3x专题
3X+3问题,角谷猜想的姐妹问题
3X+3问题是角谷猜想(3X+1)的延伸,可以说是孪生问题。 对于任何奇数x,乘以3再加3,再析出偶数,即,除以(m=1,2,3,...。),,经过一定数次迭代,最后一定回到3.。 ......(1), x表示奇数,其中 是指把全部偶数析出。 最后一定回到3。 例如:=1, 代入公式(1),。. =3,代入公式(1) ,。=5,代入公式(1), . =7,3×7
编写程序,键盘输入x和y的值,计算并输出表达式 ln(3x-1)/y的值。要求设置异常处理,对除0、负数求对数两种情况进行异常捕捉处理(math.log)
a=ln(3x-1)/ydef except_test(x,y):try: #检查是否为0或复数if y<=0:print("不好意思,请输入大于0的数字")result=math.log(3*x-1)/yreturn resultexcept ValueError as e:print(f"报错信息为:{e}")except Exception as e:print(f"异常信息为:{e
RTImageAssets插件--@3x可自动生成@2x图片
相关链接:https://github.com/rickytan/RTImageAssets RTImageAssets 是一个 Xcode 插件,用来生成 @3x 的图片资源对应的 @2x 和 @1x 版本,只要拖拽高清图到 @3x 的位置上,然后按 Ctrl+Shift+A 即可自动生成两张低清的补全空位。当然,如果你对图片质量要求不高的话,你也可以从 @2x 的图生成 @3x 版本。
iPhone @2x与@3x的图片加载问题
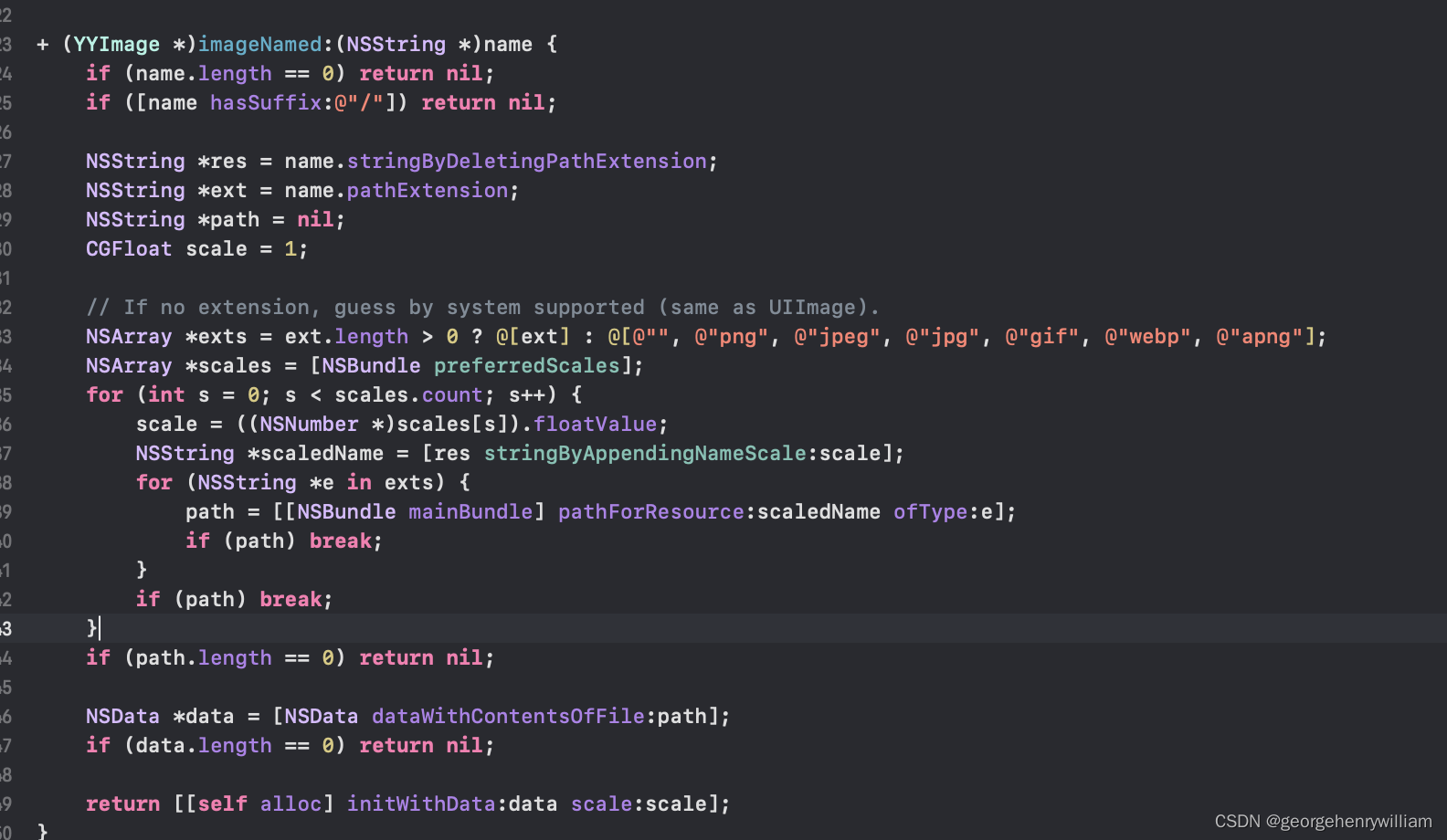
经测试: 假设有两张图片名为:test_t@2x.png 、test_t@3x.png 使用initWithContentsOfFile NSString *path = [[NSBundle mainBundle] pathForResource:@"test_t@2x" ofType:@"png"]; UIImage *image = [[UIImage alloc]in
新灵魂电钢琴-Gospel Musicians Neo-Soul Keys NEW 3X Version
Gospel Musicians Neo-Soul Keys NEW 3X Version | 5.3GB 适用于Kontakt 5 FREE Player的Neo-Soul Keys 3X库,是一个非常特殊的城市声音电钢琴库,旨在再现真实机电乐器的精确声音,感觉和可演奏性,并具有真实机壳的细节和表现力当然还有最漂亮的颤音 我们的第一目标是确保如果您不能将真正的电子钢琴带到演出或录
力扣OJ(3x)LCP
目录 LCP 01. 猜数字 LCP 02. 分式化简 LCP 06. 拿硬币 LCP 07. 传递信息 LCP 11. 期望个数统计 LCP 14. 切分数组 LCP 17. 速算机器人 LCP 18. 早餐组合 LCP 23. 魔术排列 LCP 24. 数字游戏 LCP 26. 导航装置 LCP 30. 魔塔游戏 LCP 33. 蓄水 LCP 41. 黑白翻转棋
