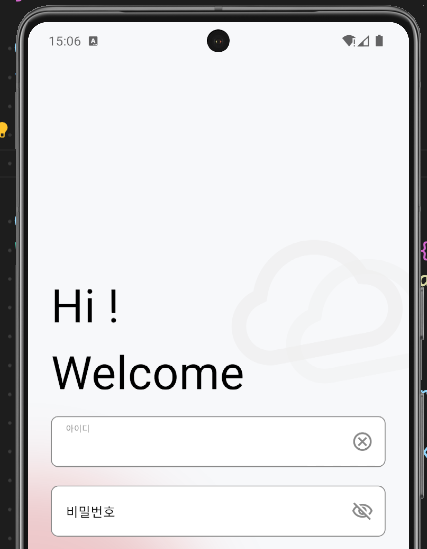
一、问题 下图中实际状态栏并没有隐藏。 为了整体效果页面采用了上下渐变拼接色,并且没有加appBar。 这时候会出现状态栏图标并没有根据底色 进行反差显示。 就目前这个问题,并没有找到什么很好的办法。其原因 就是appBar 没有设置底色。 二、解决方法 1.Scaffold 加入appBar 设置需要的底色 使其完全透明 2. Scaffold 增加 extendBodyBe
flutter-解决AppBar背景色为白色带滚动时不生效的bug
作为初学flutter的小白来说,今天在模仿小米商城app的首页appbar的时候,遇到一个奇怪的问题,就是修改AppBar的backgroundColor,在首页上拉滚动时,设置的白色背景色不生效,背景色变成不是淡灰色,其他深色不影响,唯独白色不行,flutter版本:3.16.8。 appbar背景色白色的bug AppBar(...//barOpacity是一个0~1.0的透
Android CoordinatorLayout AppBar 上边缘阴影原因
前言 今天使用Android Studio向导生成了一个Hello World应用,使用了Navigation Drawer Activity模板。显示的界面如下图(系统为Android 7.1)。 这儿的AppBar上边缘出现了阴影效果,但在平时使用AppBar时是像下面这个样子的,于是想来研究一下是怎么回事。 布局文件分为两个部分,一是外层Drawe
Flutter ios 使用ListView 。滚动时 AppBar 改变颜色问题
在Ios 中 列表滚动条向下滚动一段距离后 会导致 AppBar 颜色改变 可以给 AppBar 或者 AppBarTheme。 scrolledUnderElevation: 0.0 属性 全局: MaterialApp(theme: ThemeData(appBarTheme: AppBarTheme(scrolledUnderElevation: 0.0))) 局部: AppB
Flutter 基于 CustomScrollView 实现可浮动交互的 AppBar
一、CustomScrollView二、SliverAppBar 1、floating 属性 1) floating = ture2)floating = false2、pinned 属性 1)pinned = true三、在 CustomScrollView 中使用 SliverAppBar四、在 CustomScrollView 中使用 SliverList五、最终效果:五、完整代码
Flutter vs 前端 杂谈:SliverAppBar、手动实现Appbar、前端Html+JS怎么实现滚动变化型Appbar - 比较
Flutter vs 前端 杂谈 SliverAppBar的弹性背景的显隐效果使用Html+JS怎么实现 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484@163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134149018
Flutter AppBar自定义顶部导航按钮,图片,颜色,以及
Flutter AppBar Flutter AppBar自定义顶部按钮图标,颜色 属性描述leading在标题前面显示的一个控制,在首页通常显示应用的logo,在其他界面通常显示为返回按钮title标题,通常显示为当前界面的标题文字,可以放组件actions通常使用IconButton来表示,可以放按钮bottom通常放tabBar,标题下面显示一个Tab导航栏background
Flutter 之 AppBar 这样的骚操作你知道吗?
好久不见了,这阵子在忙公司的项目,加班比较严重,这周终于抽了点时间来帮国外一家公司做一款跨平台的 App。由于去年九月份在上海参加过 Google 举办的 Google develop days, 受益颇多,特别在其目前正在大力热推的 Flutter 框架。相比于目前热门的跨平台框架 React Native,Flutter在 UI 绘制以及性能方便不遑多让。因此,这款 app 打算基于 Dart
【Flutter Widget】AppBar 和 PopupMenu
App Bar 可以视为页面的标题栏,在 Flutter 中用AppBar组件实现;Popup Menu 是弹出菜单,用PopupMenuButton实现。下面结合这两个组件说明其用法。 1. 代码实现 一个简单的AppBar实现代码如下: import 'package:flutter/material.dart';void main() {runApp(const AppBarTest(
【Flutter学习】AppBar 和 PopupMenu
App Bar 可以视为页面的标题栏,在 Flutter 中用AppBar组件实现;Popup Menu 是弹出菜单,用PopupMenuButton实现。下面结合这两个组件说明其用法。 1. 代码实现 一个简单的AppBar实现代码如下: import 'package:flutter/material.dart';void main() {runApp(const AppBarTest(
flutter实现透明appbar(一)
前言 在项目中如何实现透明的appbar,方式一: 使用stack和positioned定位功能把appbar定位到页面的最上面, 实现 实现 Widget build(BuildContext context) {return Scaffold(body: Stack(children: [_homePage(), _appBar()],),);} _appbar Widget