2x专题
RTImageAssets插件--@3x可自动生成@2x图片
相关链接:https://github.com/rickytan/RTImageAssets RTImageAssets 是一个 Xcode 插件,用来生成 @3x 的图片资源对应的 @2x 和 @1x 版本,只要拖拽高清图到 @3x 的位置上,然后按 Ctrl+Shift+A 即可自动生成两张低清的补全空位。当然,如果你对图片质量要求不高的话,你也可以从 @2x 的图生成 @3x 版本。
iPhone @2x与@3x的图片加载问题
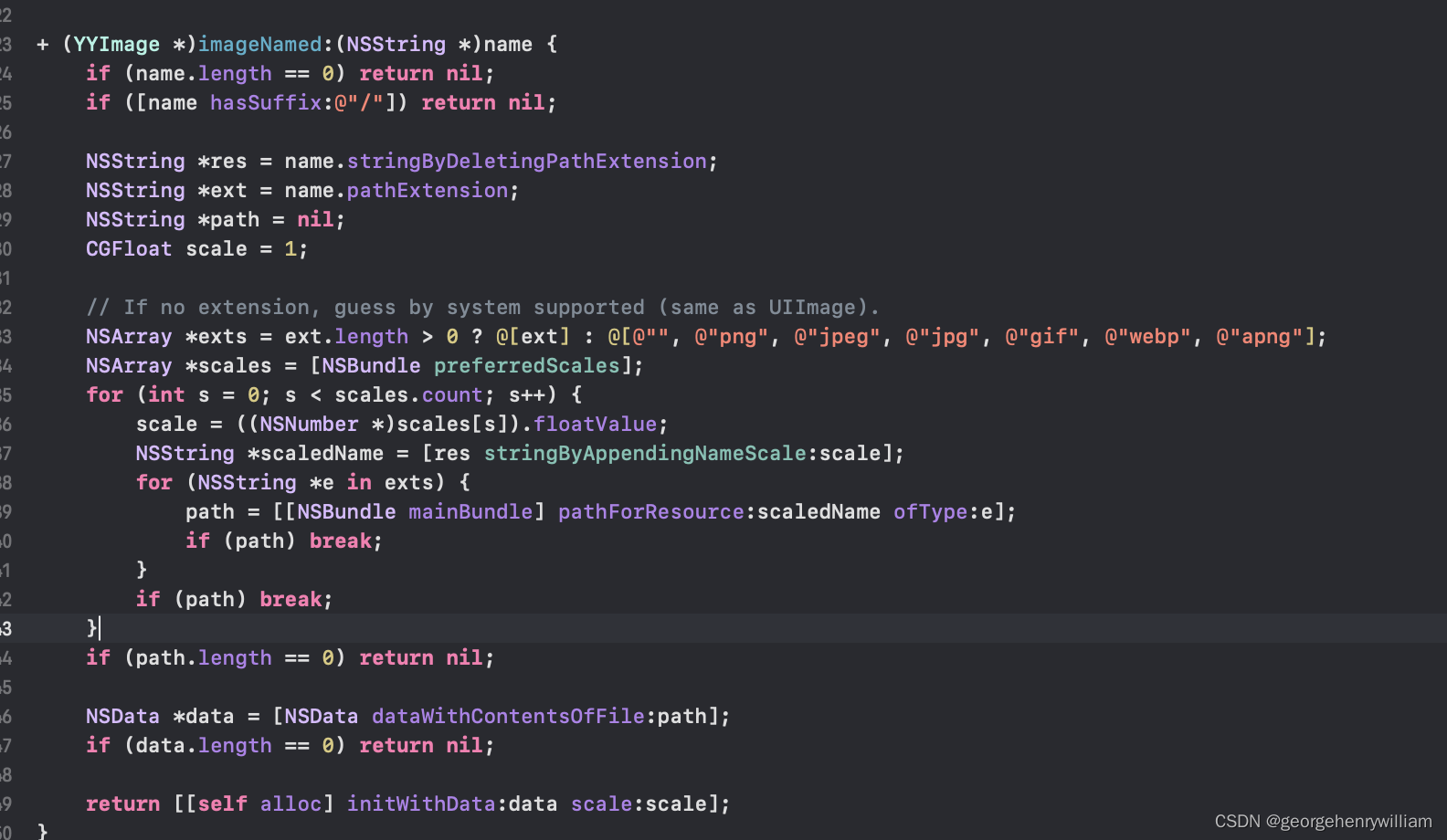
经测试: 假设有两张图片名为:test_t@2x.png 、test_t@3x.png 使用initWithContentsOfFile NSString *path = [[NSBundle mainBundle] pathForResource:@"test_t@2x" ofType:@"png"]; UIImage *image = [[UIImage alloc]in
LESS flex布局和2x图方案
方案 // flex布局.flex_func(@justify-content: flex-start, @align-items: center, @flex-direction: row, @flex-wrap: nowrap) {display: flex;justify-content: @justify-content;align-items: @align-items;flex-d
4WRPH6C3B24L-2X/G24Z4/M伺服比例方向阀控制板