【ProjectEuler】ProjectEuler_052(找出最小的正整数x,使得2x, 3x, 4x, 5x和6x都包含同样的数字)
#pragma once#include <windows.h>#include <vector>#include <set>using namespace std;class MoonMath{public:MoonMath(void);~MoonMath(void);//************************************// Method: IsInt//
ant.design 3x getFieldDecorator 如何一个字段存储多个值
中后台开发的时候,可能会遇到下面这种表格里面嵌套form表单的情况。如果你使用的是ant.design 3x ,由于表格行时循环出来的,且同一列对应的输入框的字段是相同的,如果我们用getFieldDecorator装饰了表单,我们就需要解决如何让getFieldDecorator 用一个字段存储多个值的问题。 官网没有找到相关的方法,经尝试下面的方法可以解决: <Form.Item>{g
RH850从0搭建Autosar开发环境【3X】- Davinci Configurator之OS模块配置详解(上)
OS模块配置详解 - 上 一、OS概述1.1 AUTOSAR OS要素1.1.1 OS CORES1.1.2 Application1.1.3 Counter1.1.4 Event1.1.5 Alarm1.1.6 Task1.1.7 Schedule table 二、OS其他说明2.1 Interrupt2.2 激活任务2.3 任务优先级2.4 任务终止<
ios 1x/2x/3x
asset文件下可以配置1x/2x/3x图,然后不同机型屏幕会根据[UIScreen mainScreen].scale,自动按需读取相关图片,imageView可以根据image自动适应,需求有个包体积优化,使用 3x图webp格式替换asset图片,由于代码没有根据image尺寸自适应没有进行size按照比例操作,导致imageView在部分地方显示过大,没有按照比例正常显示,由于按照比例的话
『React Navigation 3x系列教程』
『React Navigation 3x系列教程』之React Navigation 3x开发指南 React Navigation 3x系列教程』之createStackNavigator开发指南 『React Navigation 3x系列教程』createBottomTabNavigator开发指南 『React Navigation 3x系列教程』createMaterialTopT
使用stylus编写bg-image()实现网页图标自适应dpr数值来识别2x图或者3x图
mixin.styl: bg-image($url)//默认2x图,dpr为3则使用3x图background-image: url($url+"@2x.png")@media (-webkit-min-device-pixel-ratio: 3),(-min-device-pixel-ratio: 3)background-image: url($url+"@3x.png") header.
