本文主要是介绍ios 1x/2x/3x,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
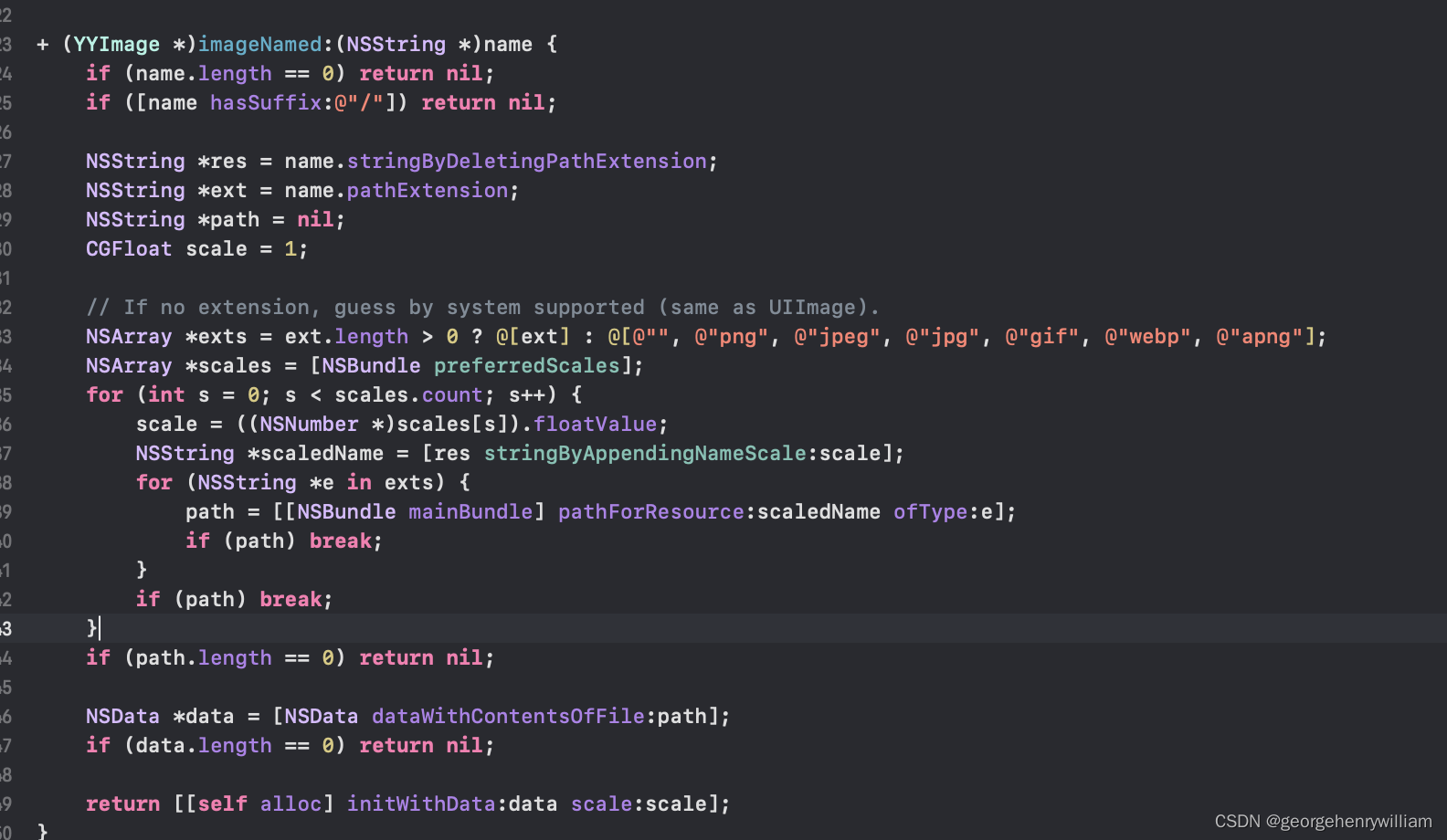
asset文件下可以配置1x/2x/3x图,然后不同机型屏幕会根据[UIScreen mainScreen].scale,自动按需读取相关图片,imageView可以根据image自动适应,需求有个包体积优化,使用 3x图webp格式替换asset图片,由于代码没有根据image尺寸自适应没有进行size按照比例操作,导致imageView在部分地方显示过大,没有按照比例正常显示,由于按照比例的话代码改动很多且 2x图显示3x的机型上,性能也会有很大影响,因此webp也和asset一样建了一个文件夹支持2x/3x图,然后使用YYImage,+ (YYImage *)imageNamed:(NSString *)name方法显示图片
这篇关于ios 1x/2x/3x的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