4WRPH6C3B12L-2X/G24Z4/M、4WRPH6C3B40P-2X/G24Z4/M、4WRPH6C3B40L-2X/G24Z4/M、4WRPH6C4B24L-2X/G24Z4/M、4WRPH6C4B40L-2X/G24Z4/M、4WRPH6C3B24L-2X/G24Z4/M、4WRPH10C4B100L-2X/G24Z4/M、4WRPH10C3B100L-2X/G24K0/M-
【ProjectEuler】ProjectEuler_052(找出最小的正整数x,使得2x, 3x, 4x, 5x和6x都包含同样的数字)
#pragma once#include <windows.h>#include <vector>#include <set>using namespace std;class MoonMath{public:MoonMath(void);~MoonMath(void);//************************************// Method: IsInt//
RH850从0搭建Autosar开发环境【2X】- Davinci Configurator之XCP模块配置详解(上)
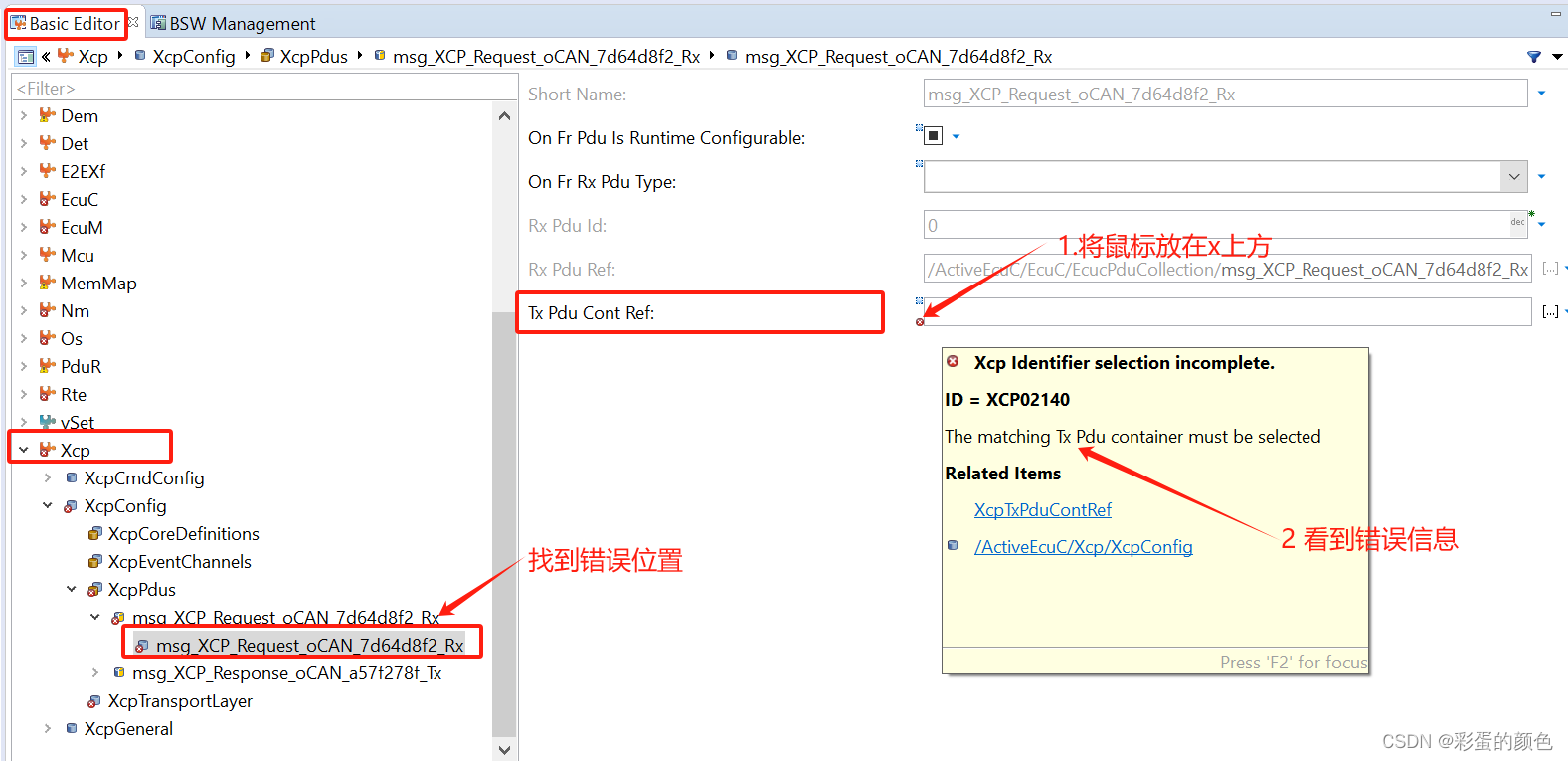
XCP模块配置详解 - 上 一、XCP模块配置项处理1.1 Tx Pdu配置项 二、XCP模块其他配置项2.1 参数XcpMainFunctionPeriod2.2 参数XcpOnCanEnabled2.3 容器XcpOnCan 总结 从本节开始先专注与配置项错误处理以及构建Autosar Rh850的最小系统搭建。 XCP模块在汽车电子各控制器中处于十分重要位置,在参数标定中
热过载继电器 WJJL1-05/2X AC220V 0.5A-5A 导轨安装 JOSEF约瑟
系列型号 WJJL1-10D/1过载保护器;WJJL1-50D/1过载保护器; WJJL1-100D/1过载保护器;WJJL1-300D/1过载保护器; WJJL1-600D/1过载保护器;WJJL1-1000D/1过载保护器; WJJL1-2000D/1过载保护器;WJJL1-10D/2过载保护器; WJJL1-50D/2过载保护器;WJJL1-100D/2过载保护器;