Vue3使用vue-baidu-map-3x百度地图
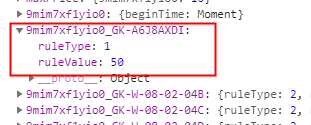
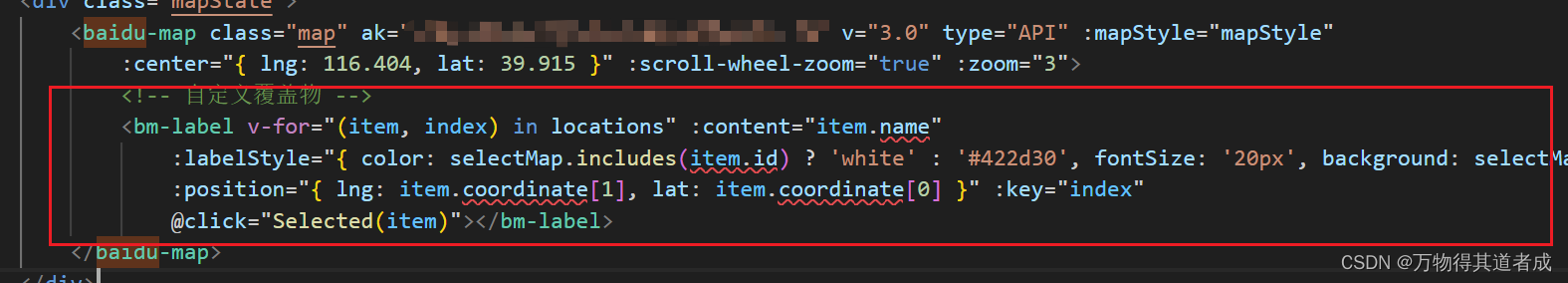
安装vue-baidu-map-3x: // vue3$ npm install vue-baidu-map-3x --save// vue2$ npm install vue2-baidu-map --save 全局注册/局部注册: import { createApp } from 'vue'import App from './App.vue
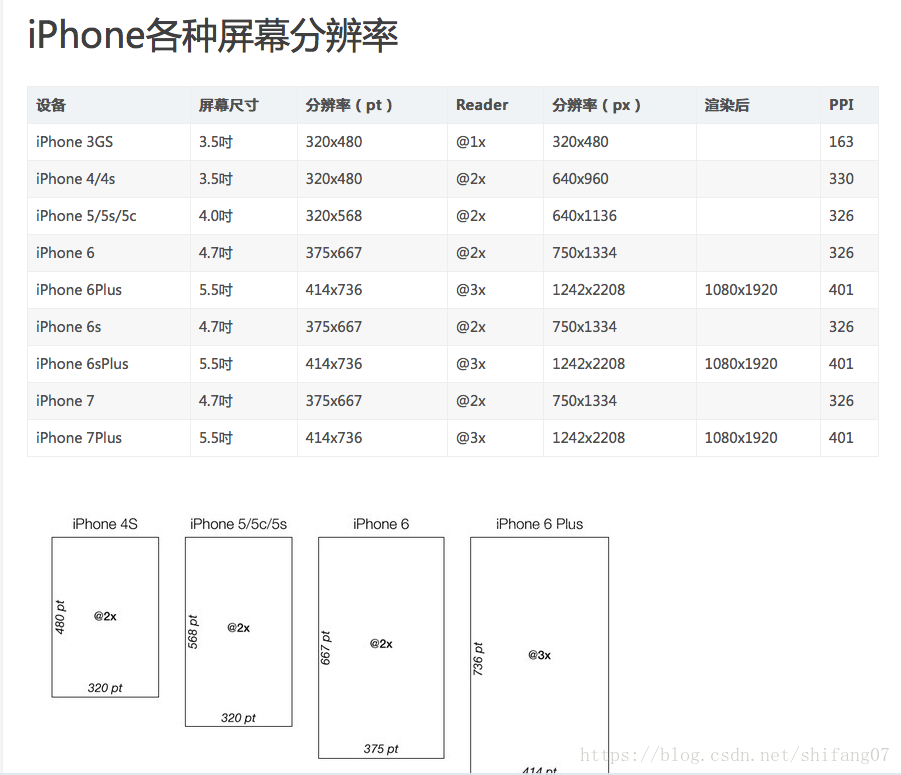
(0086)iOS开发之iPhone 屏幕尺寸、分辨率、ppi以及@2x@3x图
iPhone 屏幕尺寸、分辨率 苹果设备尺寸不断增加,以往的适配越来越难以满足诸多机型,势必要使用安全区域来适配所有机型 Safe Area 苹果尺寸开发文档:https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/adaptivity-and-layout/
iOS8已出,@3x图让我们何去何从?幸好我们有神器!
iOS8已经正式发布,为了适配新的机型和iOS8,我们需要新的@3x图片。现在有两种方法 第一种 http://www.cocoachina.com/ios/20140923/9727.html 这是最早的一篇,限制条件有限制。很多美工只有PS6,我自己还没有搞出来。 下面是第二种,我自己研究的方法 我们写在试图的图片大小是229x42的,如下图所示 我们就需要用
scss解决2x,3x背景图片问题
移动端开发过程中,因为手机的dpr(设备像素比不同),我们需要根据dpr来修改图标的大小: 一. 2x,3x图片原理: 1. 通过mixin语法, 动态修改background-image。 2. 通过@media (媒体查询),判断设备的dpr。 3. scss代码: @mixin bg-image($url) {background-image: url($url + "@2x.pn