ios 1x/2x/3x
asset文件下可以配置1x/2x/3x图,然后不同机型屏幕会根据[UIScreen mainScreen].scale,自动按需读取相关图片,imageView可以根据image自动适应,需求有个包体积优化,使用 3x图webp格式替换asset图片,由于代码没有根据image尺寸自适应没有进行size按照比例操作,导致imageView在部分地方显示过大,没有按照比例正常显示,由于按照比例的话
南方东英恒生科技指数每日杠杆(2x)产品(股票代码: 7226.hk)和南方东英恒生科技指数每日反向(-2x) 产品(股票代码: 7552.hk)将在港交所上市
香港 -- (美国商业资讯) -- 在南方东英恒生科技指数ETF(股票代码:3033.hk)取得巨大成功的基础上,南方东英资产管理有限公司(“南方东英”)再度推出一对追踪恒生科技指数的产品—南方东英恒生科技指数每日杠杆(2x)产品(股票代码:7226.hk)和南方东英恒生科技指数每日反向(-2x)产品(股票代码:7552.hk)。南方东英恒生科技指数ETF(股票代码:3033.hk)推出是为了帮助
使用stylus编写bg-image()实现网页图标自适应dpr数值来识别2x图或者3x图
mixin.styl: bg-image($url)//默认2x图,dpr为3则使用3x图background-image: url($url+"@2x.png")@media (-webkit-min-device-pixel-ratio: 3),(-min-device-pixel-ratio: 3)background-image: url($url+"@3x.png") header.
(0086)iOS开发之iPhone 屏幕尺寸、分辨率、ppi以及@2x@3x图
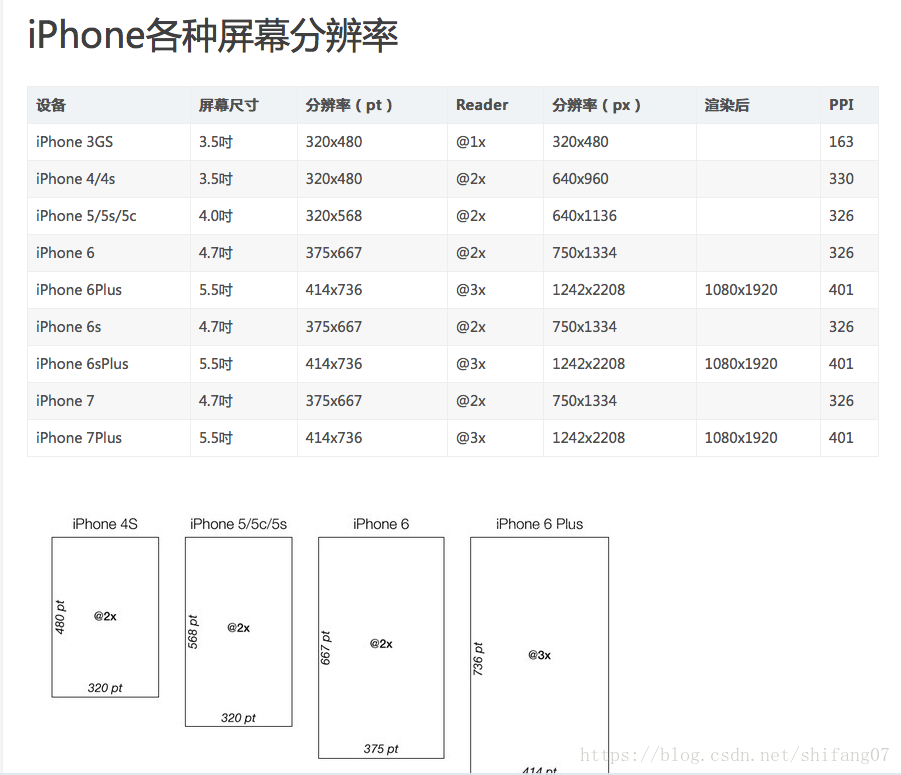
iPhone 屏幕尺寸、分辨率 苹果设备尺寸不断增加,以往的适配越来越难以满足诸多机型,势必要使用安全区域来适配所有机型 Safe Area 苹果尺寸开发文档:https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/adaptivity-and-layout/
控制ARGO-HYTOS雅歌辉托斯PRM7系列带电气位移反馈的比例方向阀放大器RT-MRPD2-2X/AH
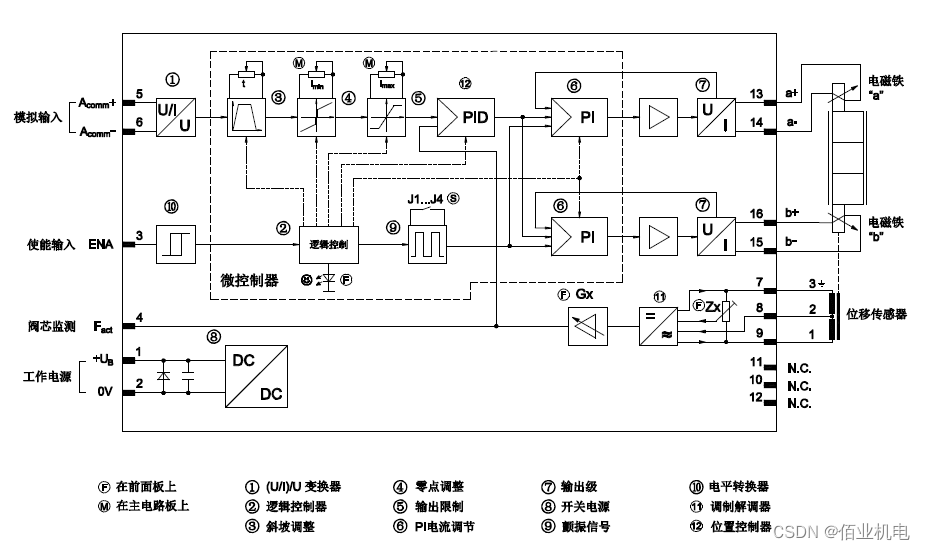
控制ARGO-HYTOS PRM7 系列带电气位移反馈的比例方向阀 -CPU 采用功能强大的32 位处理器 -指令输入0 ~ ± 10 V 或4 ~ 20 mA -2 个脉宽调制输出端口 -使能输入 -故障诊断功能,对供电欠压、位移传感器电缆断裂等异常状况进行提示 -电源带错级保护功能
格式化输出 %p %m %I32 %m.nf %ld %0x %2x %2d
格式化输出 有以下几种: %d 输出整形 %c 输出字符型 %s 输出字符串 %f 输出浮点型 %ld 输出长整型 %lf 输出双浮点型 %e 输出科学计数法 %m.nf 安位于输出 %08X 输出十六进制 大写 不够补零 %02d
IOS开发中@2x图片等适应不同分辨率手机
开发中,例如: nanshanImage.image=[UIImage imageNamed:@"index_pic.png"]; 在项目中还保存中index_pic@2x.png的图片,此图为了只适应960*640的分辨率手机 注意:适应Iphone5的相关图片尺寸,也要加@2x.png。比如欢迎界面:Default-568h@2x.png;这个才能匹配上。 而index_pic
scss解决2x,3x背景图片问题
移动端开发过程中,因为手机的dpr(设备像素比不同),我们需要根据dpr来修改图标的大小: 一. 2x,3x图片原理: 1. 通过mixin语法, 动态修改background-image。 2. 通过@media (媒体查询),判断设备的dpr。 3. scss代码: @mixin bg-image($url) {background-image: url($url + "@2x.pn
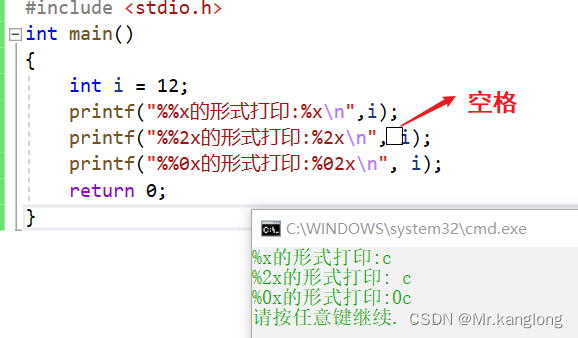
十六进制的几种打印格式(%x %2x %02x)
在我们打印十六进制时,会有几种不同的打印方式:%x,%2x,%02x,那么他们的区别是什么呢 %x --- 一般的16进制的打印 %2x --- 要求打印2个16进制位,不够2个位的时候使用空格填充 %02x --- 要打印2个16进制位,不够2个位的时候使用0填充 #include <stdio.h>int main(){int i = 12;printf("%%x的形